Hogyan kezdjük el egy elrendezést, az internet-ügynökség „bi-quad”
Talán azt kellene egy rövid bemutatkozást, és néhány szót, amely megelőzte vorstke.
- Persze, akkor be kell nyújtania, milyen célból hoz létre az online forrás.
- Milyen hasznos információt szeretnénk közvetíteni a közönség.
- Meg kell fontolni, hogy navigálni, és van egy általános képet a leendő honlapján.
- Meg kell vizsgálni, hogy az információt az oldalon képviseli rögzített vagy elemek lesznek nyújtva.
- Meg kell készíteni a tervezési elrendezést.

specifikációk követelményeinek betűszedő
Az első dolog, amit meg kell figyelni - ezt az elrendezést. Meg kell lennie az interneten színek (RGB).
Összetevőinek mérete meg kell határozni pixel (teljes mérete, szélessége oszlopok, térköz).
Hogy csökkentse a sebességét a fájlok letöltése (főleg képek) dokumentum felbontását kell 72 dpi.
Layout kell tenni a rács, akkor az elemek fog kinézni logikus és strukturált.
Rétegek, amelyek nem használják tovább, jobb eltávolítani, hogy ne zavarja a működését.
Az elrendezés tervező kell kiviteli alakjait mutatja az aktív és az inaktív komponensek (például egy gomb vagy legördülő menüből: inaktív értéket, amikor mutatva az átmenet, ha expandált).
Betűkészletet kell használni deformáció nélkül. Kívánatos, hogy egy listát a használt betűtípusok.
Vannak más pillanatok. Ha bármilyen kétség vagy bizonytalanság milyen elemeket kell, hogy gondosan dolgozzanak ki, ellenőrizze a frontend-fejlesztő. Azt fogja mondani, hogy mit kell dolgozni.
És edzés után elren- és igazítsa azt az ügyfél az oka vesszük kódoló. Munkája leírni egy programozási nyelv egy speciális jelölőnyelv - HTML és CSS - egyedülálló változata a design. Más szóval, hogy fordítsa le a képet a szavak érthető az autó.

Első lépések az elrendezés: A pályázat értékelése
Mivel a szakértők jönnek vorstke különböző (valaki ír blokkok egyedileg, valaki azonnal létrehoz egy keretet az egész oldalt), a személyes értékelését a jövőben a projekt is eltérő lehet. De általában a következő pontokat lehet kiemelni:
vágás az elrendezés
elrendezés elrendezés
Miután elkészítettük a grafikus coder bevételt kódot írni. Azáltal, tudás, tapasztalat és jellemzői a különböző e folyamat az emberek fokozatosan eltérő lehet. Az eredmény a csontváz az alapvető blokkok, ahol a belső alkatrészek ismertetjük.
Elemei az előírt stílustulajdonságok, amelyek leírása a CSS. Ezek a tulajdonságok vannak tárolva egy külön fájlban, amely kapcsolódik az oldalhoz. Ugyanezen elemek kapnak ugyanabban a stílusban leírását egyedi - eltérő.
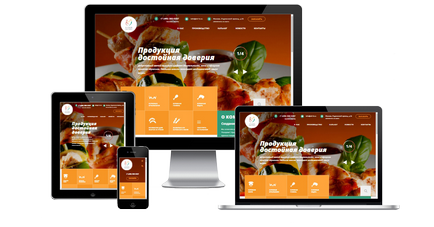
adaptív elrendezése
Adaptív elrendezése arra utal, hogy az elemek a megadott méretű CSS, HTML-kód nem változik. Ugyanakkor a különböző eszközökön oldal jelenik meg. A böngésző elküldi a részletes információk a méret és lépték oldalak a képernyő szélességének. Ha különleges körülmények nem az alapértelmezett oldal kimutatták, hogy a szélessége a számítógép képernyőjén. A mobil eszközök, ebben az esetben, az oldal elemek kis- és gyengén érzékelhető. Ez okozza bizonyos kellemetlenségeket - rossz felfogás az információ, további tartalom tevékenységét.

- Ez leegyszerűsíti az erőforrás felhasználók dolgozni tartalmat.
- Javítja kölcsönhatást. Hivatkozások források adaptív tervezése szabadon lehet osztani: így megnyitásakor minden megjelenítő eszköz automatikusan a képernyőn.
- Ez megkönnyíti, hogy a szükséges változtatásokat.
Vizsgálat és ellenőrzés
Annak ellenére, hogy az egyik oldalon a különböző böngészőkben elrendezés részleteit a kódot másképp néz ki. Változhat vonalvastagság, stroke, behúzás. Ezért biztos, hogy végzett vizsgálat után frontend fejlesztés befejezése - kész elrendezés tesztelik a különböző böngészők különböző változatban, amely azonosítja a hibákat és pontatlanságokat.
Test vorstku ő maga kóder és tesztelő. Összeállítása után egy listát a szerkesztést a kódban. Ezután az elrendezés újból ellenőrizni. Szakember vizsgálja a korrigált idő a böngészőben, ahol a hiba történt, és azt, hogy valami más megvalósítási módok ellenőrzi nem „elment”.
Dolgozik a csapat,
Egy másik fontos szempont a munka bármely projekt az interakció a csapat: tervező, programozó és kódoló. Ez vonatkozik mind a dolgozók a stúdióban, és részt vesz a szabadúszók.

Ha már az első szakaszban a munka a jövő tervezése oldalak fektetik vorstke követelményeknek, a valószínűsége, hogy a hibákat, és pazarolja az időt a szerkesztések készítése a minimum. Csak csapatmunka kiváló minőségű eredményeket egy adott időkereten belül.