Photoshop - meghatározni a görbületi sugár a sarkoknál PSD-elrendezés - zencoder
Amikor az elrendezést a Photoshop tervezők szeretik használni a sarkok kerekítés számára a különböző blokkokat.
És imádták csinálni mindig, a kezdetektől fogva az idő. Nem kétséges, hogy az egységek ezeket a szögeket meg sokkal szebb, hogy a pozitív hatást gyakorolnak a design a helyén.
De itt van egy betűszedő egy adott helyzetben nem éppen könnyű. Hogyan vigyük át a kódot a sarkok kerekítés? Korábban, amíg CSS3, abból a helyzetből időigényes és fáradságos módon - vágott a kép lekerekített sarkok és a kódot vstalyali hogy akár háttérként.
De aztán jött a CSS3 és az ügy nagyban megkönnyítette, mivel ebben a leírásban egy olyan tulajdonság kifejezetten felhívni a sarkon a blokkokat. ez az úgynevezett
és így tovább. De a mai napig, amennyire én tudom, az ilyen előtagot már visszautasítani.
De a hangsúly a cikk nem arról szól, hogy. Pontosabban, nem arról szól, hogyan lehet létrehozni egy lekerekített sarok CSS3. És hogyan kell mérni, ez a szög a PSD-elrendezést. Mondjuk, küldtünk egy tervező elrendezését a honlapon:

Nyilvánvaló, hogy a művész megpróbált szívből - filé elterjedt. Nos, semmi bonyolult nincs coder itt. Blocks lekerekített sarkokkal - ahhoz, hogy tudja a görbületi sugár a sarkok, amely felhívta a tervező, és regisztrálni a tulajdonukat
De honnan tudod, hogy őt? Ne hívja a tervező a kérdés - azt a tartományt, lefektetni az elrendezés?
Azt fogja mondani, hogy ha a válasz erre a kérdésre, nem kaptam. Megszokásból, mentem forum.htmlbook.ru fórum. de semmi konkrét kihozott. A keresés után az interneten mindegy megoldást találtak. És kiderült, hogy nagyon egyszerű.
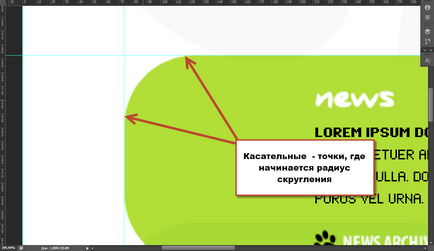
Nézzük skálázható elrendezést, hogy az jól látható lekerekített sarok egység. Látjuk, mint egy egyenes blokkot simán a filé, ami ismét annak befejezését követően átalakul egy egyenes vonal. Mi érdekli itt van két pont - ahol kerekítési kezdődik és hol végződik. Nevezzük őket az érintési pontok:

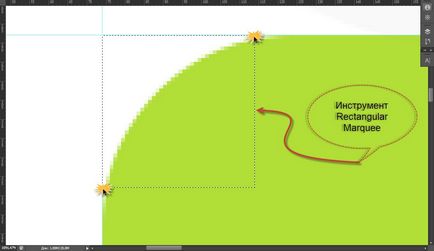
Döntetlen a két útmutatókat segédvonalak - vertikális és horizontális. Az ábra azt mutatja, vékony kék vonal. Us lennének szükségesek ahhoz, hogy megkapják a metszéspont. Ezután válasszuk ki az eszköztár Photoshop téglalap alakú kijelölés (Téglalap Marqee).
És össze egy négyzet (Shift billentyűt) úgy, hogy a bal felső sarokban egybeesik a metszéspontja a síneken. Kiterjeszti a karját, hogy az oldalán a táguló tér egybeesnek az érintési pontok korábban említett. Miután a vonalak a tér és az érintési pont rendezi, engedje fel az egér - építési befejeződött.
Akkor végre építési más módon. Kezdés kiválasztása egypontos (érintő) és a másik végén, azaz mintha egy átlós. Az eredmény ugyanaz lesz, de nem kell, hogy hozzon létre egy útmutatót:

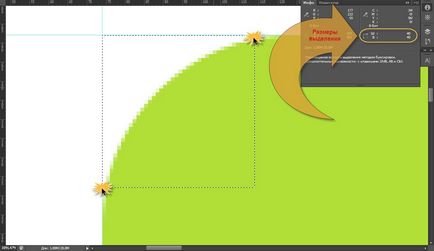
Most nyissuk meg a panel „info”, és nézd meg a méretét az épített tér. A oldalainak hossza és lesz a görbületi sugara a blokk az elrendezés:

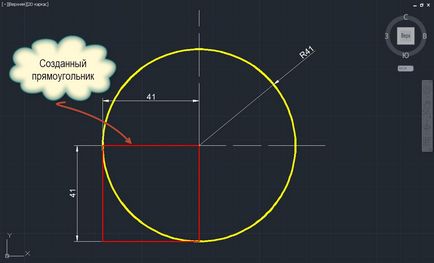
Nem hiszel nekem? Ez biztos - a felek bármelyike épül tér lekerekítés sugara! Megmagyarázni egy kicsit, vontam AutoCAD sugarú kör
majd épített egy négyzet a hosszú oldalon
úgy, hogy illeszkedjen be a jobb felső sarokban a közepén a kör létre. Az ábrán jól látható, hogy a felek bármelyike a kör sugara, amelyben van írva:

Amikor az épület egy négyzet kiválasztását a PSD-elrendezés, hogy ez lehetetlen, hogy pontosan úgy, hogy a tér oldalán a vezető iránymutatás. A magam részéről talált kiutat. Nos, én nem hit, nem hit.
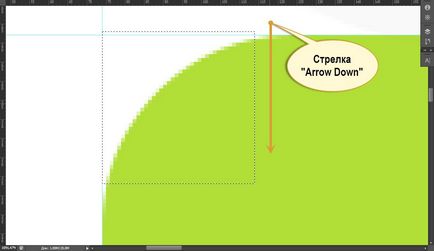
Építs egy négyzet. Amikor épült, és az egér felszabadul, én csak mozgatni a kijelölést a kívánt helyre a nyíl gombokat a billentyűzeten. És akkor - minden, mint korábban. Néztem a panel „info”, és kap egy pontos görbületi sugár:

Mint látható, minden nagyon egyszerű. Most, hogy tudjuk a pontos érték a görbületi sugár, akkor létrehozhat egy webhely sablont, amely egyaránt megfelel a maximális PSD-elrendezés.
A figura a kép a kör és a négyzet, létrehozott AutoCAD, pontatlanságot. A ballon kimondja, hogy épül a téglalap, bár tény, hogy ez természetesen a téren.
Miért PSD-elrendezés a filé sugár
De hiányzott, amikor én rajz körök. Lényegében ez nem nekem, de még világosabban mutatja hűség megközelítés.