Lecke illusztrátor - és létrehozta a kis pixeles ikonokat Illustrator - rboom

Ebben a leckében, úgy a alapelveit kis ikonok. Kiderült Adobe Illustrator létrehozására pixeles ikonokat, és azokat nem nehéz.
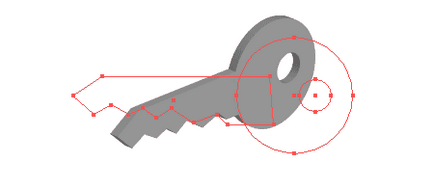
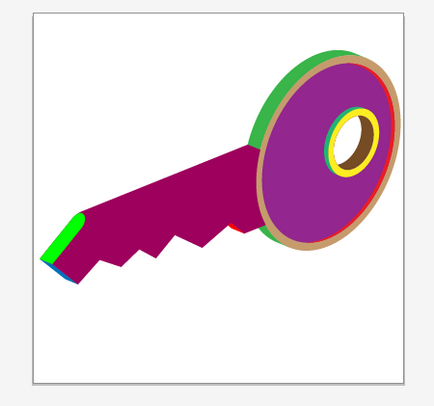
Kezdjük létrehozásával a regisztrációs ikonok 128 x 128 képpont. Ez lesz egy háromdimenziós kép egy kulcsot. Ahhoz, hogy megtanulják, hogyan kell létrehozni valósághű háromdimenziós ikonok, részletesen az előző tutorial ebben a sorozatban, amely el tudja olvasni, kattintson a következő linkre: Hozzon létre egy reális vektoros ikonok az Adobe Illustrator. Az elv a teremtés legfontosabb ikonok azonos, így fogom említeni itt csak a főbb állomásai annak létrehozását. Készítsen formák, amelyek tartalmaznak kulcsot használó Pen eszközt (P) és az Ellipszis eszköz (L)

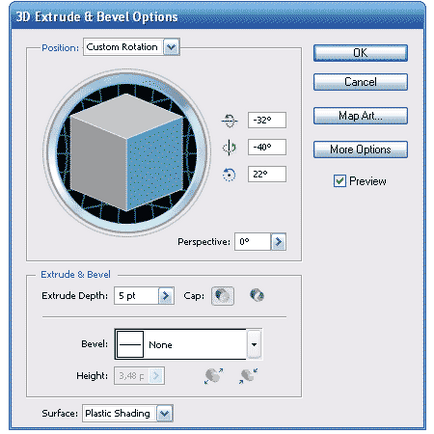
Alkalmazható a megállapított forma 3D Extrude Fazetta hatás (Object> 3D> Kiemelés Fazetta ...)


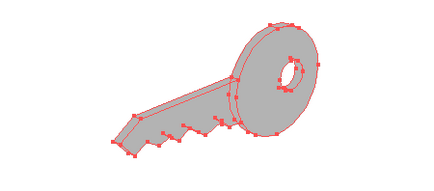
Átalakítás 3D objektumok csoportjába szokásos vektoros objektumok (Object> Megnyitás megjelenés)

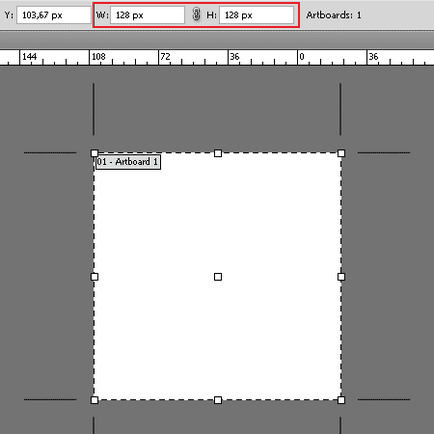
Amikor alkotunk ikonok, a méret a vektoros objektumokat kell véges. Ez lehetővé teszi számunkra, hogy ne hozzon létre felesleges elemeket, és még kevésbé, hogy pontosan, ami megment minket egy csomó időt. Általában hozzon létre egy befoglaló négyzet a megfelelő méret és felhívja a ikonra. De erre a célra fogjuk használni egy szerelési területen, hogy megadja nekünk az az előnye, ami megtudhatja egy kicsit később. Készítsen szerelési régióba Rajztábla eszköz 128 x 128 px, amely megfelel a méret létrehozott ikonok.

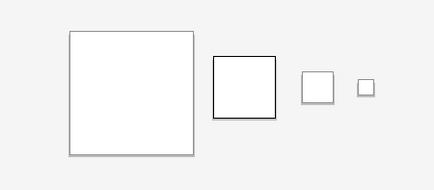
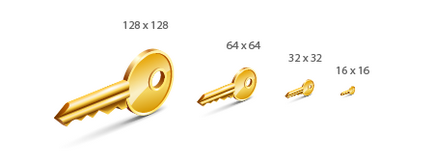
Ebben a bemutató, akkor még több ikonok három méretben, így hozunk létre három egység területe, amely a mérete 64 x 64 px, 32 x 32 px és 16 x 16 px

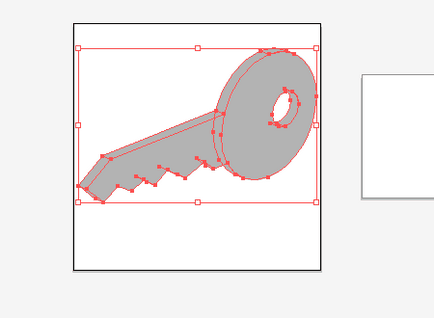
Azt hogy a csoport létrehozta az első lépésben az első szerelési területen, és átméretezni úgy, hogy közel volt a mérete a szerelési területen.

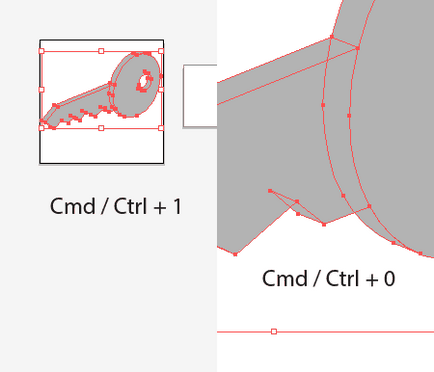
Ha használjuk a szerelési területen a befoglaló keret, akkor gyorsan létre ikonokat a megtekintéséhez a valós méretű (100% zoom) segítségével gyorsbillentyűket CMD / Ctrl + 1, és az egész kép a CMD / Ctrl + 0

Sőt, lehet váltani a beszerelést régiók, vagyis a különböző méretű ikonokat, a rajztábla navigációs az állapotsorban.
A jobb azonosítása felületek festeni őket, különböző színekben. Hoz létre további elemeket, sokszorosító meglévő elemek és eszközeivel építési formák, mint például a Pathfinder panelt és a Shape Builder eszköz

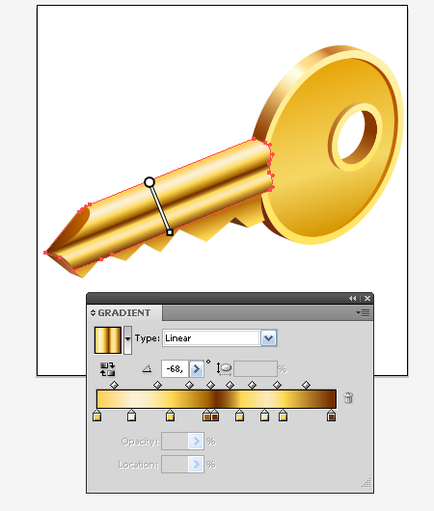
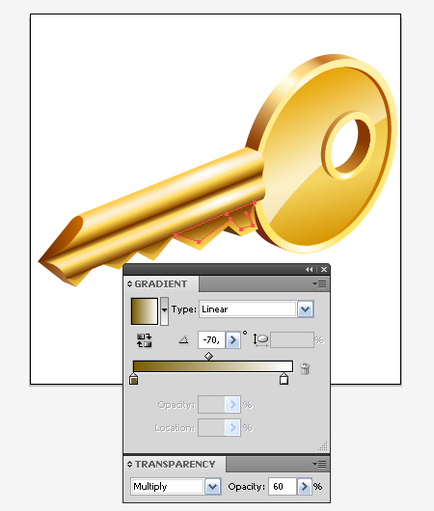
Az egyszerű lineáris színátmenetek, töltse forma kulcsot, így, hogy ez hangerőt. Ebben a munkában, mindig figyelembe a helyzet a fényforrás.

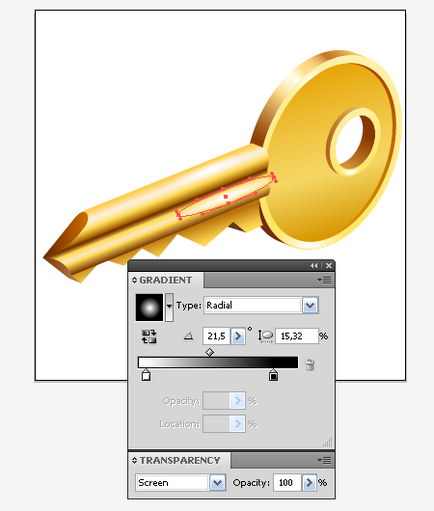
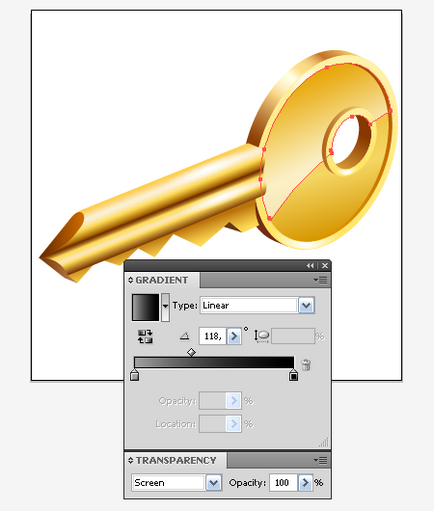
Tükröződést fémfelületek létre használatával töltött tárgyak fekete-fehér gradiens, amely képernyő blend mód.


Ahhoz, hogy használni az árnyékok Multiply keverési módot.

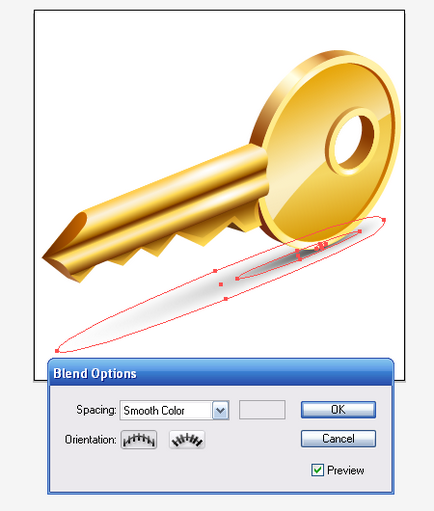
Árnyék a kulcsot egy keverék objektum létrehozása (Object> Blend> Make), amely egy töltött ellipszis szürke. Nagyobb alsó ellipszis kell egy 0% -os átlátszóság

Ikon kulcs mérete 128 x 128 px kész.

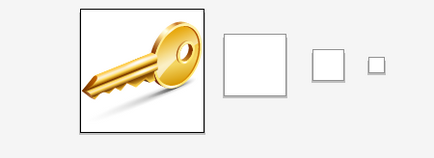
Kezdje létrehozni különböző méretű ikonokat. Először csak csökkenti a létrehozott ikonra, hogy az eredmény az életnagyságú.

Az ikon mérete 32 x 32 px és 16 x 16 px nézd kellően világos. És meg kell tervezni őket. Az ikon mérete 64 x 64 px elfogadhatónak tűnik. Vegye figyelembe, hogy szerencsések voltunk. De általában ez nem így van, és végre kell hajtanunk egy sor intézkedést, hogy javítsa a minőségét egy kisebb változata az ikonra.
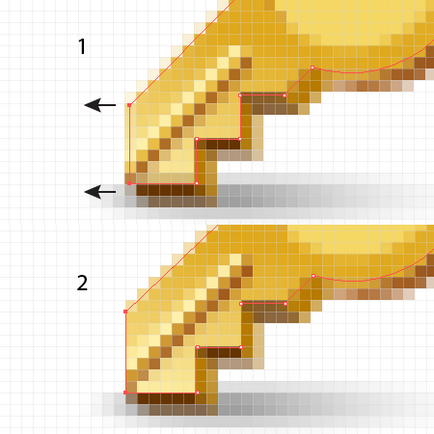
Most pedig felvázolja, milyen intézkedéseket tehet erre a célra: 1. Vegye ki a kis részleteket. Ezek az elemek egy „piszkos”, és ezért zavarja a felfogás az alapvető formája. Az a tény, hogy a végtermék minden ikon egy bitmap fájlt. Kis alkatrészek csak nem esnek képpontrácsra és hozzon létre egy homályos felhő pixelek, amit az úgynevezett „sár”. 2. Egyszerűbb összetett formák. 3. Annak érdekében, hogy az egyszerű tárgyakat, például négyszögek, körök képpontrácsra csökkenése méretei és koordinátákat kell megadni egész számok.
Annak érdekében, hogy hozzon létre egy világosabb ikon mérete 32 x 32 px úgy döntöttem, hogy változtatni a megjelenését. Úgy gondolom, hogy a legjobb megoldás az, hogy a kulcsot a frontális síkban.

Annak érdekében, hogy ellenőrizze, hogy a tárgyak találhatók képest képpontrácsra ikonok lehetővé teszik pixel előnézeti üzemmódban (Nézet> Pixel megtekintése)

A legjobb eredmény érdekében használja a tippeket, hogy azt az előző lépésben.

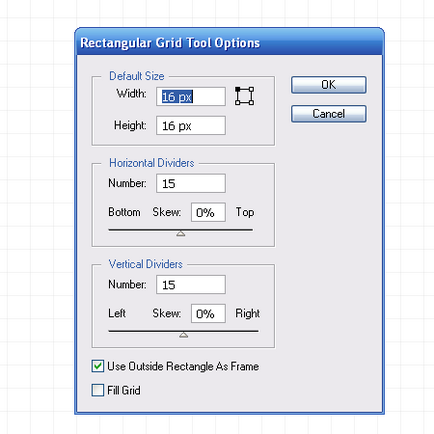
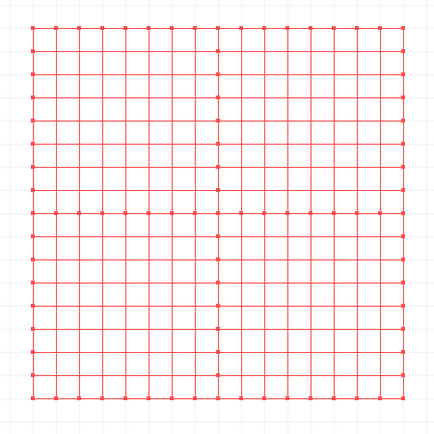
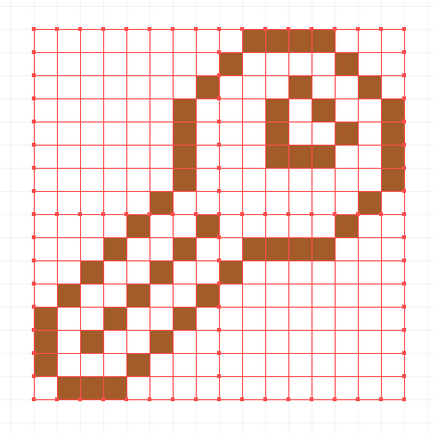
Most hozzunk létre egy ikon mérete 16 x 16 képpont. Jobb lenne, ha létrehoz egy képet, amely tartalmazni fogja csak egy pixel. Abban az esetben, egy pixel képet az Adobe Illustrator pixel lesz négyzetek mérete 1 x 1 képpont. Lássuk, hogyan kell ezt csinálni. Vegye ki a négyzetrácsos eszköz, és kattintson az üres teret a jelenlegi rajztábla. A párbeszédablakban állítsa be a feltüntetett értékek az alábbi ábrán és kattintson az OK gombra.


Ügyeljen arra, hogy a rácsvonalak pontosan a vonalak képpontrácsra, ha nem változtat álláspontján.
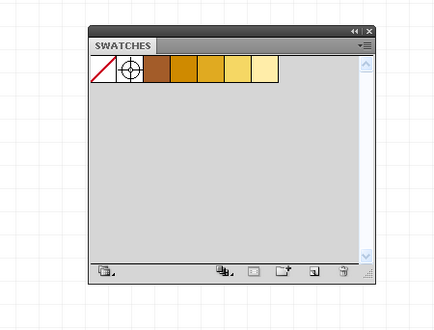
Távolítsuk el az összes színt a Színtárak panel és adjuk hozzá a színt, amely egyezik az árnyalatok a kulcsot. Ez a munka segít Pipetta eszköz (I) és létrehozott ikonokat.

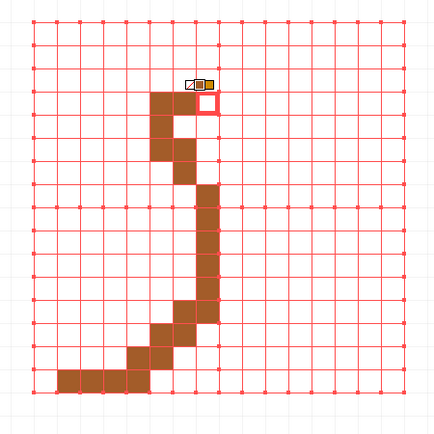
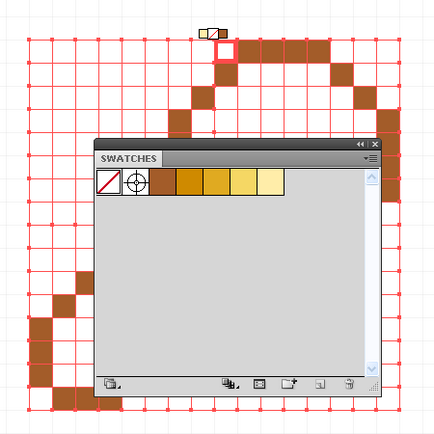
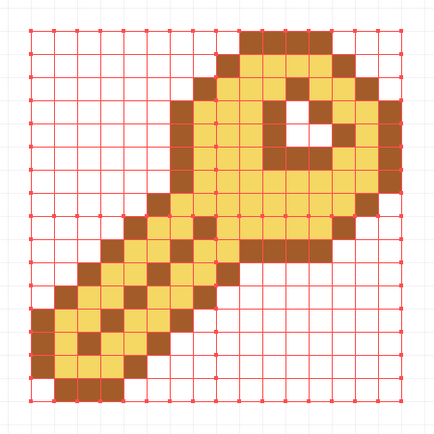
Válassza ki a létrehozott háló, majd vegye az Élő festékesvödör (K), majd kattintson az egyik a cellákra. Ezek az intézkedések vezetnek létrehozását Élő festés Group. Most akkor töltse a cella kiválasztott színek

Ha váltani színek, használja a nyilakat. Mindent gyorsan megtalálja a kívánt színt, így eltávolítjuk a felesleges színt a Színtárak panelen.
Válassza ki a színt, és hozzon létre egy hurok gombot.

Ha hibázik, válassza ki a minta nélküli töltési és távolítsa el a színét a cellában.

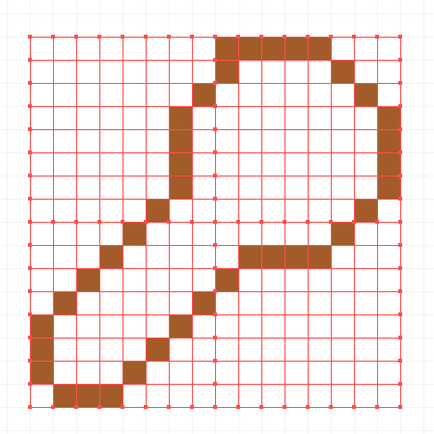
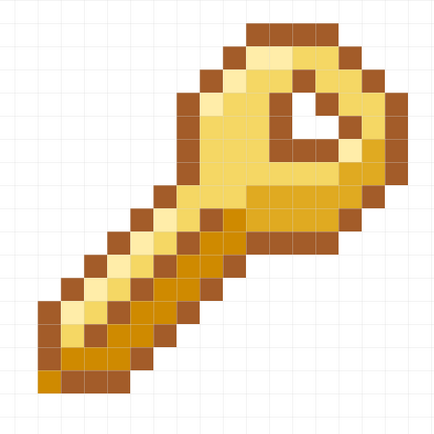
Ezzel a technikával létrehozhat más elemek a legfontosabb, a fő töltet, fény és árnyék.



Nézzük meg, hogyan ez az ikon jelenik meg a teljes méretű (CMD / Ctrl + 1)
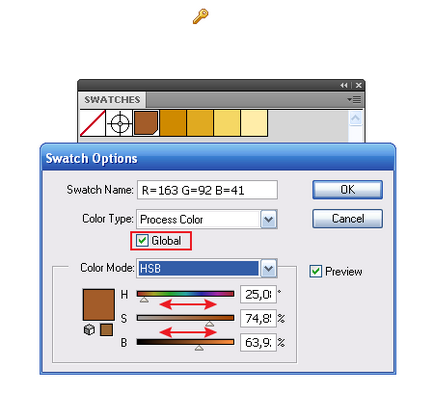
Ha azt szeretnénk, hogy gyorsan cserélni a színét ezt az ikont, kattintson duplán a színpalettára Színtárak panelen, és tegye a madár a globális párbeszéd. Most, ha megváltoztatja a színmintát változtatni a színét a megfelelő ikonra, akkor is, ha nincs kiválasztva.

Ezt a következtetést vonja le a tanulságot vége, és most úgy néz ki, mint egy sor ikonok.

Legyen naprakész a legfrissebb híreket vektor grafika, új dolgozó osztályok az Adobe Illustrator, cikkek és interjúk szentelt grafikai tervezés. RU.Vectorboom csapat dolgozik az Ön számára!