Hogyan adjunk egy css-animáció a helyszínen, wpnice - webhely a wordpress

Jó napot olvasók. Bizonyára láttál egy szép CSS-animációk népszerű weboldalak? Animációs hatások, mint például a gördülési egymásba tartalom, oldó több információt, ugráló képek és így tovább. N. Ebben a cikkben megmutatom, hogyan kell gyorsan hozzá a CSS-animáció a WordPress-site, anélkül, hogy időigényes írásban minden kód egy egyszerű és intuitív plugin.
Mikor és miért kell használni a CSS-animációk?
CSS-animációk segítségével a felhasználó felhívni a figyelmet, hogy a különböző részeit az oldalon. Például, akkor animálni a „szolgáltatás” a termék vagy a cselekvésre ösztönző gombot. A vállalati és értékesítési oldalakon ez nagyon praktikus.
Persze, felveheti a CSS-animációk kézzel a WordPress-téma vagy egy külön oldalon stílusok a témát. De lehet, hogy mivel lehet, a legtöbb kezdő nem akarja szerkeszteni témafájlok időt tölteni a tanulás CSS, ezért ma már nem tekintve ezt a lehetőséget.
Plugin Animáld meg!
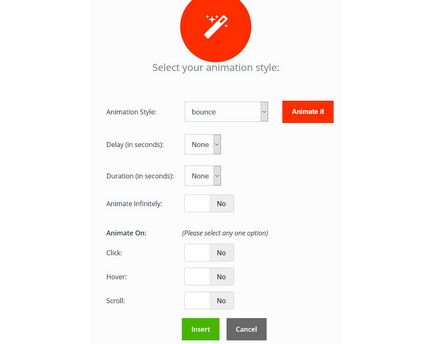
Kattintson erre a gombra, és a felugró menüben, amely lehetővé teszi, hogy saját CSS-animációk előtted. A plugin támogatja több CSS-animáció, ahonnan választani.

Először is, meg kell választani az animáció stílusa. Ezután válassza ki, hogy mennyi animáció játszott, és amikor meg fog jelenni. Ön tud játszani egy animáció kattintással, hagyja abba, vagy lapozzunk.
Miután mindent létre, ahogy tetszik, akkor nyugodtan nyomja meg a «Animáld ez», hogy az előnézet az animációt.

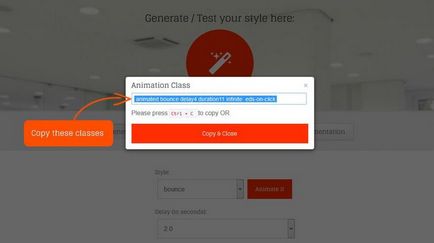
Most már, hogy távolítsa el ezt a kódot, és cserélje ki a saját tartalom, kép, vagy az összes kívánt animálni.

Most, hogy elkészült, mentse, kiadni, vagy postai úton. Nyitva a kívánt elemet, látni fogja az ott megadott gyönyörűen animált tartalom.
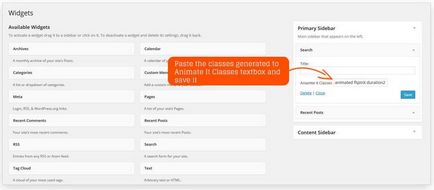
Egy speciális osztály Generator hozhat létre animációkat, másold ki a kódot, és illessze be, majd például a modulban, egy speciális területen.


Nem, nem, az e típusú vagy bármilyen más, akkor regisztrálnia kell a kezében a fájlok és csatlakoztassa szkriptek és így tovább.
Köszönöm. Csak mozgatni az új gazda. Otpishite megjelenítés egy nap, majd még egyet. Az átirányítás már rájött, hogy most fog megfelelően működni.