raszter hatás illusztrátor - Adobe Illustrator tanulságok
raszter hatás Illustrator

Ez a kézikönyv leírja, hogyan kell létrehozni és dolgozni bitmapped textúrák. Ezek a textúrák különösen népszerű a képregények, és a műfaj a pop art, általában vált egyfajta védjegy. Illustrator segítségével könnyen utánozni a bitmap textúra, és ha lefordítani őket egy kórokozó-átvivő fajok nyit egy sor új funkciót. Raster hatás lehet enyhíteni méretének csökkentésével a pontok, és fordítva: a textúra lesz sokkal kifejezőbb, ha történik pont nagyobb.
Válassza ki a forrás, amely magában foglalja az árnyékok részleteit és a fény.

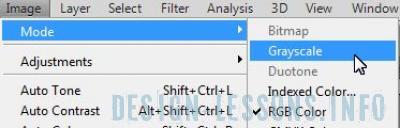
1. Nyissa meg a képet a Photoshop és lefordítani b \ w: Image => Mode => szürkeárnyalatos.

Ez a lépés nagyon fontos, mert az RGB színtér, nem kap a fekete pontok alapján bitmap textúra. És ha az összes pontot marad piros, kék és zöld, a kívánt hatás nem fog működni.
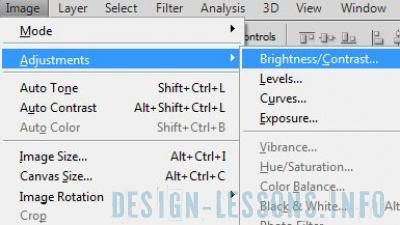
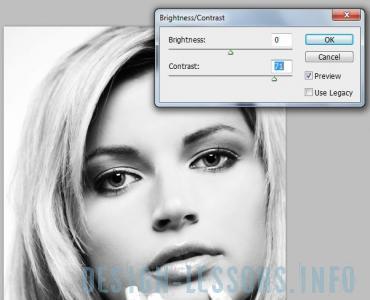
2. létre egy magas minőségű bitmap textúra használata szükséges nagy kontrasztú képeket. Javítja a kontrasztot az Image => Korrekciók => fényerő / kontraszt.


Ezt követően, a kép mentését.
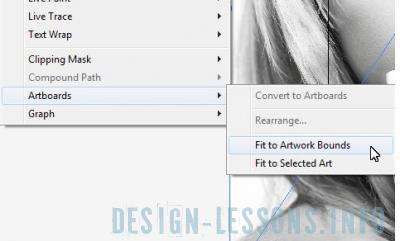
3. Töltse be a képet az Illustrator Fájl => Place. Select Object => rajztábla => Fit to Artwork határait, hogy húzza fel a méret a telepítési lemez a kép alatt.

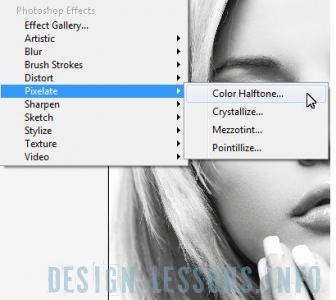
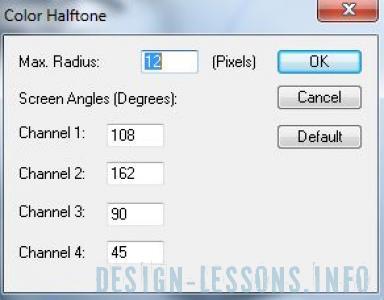
4. Nyissa meg a Color Halftone ablakban: Hatás => Képpontnövelés => Színes Tónus.

Kísérletezünk paraméter Max Radius, amíg paluchim pont a megfelelő méretet. Ebben az esetben állítsa 12, de ha úgy dönt, a nagyobb képernyő lesz nagyobb és kifejező.

Tehát szimulált egy bitmap textúra, de a kép még nem vektor: ez kell konvertálni görbék.

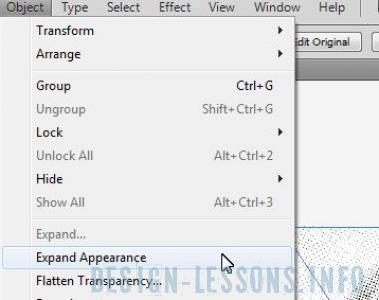
5. Válassza az Objektum menü => Nagyítás Megjelenés.

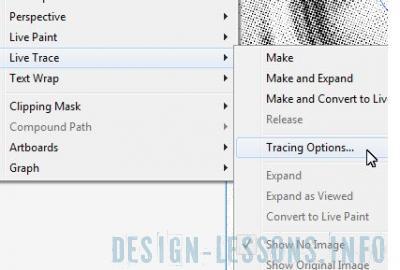
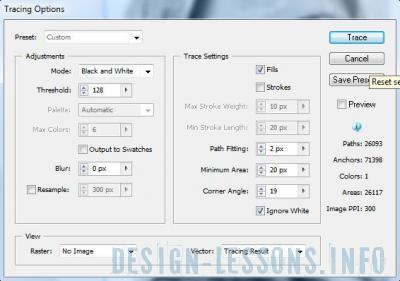
6. Most már elkezdheti felkutatása. Válassza a menüből Object => Élő kontúr => Kontúr beállításai.

Jelölje be a Kis- és Fehér, mert szükségünk van csak fekete vonalak. Kiválasztjuk az ilyen paraméterek Path Szerelőipari és szemzugszög, hogy egy pont elég kerek.

Értékelni az eredményeket - jelölje be a Preview. Ha kész, kattintson trase.
7. Van egy vektoros fájl, de eddig nem szerkeszthető. Ismét válassza ki a menü Object => Nagyítás Megjelenés, majd Object => Nagyítás, kattintson az OK gombra. Hurrá! Vektor kép kész.
Díszíteni illusztráció, hozzátéve, néhány érinti a szín.

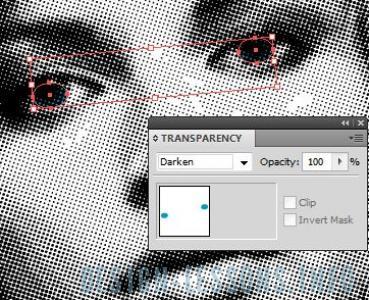
Felvázolunk a szemet, és alkalmazza őket a palettán impozáns Darken Transparency.

Ugyanezt lehet tenni az ajkak, körmök, stb Vázolja fel a szem és a szemöldök, így kifejezőbb. Azt is vágni határ körül a kép, az öböl fekete, ez adja a kép kontrasztját.

Azonban fontos, hogy ne vigyük túlzásba, hogy ne vonja el a néző figyelmét a fő képet.
Így marad, hogy egy pillantást illusztráció és hogy minden kiderült, nem feledkeztünk meg semmit.
