100% helyes módja adaptív töréspontok a css
Nézd meg a fenti pontokat. Némelyikük összeragadnak, míg mások található egymástól a parttól, látod? Azt akarom, hogy legyőzzük őket 5 csoportba, ahogy jónak látja.
Nézzük. Ügyeljen arra, hogy senki sem figyel, és felhívni öt kört a gyermekek ujjait.
Esélye van bekarikázott pont kb alábbiakban bemutatott, nem? És ne mondd, hogy a falu végiggörgetett nélkül körözött a lényeg. Aztán majd feyspalm.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A jobb szélső két pont lehet kombinálni más módon. Ha megnézte őket, hogy minden rendben. Azt mondják, hogy itt nincs rossz válasz.
Mielőtt folytatnánk, szeretnék kérdezni, ha nem próbálja meg csökkenteni az egész értelme?
Valószínűleg nem, igaz?
De pontosan ez az, amit az ember volna, ha úgy döntesz, hogy töréspont helyeken egybeesik a pontos szélessége a képernyő népszerű készülékek (320, 768px, 1024 képpont).
Hallottál már vagy kiejtette az alábbi idézet? „Átlagos töréspont jön 768px vagy 768 magában? Nos, hát ... ez egy tájkép módban iPad vagy nagy? Ó, nagy mert 768px vagy annál magasabb. Tiszta. Egy kicsi, akkor 320? Kinek majd 0-tól 319px? Rovarok? "
Tudtam megmutatja a helyes töréspontok minden, de kíváncsi vagyok, hogy miért ez a furcsa csoportosulás módszer olyan népszerű volt.
Miért méretben kell pontosan, mint ez?
Azt hiszem, a válasz erre a kérdésre, hiszen számos más probléma abban rejlik, hogy egy félreértés terminológia. A végén, mindannyian tudjuk, a viccet a dagály Guantanamo. Úgy hangzik, okos, ha nem tudjuk, hogy ez mit jelent. (Bocs, hogy kitaláltam a vicc nem tettem.) A börtön a guantánamói foglyok megkínozták szimulálása fulladás dagály.
Azt hiszem, keverjük össze a fogalmakat a határok és a tartományok tárgyalásakor és megteremti töréspont.
Mondd, ha nem töréspontok Sass, ha létrehoz egy változót, amelynek értéke $ nagy 768px?
Ez az alsó vagy a felső határt, hogy Ön szerint a nagy? Ha kisebb, akkor nem kell $ kicsi, hiszen meg kell egyenlő 0, igaz?
És ha ez a felső határ, mint ha meg a változó $ nagy-és fel? Létre kell hoznunk egy média kérést min-width egyenlő $ közepes, nem igaz?
Ha beszélünk nagy, megérteni csak a határ, akkor összezavarodnak, mert a média lekérdezések mindig tartományban.
Mess, amit még időt, hogy mindent megértsen. Ezért azt javaslom:
pontos meghatározására töréspontok;
nézzük ésszerű tartományok nevei;
Tanács №1: pontosan definiálják töréspontok
Tehát mi a helyes töréspontok? Ön most húzott a köröket, bemutatja magát kicsi. Én csak, hogy egy téglalapot.
600px, 900px, 1200px és 1800px, ha mész, hogy nem valami különleges a felhasználók nagyon nagy monitorok. Off-topic, ha ahhoz egy nagy monitor online győződjön meg róla, hogy a számítógép. Nem szeretné megkapni postán egy óriási gyík.
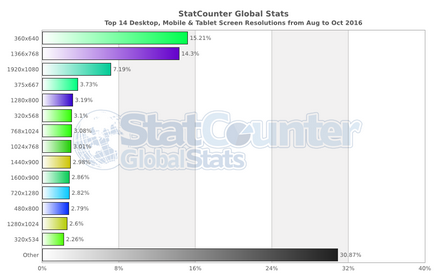
A pontokat, amivel játszott, amikor gyerek voltál, sőt, a 14 legnépszerűbb méretben kapható:

Akkor létrehozhat egy szép kis képet, amit képernyők üzletemberek, tervezők, fejlesztők és a tesztelők.


Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
Tanács №2: nézzük ésszerű tartományok nevei
Töréspontok nevezhetjük papa-medve és baby-bear, ha akarja. De ha leülök a tervező, hogy megvitassák a megjelenése a helyszínen a különböző eszközökön, azt akarjuk, hogy a beszélgetés véget ért, amilyen gyorsan csak lehetséges. Ha a név a portré tabletta, hogy segítsen nekem gyorsítsák fel a beszélgetést, boldog leszek. Igen, én is megbocsátok, ha elemzi a méret «iPad portré».
CSS eltarthatósága a helyszínen átlagosan 3 év (ha nem Gmail). iPad megduplázódott ez idő alatt, és még ma is használják. Tudjuk, hogy az Apple nem tesz új termékek, azok egyszerűen eltávolítható valamit a meglévő dolgok (gombok, lyukak, stb.)
Srácok, 1024x768 nem megy sehova. Ne temesse a fejünket a homokba. Fun Tény: A baglyok nem élnek a városokban, mert nincs homok, nincs helye elrejteni a ragadozóktól.
Következtetés: a visszacsatolás nagyon fontos. Ne külön magát a céltudatosan hasznos szókincs.
Tanács №3: Légy deklaratív
Tudom, tudom, „deklaratív”, az a szó. Másképpen fogalmazva: a CSS meg kell határoznia, hogy mit kell tenni, nem így történne. A „hogyan” is többet bizonyos mélységig myxines.
Amint azt már említettük, a zavart körül töréspontok oka részben az, hogy a változók, amelyek meghatározzák a határ a tartományt használják, mint a neve ennek a tartománynak. $ Nagy: 600px -ha ez széles körű, mint a rekord nincs értelme. Ugyanaz, mint a mondás var koordináták = 4;.
Az ilyen dolgokat lehet elrejtve a nyálkahal, nem hagyja a kódot. Akkor még jobban, és ne használja változókat.
Először is, írtam az alábbi kódot a leegyszerűsített példa. Valójában azonban úgy vélem, hogy ez a kód tartalmazza az összes főbb pontjait. Láthatjuk akcióban CodePen. Régebben Sass, nem tudom elképzelni, hogy a fejlődés a hely nélkül. A CSS-kevésbé logika ugyanaz.
Talán véleményem elfogult, de ez egy jó példa a bejelentett CSS. Felhívjuk figyelmét, hogy kényszeríteni a fejlesztők számára a végződések a le- és -csak.
Kétértelműség zavart okoz.
Nyilvánvaló, hogy ez a kód nem működik egyéni médialekérdezés. De van jó hír: ha szeretne egy egyéni médialekérdezések írd egyéni médialekérdezés. Sőt, ha kell még bonyolult kódot, csak bekapcsolni Susy.
Továbbá, a kód lehet felróni 8 nyálkahal. Mind leírható egy nyálkahal és továbbítják a szükséges méretet, mint ez:
A kód működik, de ha át a nevét nem támogatott, akkor nem fog hibát fordításkor. Hogy nyújtson be Sass változó, meg kell 8 változót, amelynek meg kell váltani a myxine.
Arról nem is beszélve, hogy a @include for-desktop-up szintaxis sokkal szebb, mint @include méreten (desktop-up).
Mínusz két darab kódot, amit kétszer használjuk 900px és 899px. Csak azt kell használni a változó és kivonni egy egységet, ha szükséges.
Szeretné, hogy ezt, megy előre, de én nem. Két okból:
Ezek a számok nem változnak gyakran, és azokat nem használják máshol a kódot. Nem probléma, ha ezek a számok nem képviselteti magát a változót. Természetesen, ha nem nyitja ki Sass script kódot szúr JS objektum ezeket a változókat az oldalon.
Szörnyű szintaxist, ha kell konvertálni számok szöveggé segítségével Sass. Mutatja a díjat az a meggyőződés, hogy az ismétlés a számok - a legrosszabb bajok:
Nos, mivel én vagyok az utolsó bekezdésben kissé emelt hangon ... Sajnállak azok az ostobák, akik foglalkoznak a trükköket, mint a tároló Sass töréspont a listában, és az azt követő visszavonása média kérések a ciklust. Nos, vagy valami ilyesmi, hogy a jövőbeni fejlesztők már megfejteni a kódot.
Bugs fekszenek nehézségeket.
Végül lehet, hogy gondolkodás „de nem, ha azt kell meghatároznia töréspontot tartalom, hanem eszköz?”. Meglepett, hogy te eddig ment, és a válasz igen ... webhelyek egy elrendezést. Vagy ha van egy csomó modell, és nem bánod, kérve a különböző határértékek az összes elrendezést. Továbbá, a válasz igen, ha a webhely elrendezését változtatja ritkán, vagy meg szeretné változtatni az összes töréspont, amikor frissíti a design, úgy, hogy azok tartalma alapján.
Összetett oldalak eltarthat néhány töréspontok és használja őket, így sokkal könnyebb.
Bónusz tipp a fejlődő töréspontok

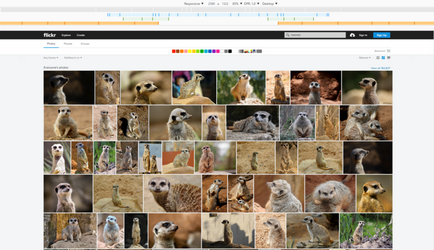
Még flickr töréspontok a 768 és 1400
Ha meg kell, hogy vegye fel a CSS töréspontok egy nagyobb kép, mint az, amelyre ültök most, adaptív mód a Chrome fejlesztői irányítópult, ahol megadhatja bármilyen méretben.
Kék sáv mutatja a max-width médialekérdezések, narancs - min-width médialekérdezések, a zöld sáv mutatja a min és max médialekérdezés.
Ha rákattint egy média kérésére, a szélessége a képernyő átvált a kérelemben meghatározott. Két kattintás a zöld panel kapcsoló minimum és maximum között szélességben.
Felülvizsgálat: Team webformyself.

Gyakorlati tanfolyam adaptív layout Landing semmiből!
Ismerje meg a semmiből elő adaptív Landing HTML5 és a CSS3 a következő 6 napon
A legtöbb IT hírek és webfejlesztés A csatorna-távirat