Opencart (3. rész)
1 emelkedés a minta szélessége
3 befejezte footer
2. Nyissa meg a mappát:
... \ katalógus \ view \ témát \ Moushe \ template \ gyakori (itt része a témában - a sapka, az oldalon, a jobb és a bal oszlopok és a változás ma footer)
... \ katalógus \ view \ témát \ Moushe \ stylesheet (és itt stíluslap - stylesheet.css, ez a fájl felelős a megjelenése az egész sablon)
Nyílt stylesheet.css és nézd ezt a kódot:
#container szélesség: 960 x;
margin-left: auto;
margin-right: auto;
text-align: left;
>
#container szélesség: 1210px;
margin-left: auto;
margin-right: auto;
text-align: left;
>
Ui - Ha azt akarjuk, hogy tárolja a minta kiterjed a teljes képernyőt megtenni:
#container szélesség: 100%;
margin-left: auto;
margin-right: auto;
text-align: left;
>
Hozzáadni eltolás a képernyő széle, hogy egy újabb sort a francia:
#container szélesség: 100%;
padding: 0px 0px 20px 20px;
margin-left: auto;
margin-right: auto;
text-align: left;
>
Készítsünk mintát (5 × 290 pixel, jpg formátum):
és vessétek őt ebbe a mappába:
majd keresse meg a kódot (stylesheet.css):
test margin: 0px;
padding: 0px;
text-align: center;
>
és helyezze a háttér:
test background: url ( "../ image / fon.jpg") repeat-x;
margin: 0px;
padding: 0px;
text-align: center;
>

Most nyissuk meg a fájlt footer.tpl
Ui Ha a böngésző ablak helyett a feliratok látni furcsa szimbólumok korrigálni nagyon egyszerű - megnyitja a footer.php jegyzettömb, és válassza a Mentés másként - és ahelyett, ANSI kódolás válasszuk UTF8.
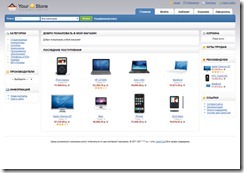
Ez a munkánk eredményét:

Share "OpenCart (3. rész)"

Ez vicces, én minden rendben a sablon
Made elvileg minden kiderült, de van egy kérdés: hogyan lehet a szöveg színét (és akkor én azt néhány kék vone balra) és a háttér a keresést, és a kosarat átfestették
phono nagy?

1. - stylesheet.css
egy, a: felkeresett a b color: # 38B0E3;
text-dekoráció: kiemelik;
kurzor: pointer;
>
2 Jobb #header #cart és #header #search bemenet (stylesheet.css)
PS - csak OpenCart 1.5.1 és újabb 🙂
Heeeeelp.
Cikk szuper-duper, minden festett részletesen, noymet minden, de egy pózoló ...
ha változik stylesheet.css internetes szövegét, mivel nem jelennek meg ...
még az általános szélessége nem lehet megváltoztatni ...
A fájl megnyitásakor én helyes és vezetése Notepad ++, a változásokat menti, de az oldalon egyáltalán azt nem reagál (
a legújabb verzióját denwer és ocStore 1.5.1.3 (site lokalke)
Köszönöm előre is a segítséget :))

Nagyon egyszerű, nyitott header.tpl és módosítsa ott utat stylesheet.css - lásd az utolsó leckét openkartu ott leírtak szerint.