Egyedülálló Home for joomla


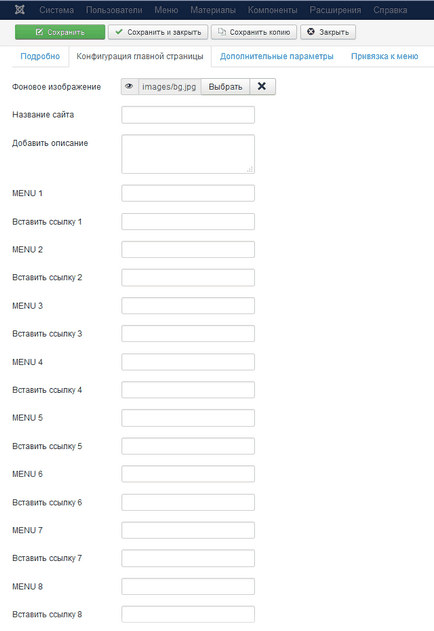
Az adminisztrációs vezérlőpulton kell beállítani: a háttérképet, cím, leírás és a menü. Minden beállítás ad egy leírást az alábbiakban.
1. Változtassa meg a oldal URL-jét és egyéb szakaszok.
Mi megy a gyökere a helyén, ahol fekszik htaccess.txt fájlt. Nyisd keresztül noteszbe ++, és adja meg az alján:
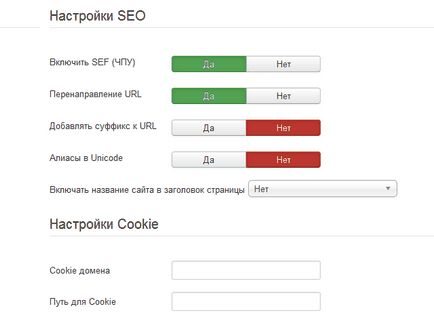
A harmadik sorban adja meg a domain, majd mentse a fájlt .htaccess kiterjesztés nélkül. Töltse le ezt a fájlt a szerverre, ahol elvitték. Most nyissuk meg az általános beállításokat a közigazgatási központ, és állítsa be az alábbiak szerint:

2. Beállítás stílusok
mert a megnyitón a főoldalon lesznek kialakítva újra, meg kell írni a saját stílusát. Mi ezzel a megnyitón egy külön boot stílusok fájlt. Készítsen home.css fájl, illessze be az alábbi űrlapot, és töltse fel a szerverre a CSS folderét sablon (az alapértelmezett útvonal ... / templates / Protostar / css).
3. Az írás a beállításokat a Template Manager
templateDetails.xml (../templates/protostar/templateDetails.xml) nyissa meg a fájlt. Nyisd, és adja meg a címkék közé
Itt létrehozhat egy újabb lapot, és a maga helyén minden szükséges paramétereket beállítani. Ha megnézzük a képet, akkor nézze meg az alábbi elemeket tartalmazza:

4. Változó a php sablon
Itt kezdődik a legnehezebb. Mielőtt ezt megtenné, olvasni. Meg kell menteni a php kódot a index.php a helyszínen dolgozott teljesen. De meg kell beszúrni egy csekket (honlap, vagy nem), valamint írási feltételek visszavonására vonatkozó beállítások vezetője.
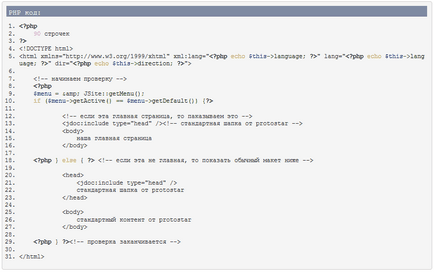
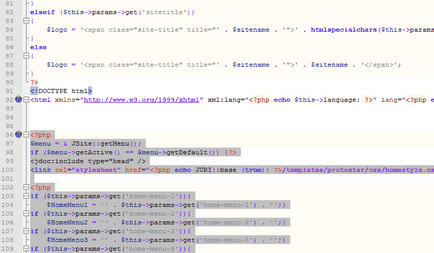
Nyissa meg a fájlt index.php származó Protostar sablont, és hogy az első 90 sort. Ezek az első sorok php kódot felelős különböző körülmények között, a kapcsolat stílusok és scriptek, kiadását változók alkotó sapkák (
) Stb Néhány használt kifejezések az alsó részén. Ez nem nyúlt hozzá.Aztán ott vannak ezek a sorok:
Ez meghagyja a böngésző helyesen azonosított oldalunkat. Ekkor nyílt címkék
. Tulajdonképpen minden, ami bennünk nincs szükség, kivéve a vonalEz a kis kódot, ami összeköti a szkriptek és stílusok a tetején a fájl (emlékszik a 90 sor). A valami, amit már többször, és használja. Tehát, ha a fej kezdődik és végződik az alján a test, mi a gyors előre, hogy az alján a feltételt. Orientálódni egy kis tér, a végső fájl a következő formában:

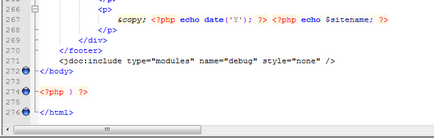
Megjegyzés címkék csomagolja minden feltételt.
Mindez az információ csak azért, hogy segítsen megérteni, hogyan kell csinálni ugyanaz, de a sablon. Visszatérünk a példa.
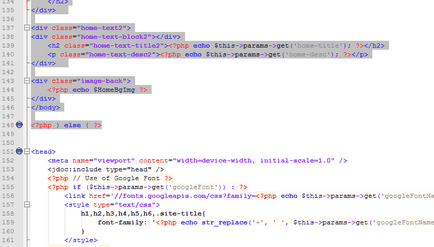
Csinálni jobb után a html, mint a képen látható, de még a fejét:


A következőket kell maradnia bármit, ami kezdődik és végződik a fejét szervezetben. Hozzáadása után a test

Ha minden lépést igazad van, kivéve, és visszaküldi a fájlt a helyét. Mivel a harmadik bekezdésben, már létrehozott honlapon, csak akkor tudjuk megnyitni a böngésző nem támogatja, és ellenőrizze az eredményt.