A számítógép dokumentációja A-tól Z-ig
Alkalmazások létrehozása MDI
A kifejezés MDI (Multiple Document Interface) szó szerint azt jelenti több dokumentum felület és leírja az alkalmazások tölthetők le, és használt több dokumentumot vagy tárgyakat. Egy példa az ilyen kérelem szolgálhat a fájlkezelő (File Manager).
Általában MDI-alkalmazások állnia legalább két formája - a szülő és a gyermek. Az ingatlan a szülő forma FormStyle állítva fsMDIForm. Meg a stílus, a gyermek formájában fsMDIChild.
A szülő forma egy tartály, amely egy gyermek formákat, amelyeket készült a kliens területen, és lehet mozgatni, átméretezett, minimalizált vagy maximalizálható. Az alkalmazásban forma lehet leányvállalatai különböző típusú, például - az egyik a képfeldolgozás, a másik -, hogy működjön együtt a szöveget.
formáinak kialakítása
Az MDI-alkalmazás rendszerint szükséges kiadási több példányát az űrlap osztályban. Mivel minden formája egy tárgyat, akkor létre kell hozni a használat előtt, és akkor elérhető, ha már nincs rájuk szükség. Delphi megteheti ezt automatikusan, de ez adhat munkát
.
Automatikus létrehozása formák
Alapértelmezésben, amikor elkezdi Delphi alkalmazás automatikusan létrehoz egy-egy példánya az űrlap osztály a projektben, és engedje őket a végén a program. Automatikus létrehozása Delphi generált kód feldolgozása három helyen.
Az első - a felület részt, a modul fájlt.
Ebben a kódrészletet bejelentett TForm1 osztályban.
A második az a hely, ahol az osztály változó ismertetjük.
var Form1: TForm1;
Leírunk egy változó Form1, mutatva, hogy egy példánya TForm1 és elérhető bármely modul. Általában ezt használják a munkaprogram, hogy ellenőrizzék a formát.
A harmadik helyen van a forráskód a projekt, amelynek hozzáférését keresztül érhető View / Project Source menüben. Ez a kód így néz ki:
A folyamat eltávolítja a formák által feldolgozott koncepció tulajdonosai a tárgyakat, amikor az objektum automatikusan megsemmisül elpusztította az összes tárgyat a tulajdonában. Az így létrehozott képeznek tartozik Application objektumot, és elpusztul, ha az alkalmazás zárva.
Dinamikus forma létrehozása
Bár az automatikus létrehozását formák hasznos a fejlesztés SDI-alkalmazásokat létrehozni MDI-alkalmazás, ez általában nem elfogadható.
Ahhoz, hogy hozzon létre egy új példányt a formában használja a Create kivitelező űrlap osztály. A következő kód létrehoz egy új példányt TForm1 a program során, és meghatározza annak Képaláírás tulajdon egyenlő „új formája”.
Form1: = TForm1.Create (Alkalmazás);
Form1.Caption: = 'új formája';
Készítsen kivitelező vesz rajtad, mint a paraméter leszármazottja TComponent, melyik lesz a tulajdonosa az űrlapot. Jellemzően a tulajdonos beszél Application valamennyi formája bezáródnak végén a kérelmet. Azt is át paraméterként Nil, ami a forma nélkül a tulajdonos (vagy birtokló egy - ahogy tetszik), de aztán leállt, és megsemmisíti azt neked kell. Abban az esetben, nem kezelt hiba ebben a formában marad a memóriában, nem beszélve a szakértelmet a programozó.
A következő Form1 kódot kifejezés csak az utoljára létrehozott alakzat. Ha nem tetszik, használja az alábbi kódot - talán pontosabban megfelel az Ön igényeinek:
A TFormI.Create (alkalmazás) do
Képaláírás: = „új formája”;
Tipp: Ha a fejlődő MDI-alkalmazás megjelenítése a módszer nem szükséges, mivel a Delphi automatikusan megjeleníti az összes újonnan létrehozott leányvállalat MDI-forma. Abban az esetben, SDI-alkalmazás, akkor van szükség, hogy használja a módszert Show.
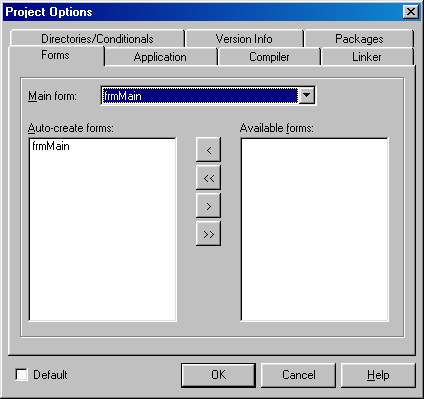
Még létrehozása dinamikus formák Delphi megpróbálja előírni akkor a szolgáltatások egy példányának létrehozásához minden formában. Annak érdekében, hogy azokat, használja a párbeszédpanel Project Options ábrán látható. 1,14, és távolítsa el a formák osztályok listájának automatikus űrlapok létrehozásához.

Ha azt szeretnénk, hogy hozzáférjen egy példány a gyermek osztály használja MDIChildren ingatlan, lásd a következő részben.
MDI-tulajdonság TForm
TForm objektum több tulajdonsággal bír, amelyek kifejezetten az MDI-alkalmazások.
ActiveMDIChild
Ez a tulajdonság adja vissza a gyermek objektum TForm, amelynek jelenleg bemenet fókusza. Ez akkor hasznos, ha a szülő űrlap tartalmaz egy eszköztár vagy alkalmazható menüparancsok megnyitásához gyermek formában.
Tegyük fel például, a projekt az egyik leányvállalata formában tartalmazó TMemo elem úgynevezett memDailyNotes. Az osztály neve a leányvállalat formy- TfrmMDIChild. A szülő űrlap tartalmaz egy Clear gombot az eszköztáron, amely törli a tartalmát memDailyNotes az aktív gyermek formában. Ez így van megvalósítva.
eljárás TfrmMDIParent.spbtnClearClick (Sender: TObject);
kezdődik
ha nem (ActiveMDIChild = Nil), majd
ha ActiveMDIChild van TfrmMDIChild majd
TfrmMDIChild (ActiveMDIChild) .memDailyNotes.Clear;
végén;
Az első sor van jelölve, hogy ha a értéke ActiveMDIChild Nil, hiszen ebben az esetben az utalás a tárgy okoz kivételt.
Tipp: ActiveMDIChild semmi, ha nincs nyitva gyermek formában vagy FormStyle tulajdonság nem fsMDIForm.
Mivel ActiveMDIChild visszatér TForm tárgy, a fordító nem férnek hozzá memDailyNotes - TfrmMDIChild objektumot. A második sor ellenőrzés vonal típusában, azaz Tedd ActiveMDIChild valójában objektumra mutat TfrmMDIChild.
A harmadik sorban elvégzi az átalakítást típusa és okoz Tiszta memDailyNotes komponens módszerrel.
MDIChildren és MDIChildCount
MDIChildren TForm tulajdonság objektumtömbbe hozzáférést biztosító létrehozására gyermek formákat. MDIChildCount számát adja vissza a tömb elemeinek MDIChildren.
Jellemzően ez a tulajdonság használni, amikor a kereset valamennyi nyitott gyermek formákat. Itt a kód összeomlása minden gyermek formák minimalizálása All paranccsal.
eljárás TFormI.mnuMinimizeAllClick (Sender: TObject);
var
iCount: egészek;
kezdődik
a iCount: = MDIChildCount-1 downto 0 do
MDIChildren [iCount] .WindowState: = wsMinimized;
végén;
Ha lekicsinyíted emelkedő sorrendben a tömb elemeit, a ciklus nem fog megfelelően működni, mert az összeomlás után minden ablak tömb MDIChildren frissíteni és újra rendezni. és akkor hagyja néhány elemet.
TileMode
Ez - az ingatlan Egy felsorolt típus, amely meghatározza, hogy a szülő formáját helyezi a gyermek a hívást Mozaik módszer. Értékeket használják tbHorizontal (alapértelmezett) és tbVertical elhelyezésére formákat vízszintesen és függőlegesen.
WindowMenu
Szakmai MDI-alkalmazás lehetővé teszi, hogy aktiválja a kívánt gyermek ablakot kiválasztja azt a listából a menüben. WindowMenu tulajdonság határozza TMenuItem objektum Delphi fogják használni, hogy megjelenjen a rendelkezésre álló gyermek formában.
Megjelenítéséhez TMenuItem listát kell egy felső szintű menü. Ez a menü a Caption tulajdonság egyenlő swindow.
MDI-események TForm
Az MDI-alkalmazás OnActivate kiváltó esemény csak akkor, ha a váltás a gyermek formában. Ha a hangsúly átkerül a nem MDI-formák MDI-forma esemény generálódik OnActivate szülő forma, bár Active tulajdonság soha True. Ez a furcsaság valójában szigorúan logikus: elvégre ha OnActivate generált egyetlen gyermeke formák, nem lenne módja tudni mozog a bemeneti fókusz egy másik alkalmazás.
MDI-módszerek TFor m
Specifikus formái MDI-módszerek az alábbiak.
Arrangelcons épít minimalizált ikonra gyermek képezi az alján a szülő formában.
Cascade egy gyermek alkot egy lépcsőzetes, úgy, hogy láthatjuk a címlapra.
Következő és az Előző mozog egy gyermek formából a másikba, mintha rákattintott
Csempe rendezi gyermek formákat úgy, hogy ne legyen átfedés.
Létrehozása az interfész
MDI-alkalmazás felülete nagyon hasonlít a felület SDI-alkalmazások korábban kidolgozott, de minden kép jelenik meg külön, de nem csúcsformában. Kövesse az alábbi lépéseket, hogy létrehozzon egy szülő formában.
1. Válassza a Fájl / Új alkalmazás, és üres lesz alkalmazást.
2. Állítsa be a következő tulajdonságokkal rendelkezik.
Az ingatlan értéke
Képaláírás Image Viewer
FormStyle fsMDIForm
Név frmMDIParent ShowHint True
3. Helyezze TPanel alkatrész alakját. Állítsa be a következő tulajdonságokkal rendelkezik.
Az ingatlan értéke
igazítása altop
Képaláírás -
4. Helyezze három TSpeedButton alkatrész TPanel és nevezni őket spbtnLoad, spbtnStretch és spbtnCenter. Állítsa be a következő tulajdonságokkal rendelkezik.
Az ingatlan értéke
spbtnLoad.Hint betöltése
spbtnLoad.Left 8
spbtnLoad.Top 8
spbtnStretch.AllowAlIUp True
spbtnStretch.Grouplndex 1
spbtnStretch.Hint Stretch
spbtnStretch.Left 48
spbtnStretch.Top 8
spbtnCenter.AllowAlIUp True
spbtnCenter.Grouplndex 2
spbtnCenter.Hint cente r
spbtnCenter.Left 80
spbtnCenter.Top 8
Glyph meghatározott tulajdonságok azonosak az SDI-alkalmazás.
5. Add formájában TOpenDialog komponenst és a következő tulajdonságokat.
Az ingatlan értéke
Szűrés Bitképek (* .bmp)] *. BMP
Név opndlgLoad
Options [ofPathMustExist, ofFileMustExist]
Most hozzon létre egy gyermek formájában.
1. Válassza a File / New Form menü és egy üres forma jelenik meg.
2. Állítsa be a következő tulajdonságait.
Az ingatlan értéke
FormStyle fsMDIChild
Név frmMDIChild
Pozíció poDefaultPosOnly
3. Helyezze a TImage komponens az újonnan létrehozott forma és tulajdonságait állítsa be az alábbiak szerint.
Az ingatlan értéke
igazítása alClient
Név imgMain
Távolítsuk el a gyermek űrlap formák listájának automatikusan generált a következő.
1. Válassza a Projekt / Options, és nem lesz Project Options párbeszédablak parancs ábrán látható. 1.14.
2. Válassza frmMDIChild az Auto-create Űrlaplista.
3. Kattintson a gombra. FrmMDIChild formában lesz majd mozgatni a listában Aval lable formában.
4. Kattintson az OK gombra.
Most van itt az ideje, hogy a projekt mentése a Fájl / Projekt mentése másként. Mentés egység1 mint MDIParent, és a projekt - hogyan EgMDIApp.
írni a kódot
Készítünk egy interfészt, folytassa az írás, az eredeti szöveg a melléklet, amely nagyon hasonló lesz a kódot az SDI-alkalmazás.
Először is, a képek letöltését. Írja be a következő kódot a eseménykezelő OnClick spbtnLoad komponenst.
eljárás TfrmMDIParent.spbtnLoadClick (Sender: TObject);
kezdődik
ha opndlgLoad.Execute majd
A TfrmMDIChild.Create (alkalmazás) do
kezdődik
Caption: = opndlgLoad.FileName;
imgMain.Picture.LoadFromFile (opndlgLoad.FileName);
ClientWidth: = imgMain.Picture.Width;
ClientHeight: = imgMain.Picture.Height;
végén;
végén;
Elindítása után a párbeszédablak létrehoz egy új példányt a gyermek forma és a letöltött képfájl. Betöltése után a méret a gyermek forma változott, így lehetett látni a teljes képet.
Egy másik pár shtrihov- és az alkalmazás működik megfelelően. Mivel a modul típusára utal a TfrmMDIChild található a MDIChild egység megvalósítása után sort kell hozzáadni egy másik vonal:
Most már készen áll, hogy lefordítjuk és futtatjuk az alkalmazást. Ne feledje azonban, hogy ha rákattint a gombra bezárása, a gyermek formájában nincs lezárva, és bedobja egy ikont. Annak érdekében, hogy közel van, akkor adjunk hozzá kis részletes változás a cselekvési ingatlan a kódot a kezelő osztály TfrmMDIChild OnClose:
Components TSpeedButton Stretch Központ és ugyanaz a feladata, mint az SDI-alkalmazás, de meg kell változtatni a onclick eseménykezelő az alábbiak szerint:
ha nem (ActiveMDIChild = Nil), majd
ha ActiveMDIChild 15 TfrmMDIChild majd
TfrmMDIChild (ActiveMDIChild) .imgMain.Stretch: = spbthStretch.Down;
ha nem (ActiveMDIChild = Nil), majd
ha ActiveMDIChild van TfrmMDIChild majd
TfrmMDIChild (ActiveMDIChild) .imgMain.Center: = spbthCenter.Down;
Ez az utolsó probléma - az állam Stretch és Központ gombok azonosak az összes gyermek formája, hogy megoldja ezt a problémát, hozzá egy eseménykezelő osztály OnActivate TfrmMDIChild vonalon.
frmMDIParent.spbtnStretch.Down: = imgMain.Stretch;
frmMDIParent.spbtnCenter.Down: = imgMain.Center;
És végül, az utolsó az utolsó shtrihov- a MDIChild modul hozzá a következő sort végrehajtása után a sorban.
Fordításához, futtatásához és látni. MDI-alkalmazás létrejött!
FIGYELEM: Ebben a példában a feladat egy új értéket TSpeedButton Class le tulajdonság okozza On-click esemény. Legyen óvatos, ha írsz eseménykezelő kód, amely létrehoz egy új esemény által egy értéket rendelünk az ingatlan, mert míg létrehozhat egy végtelen ciklus. tartalomjegyzék