Hogyan készítsünk egy ingyenes konzultációt modul ajax
X

Hogyan készítsünk egy ingyenes konzultációt modul ajax

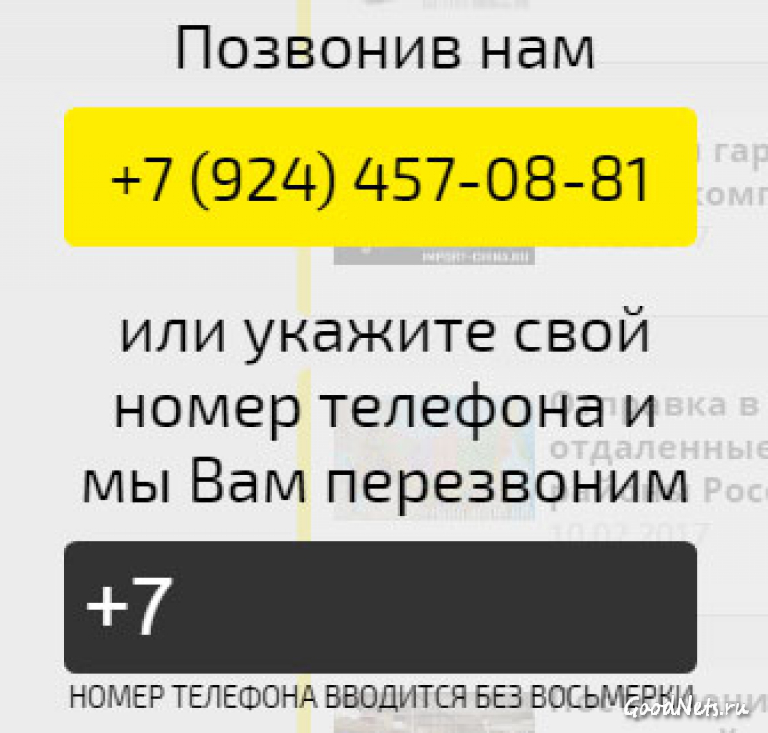
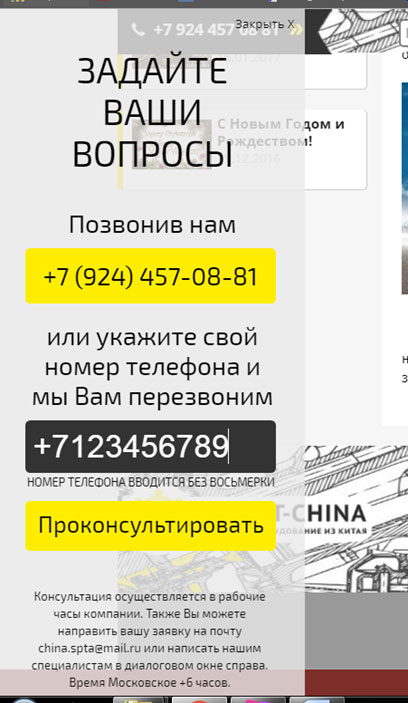
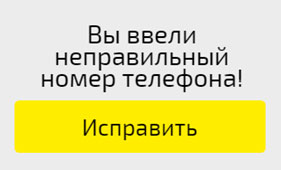
Az egység az a funkciója ellenőrzi a vállalkozás a bevitt adatok: hogyan hossza a megadott számot, és a beírt karakterek, ha ezek eltérnek a számok. Ha az adatokat helyesen adta a felhasználó látni fogja az üzenetet:

HTML-keret egységben a következő:
Ne felejtsük el, hogy csatlakoztassa a jQuery könyvtár.
Kitöltése a mezők olyan tömb $ mas, amely tele van az adatbázisból:
Helyességének karakterek végzi a húr:
onkeyup működni ellenőrzi az érték a megadott karakter, amikor elengedi a gombot, és a helyére egy null karakter, ha a bemeneti eltér a digitális.
A fenti kód a következő főbb jellemzői:
OPENBOX () - visszavonása a blokk a képernyőn, ha megnyomja a gombot:
edit () - rögzíti a helytelen számra. Visszatér a szám beviteli ablak:
close1 (id) - záró elem, akinek a neve a függvénynek adjuk át. Vissza az eredeti blokk szem előtt:
get () - üzenetek küldése e-mail, a szám az adatbázishoz, egy figyelmeztető üzenet a sikeres vagy sikertelen küldő alkalmazás. A legfontosabb része a funkció található check.php fájlt, amelynek tartalmát elemzik az alábbiakban.
check.php fájl tartalmazza az alábbi szolgáltatásokat:
add ($ telefon) - az új számot az adatbázishoz szabványos INSERT INTO lekérdezés. Ahogy az előző függvény a dátum és idő felosztása az egyes változókat, és formázza a 24-órás formátumban.
check_phone ($ telefon) - ellenőrizze az ugyanazt a számot az on-demand adatokat.
Sőt, a fájl tartalmaz egy további ellenőrzést a helyességét a szoba, amely eltávolítja terek elején és végén a vonal, és összehasonlítja a hossza a bemenő adatok:
Így már végre a legördülő listából, a munka, amely nélkül történik betölteni az oldalt. A felhasználó küldhet egy kérést levelet a harang egyenes, míg feltárása oldalon. Munka mintáját egység található az oldalon import-china.ru