Joomla Mobile
- Type - kiterjesztés lehetővé teszi, hogy hozzon létre egy adaptív webhely Joomla.
Responsivizer - funkcionális összetevő alkalmazkodási Joomla 1.5-3.h helyén a mobil eszközök megváltoztatása nélkül az alapvető mintát. Az előző cikkben „felülvizsgálata Responsivizer. Mobile oldalon a Joomla „megbeszéltük az alapvető” globális „összetevő beállításait és plug-inek. Ebben a részben a beszélni a többi rész bővítése, és hogyan tudjuk kezelni a modulokat a mobil változata a honlapon.
Diavetítés beállításai
A Responsivizer van saját diavetítés modult. Ezeket a beállításokat gyűjtik az azonos rész (lásd az alábbi ábrát). Ha érdekli a kérdés diavetítések, galériák, csúszkák, és így tovább, azt javasoljuk, hogy megismerjék ezeket a kiterjesztéseket: RSMediaGallery. Egyszerű Galériában. Phoca Gallery. sigplus. DJ-MediaTools és a Layer diavetítés.
Segítségével a lehetőségek a Beállítások lapon a diavetítés (kép lent), akkor megjelenését és a „viselkedés” a diavetítés.
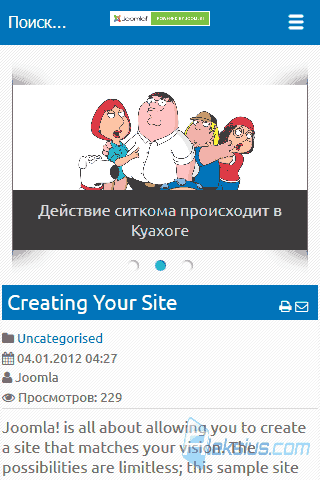
Az alábbi ábra egy példát mutat a csúszkát.

modul menedzser

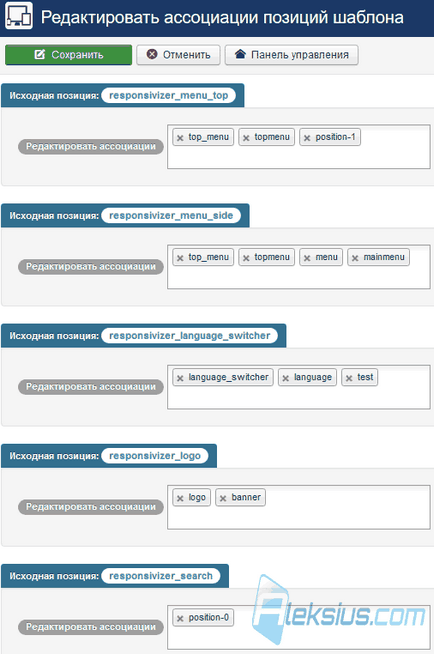
Ha rákattint az Egyesület helyezkedik el (például a rész a vezérlőpulton komponens főoldala) a bal felső sarokban elviszi egy oldalt, ahol lehet előre beállítani a kapcsolatot pozícionálja a szokásos sablon modulok és mobil (lásd az alábbi ábrát). Azaz, minden helyzetben az mobilsablon Responsivizer megadhat egy vagy több helyzetben a szokásos mintát. Hogyan tudni, hogy mi van egy pozíciót a sablont, akkor olvassa el a cikk „Kérdések és válaszok a sablonokat Joomla. Szerelése, konfiguráció, eltávolítása”.

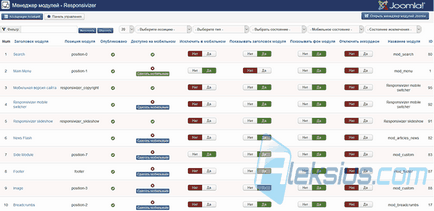
Az alábbi ábra a „térkép» Responsivizer sablon modulpozíciót.
Pozicionálja Joomla mobilsablon modulok
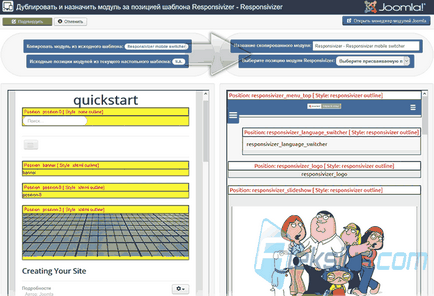
Ha Responsivizer modul menedzser oldalon kattintson a címkén, hogy a mobil oszlop áll rendelkezésre a mobil. Lesz egy oldal, ahol meg lehet rendelni a kiválasztott modul egy mobil Responsivizer minta helyzetbe (lásd az alábbi ábrát). Csak akkor van szükség, hogy meghatározza az egyik huszonegy mobilsablon pozíciók alá Responsivizer listában válassza ki a modul pozíció.

mozgó modulok
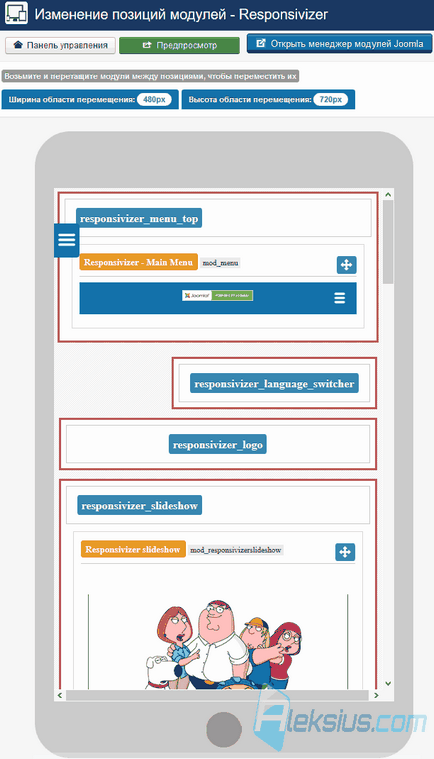
Ha nem elégedett a megállapodás a modulok a mobil változata a Joomla webhely sablont, lásd Hogyan áthelyezése modulok (lásd alább), akkor megteszi az egeret az ikon a 4 modul vektor nyilak és húzza a megfelelő helyre.

emulációs eszközön
átirányítások
Responsivizer lehetővé teszi, hogy az adaptív Joomla webhely minimális elosztása. De néha vannak olyan helyzetek, amikor meg kell jelentősen változik a tartalom egy adott oldalon. Például, ha a helyén van egy számológép kiszámításához az áru értékét, akkor igényel jelentős módosításokat. Ebben az esetben, ez hasznos lehet átirányítás részében (az alábbi ábrát).
Sőt, akkor egyszerűen adja meg, hogy melyik menü teljes telek lesz bekezdés szerinti mobil változata a honlapon menüben (lásd az alábbi ábrát).
Offline cache
Veszteség internet kapcsolat a mobil, vagy a kapcsolat sebessége túl lassú - a szokásos helyzet. Különösen ez a HTML5 olyan szolgáltatásokat nyújt, amelyek növelt caching oldalak mobil kliens eszköz. Ez azt jelenti, webhely oldalain elérhető lesz akkor is, ha a felhasználó nem csatlakozik. Felhívjuk figyelmét, hogy ezek közül néhány igényel nagy számítási kapacitása az eszköz (összehasonlítva a terhelés nélkül az offline cache) és a lemezterület a felhasználó eszközén. Ezért javasolt, hogy tartalmazza az offline cache csak a legfontosabb oldalakat a webhelyen. Azt is érdemes megjegyezni, hogy a honlap oldalain dinamikusan változó tartalommal lépett az offline cache nem éri meg.
Ahhoz, hogy a funkcionalitás elérhető cache beállítások plug-inek a névadó lapon engedélyezze a lehetőség be az offline cache. Miután ezt a részt Offline cache lehet konfigurálni cache az egyes oldalak (lásd az alábbi ábrát).
Kérjük, vegye figyelembe, hogy akkor ki tudja választani azokat a „források» (CSS, JS, kép), ami a cache a kliens. HTML nem lehet törölni a gyorsítótárat.
Ahogy meglátjuk, hogy hozzon létre egy mobil változata a Joomla webhely segítségével Responsivizer elég könnyen. Kétségtelen, hogy ez könnyebb mondani, mint megtenni adaptív vorstku saját kezét. Amellett, hogy a caching kell figyelni, hogy egy ilyen kiterjesztés az azonos fejlesztő, mint a JAMP, amely lehetővé teszi, hogy végre a Google gyorsított Mobile Pages (AMP) letölthető gyorsulás mobil oldalaihoz.