MVC 5, expresszióját borotva
Most, mikor jelenik meg az alapokat fogalmak és elrendezések fogunk váltani más típusú kifejezések által támogatott Razor, és igazolja azok használatát a tartalom létrehozásához ötleteket. Jó MVC keretrendszer alkalmazása egyértelmű szétválasztását szerepek cselekvési módszerek és nézetek. A jelen cikk alkalmazásában a szabályok egyszerűek, ezek az alábbiakban röviden az alábbi táblázat tartalmazza:
Raleigh által végrehajtott intézkedések és a képviselet
Továbbítja modellező objektum
Nem szállít bemutatkozó formázott adatokat
Ez használ a modell-nézet objektum megjelenítését a felhasználó
Ez nem változtat semmilyen aspektusa az objektum modell képviselet
Ahhoz, hogy a legtöbbet MVC keretrendszer, akkor biztosítani kell szétválasztása a különböző részein a kérelem egymástól. Látni fogja, hogy Razor mechanizmus lehetővé teszi, hogy nem sok mindent, beleértve a piaci szereplők C #. Azonban ne használja Razor elvégzésére üzleti logikát vagy manipulálni tárgyakat domain-modellek.
Ezen felül, akkor nem kell formázni az adatokat egy akció metódust továbbítja a bemutatót. Ehelyett lehetővé teszi a bemutatót kiszámításához az adatokat, hogy azt kell megjeleníteni. Egy egyszerű példa erre kapott az előző cikkben. Sikerült megállapítani a cselekvési metódust NameAndPrice (), amely megjeleníti a neve tulajdonság az objektum és a termék ára. Annak ellenére, hogy tudjuk, az értékek néhány tulajdonság is megjelenik, a nézet modell kerül át a teljes objektum termék:
Ezután, a nézet használt borotva-expresszió @Model tulajdonságok értékeit az érdeklődés:
Sorok megjelenítéséhez, létre lehetne hozni az eljárás, és megadja a bemutatót képviselete az objektum modell. Úgy működik, de ez a megközelítés elmossa az előnye az MVC, és csökkenti annak lehetőségét, hogy a változások a jövőben. Mint már említettük, még visszatérünk erre a témára, de meg kell emlékezni, hogy a MVC keretrendszer infrastruktúra nem kényszerül, hogy helyesen alkalmazzák az MVC és meg kell vizsgálni a döntések hatása során a tervezés és kódolás.
Fontos megkülönböztetni feldolgozása során a formázást. Bemutató formátumú adatokat, így az előző példában, biztosítható a termék tárgy, hanem a tulajdonságai az objektum, formázott megjelenítéséhez húr. Az adatok feldolgozása, beleértve a kiválasztási adat objektumok megjelenítésére, az adatkezelő felelősségi kell majd alkalmazni a modellt annak érdekében, hogy a szükséges adatokat és módosításokat. Néha nehéz megérteni, ha a vonal között a feldolgozó és a formázás, de a szabály, akkor ajánlott óvatos megközelítést, és hogy minden, de a legegyszerűbb kifejezése benyújtása a vezérlő.
Behelyezése ezeket az értékeket
A legegyszerűbb dolog, amit tehetünk Razor kifejezést - helyezze be az adatokat értékeket a jelölést. Ezt használja az expressziós @Model, amely lehetővé teszi lásd tulajdonságok és módszerek definiált objektum modell ábrázolás vagy expressziós @ViewBag hivatkozni meghatározott tulajdonságokkal által dinamikusan ViewBag objektumot.
Már láttunk példát a két kifejezést, de a teljesség kedvéért van hozzá egy új Helyi Controller akció nevű metódus DemoExpressions, amely továbbítja a benyújtott adatok az alkalmazás objektum modellt és ViewBag objektumot. A meghatározás az új módszert cselekvési látható az alábbi példát:
Annak igazolására, ezeket az alapvető típusú kifejezések, hoztunk létre egy erősen típusos képviselet nevű fájlt DemoExpression.cshtml található, a nézetek / kezdőmappát amelynek tartalmát mutatja az alábbi példa mutatja:
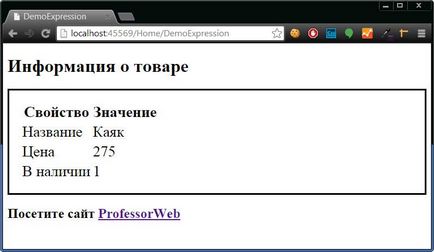
Ebben a példában egy egyszerű HTML-táblázatban, amelyek celláit tulajdonságaival az objektum modell és ViewBag objektumot. Az alábbi ábra az eredménye futó alkalmazás és egy URL-t a forma átmeneti / Home / DemoExpression. Ő csak azt igazolja, munka Razor alapvető kifejezéseket, amelyeket a példákban használt eddig.

Az eredmény nem nevezhető látványos, mint bármely CSS-stílusok a HTML-elemek által generált bemutatót és elrendezése, nem alkalmazták, de ez a példa kizárólag hogy bemutassa, hogyan kell használni a Razor alapvető kifejezéseket megjelenítéséhez továbbított adatok a cselekvés módszer a nézetben.
Beállítás attribútum értékek
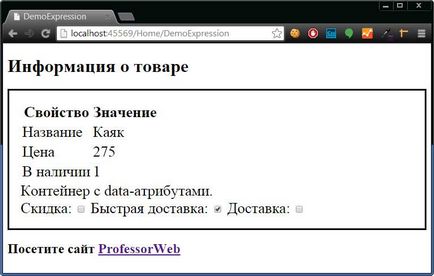
Az összes eddigi példák által meghatározott tartalmi elemeket, de Razor is ki lehet használni beállítására attribútumok értékét az elem. A következő példa szemlélteti egy módosított ábrázolás DemoExpression, ahol az objektum tulajdonságait ViewBag használt attribútum értékek:
Razor kifejezést használják az értékeket az egyes adatok a div elem tulajdonságait.
Adatjellemzők akiknek a neve kezdődik adat-, évek óta informális módon, hogy speciális tulajdonságokat, de most készülnek része a formális HTML5 szabvány. Az értékek beállításához ezeknek a tulajdonságoknak ApplyDiscount tulajdonságok vonatkoznak, ExpressShip és Szolgáltató tárgy ViewBag.
Hamis és valódi értékek megfelelnek a logikai értékek a tulajdonságok az objektum ViewBag, de a mechanizmus Razor tett valamit kényelmes ingatlan, amelynek értéke nulla, egy üres karakterláncot láthatóvá tételére is.
A második rész a jelölés hozzá a nézet, sokkal érdekesebb. Ez határozza meg egy sor négyzeteket ellenőrzött beállított attribútumok azonos tulajdonságokkal ViewBag tárgy, mint az adatok tulajdonságait. Razor generált HTML-kód a következő:
A renderelő motor Razor tisztában elvének alkalmazásával attribútumok, mint ellenőrizni, amikor a cella konfigurációs változások az attribútum jelenléte, és nem az értéke (HTML ebben a leírásban az úgynevezett logikai attribútum). Ha Razor mechanizmust hozott hamis, null vagy üres string értéke az attribútum jelölve, a négyzetet jelenik meg a böngészőben volna jelölni. Ehelyett, ha az érték false vagy null Razor mechanizmus eltávolítja az attribútum az elem, amely koordinálni adatok bemutatása lista:

A feltételes állítások
Borotvanyél mechanizmus, amely képes a feltételes állítások, és ez azt jelenti a lehetőségét a kimenet alapú bemutatás prezentációs adatok értékeket. Ez a technika a legfontosabb része a Razor, és lehetővé teszi, hogy az összetett és változékony szabályokat, amelyek még mindig könnyű megérteni és fenntartására. Az alábbi példa bemutatja a frissített fájl tartalmát benyújtásának DemoExpreseion.cshtml, beleértve a feltételes állítás:
Indításához feltételes utasítást, mielőtt a feltételes kulcsszó C # (ebben a példában, switch) @ jel kerül. A kód blokk végén egy záró zárójel „>”, mint abban az esetben, a szokásos blokk-kódot C #.
Megjegyezzük, hogy használja a switch belül az ingatlan értékét ViewBag.ProductCount kell hozni egy int. Ennek az az oka, hogy a Razor-switch utasítás nem tudja értékelni a dinamikus tulajdonság - szükséges ahhoz, hogy az adott típus, tudta, hogyan kell elvégezni az összehasonlítást.
Belül Razor kódbiokkjának kimeneti nézetben magában HTML elemeket és adatokat értékeket egyszerűen meghatározó HTML-jelölést, és Razor kifejezést, például:
Helyezze az elemeket vagy kifejezést idézőjelben, vagy jelölje meg őket valamilyen különleges módon nincs szükség - Razor mechanizmus fogja értelmezni, hogy a következtetést kell feldolgozni. Azonban, ha akar szúrni a bemutatása a szó szöveg, ha nem szerepel a HTML-elem, akkor kell jelenteni Razor, hozzátéve, hogy egy string előtagot, az alábbiak szerint:
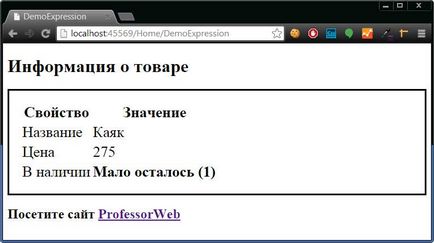
Szimbólumok „@”, hogy megakadályozzák a feldolgozási mechanizmusa a Razor vonal C # operátor, amely a szabványos viselkedés a szöveget. Ennek az az eredménye feltételes utasítás látható az alábbi ábrán látható:

Feltételes szereplők fontos szerepet játszanak a Razor nézetek óta lehetővé teszik, hogy alkalmazkodjanak a tartalmát az adatok értékek, amely kap egy ötlet eljárási lépéseket. Ennek újabb bizonyítéka az az alábbi példában egy nézet DemoExpression.cshtml hozzáadott, ha az üzemeltető - egy másik gyakori feltételes állítás:
Ez feltételes utasítás ugyanazt az eredményt, mint az üzemeltető kapcsoló, de csak azt akartuk bizonyítani alkalmazott feltételes nyilatkozatok C # Razor nézeteit.
Skip tartalom tömbök és gyűjtemények
Fejlesztésekor MVC alkalmazás gyakran kell végezni a folyosón a tartalmát egy tömb vagy más faj gyűjteménye tárgyak generációs információkat minden objektum. Megmutatni, hogy ez hogyan történik, azonosítottunk egy új Helyi Controller akció nevű metódus DemoArray:
Ez a módszer létrehoz egy objektumot kereset termék [], amely egy egyszerű adat érték, és továbbítja azt megtekintése eljárás képalkotó szabványos ábrázolás. Generáló eszközöket Visual Studio sablon nem teszi lehetővé, hogy meghatározza egy tömb, mint a modell típusát. (Ennek oka nem ismert, mivel a mechanizmus maga Razor biztonságosan támogatja tömbök.)
A legjobb megoldás az, hogy hozzon létre egy nézetet egy cselekvési módszert, amely átmegy egy tömb, létrehozását írja elő a bemutatás modell nélkül, majd kézzel hozzá @model utáni kifejezés fájl jön létre. A következő példa mutatja a tartalmát DemoArray.cshtml létrehozott fájlt a Views mappa / Home és megfelelően szerkesztett:
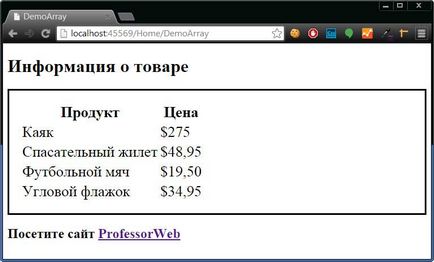
Az eredmény által generált elem H2, ha a tömb üres, és egy HTML-táblázat sor minden egyes tömb elem más módon. Mivel ebben a példában az adatok statikus, akkor mindig úgy kell ugyanazt az eredményt:

Munka névterek
Az utolsó példában, akkor valószínűleg észrevette, hogy a linkeket a termék a foreach ciklus használja teljes nevét:
Ez válhat unalmas bonyolult nézetek számos utalást tartalmaznak a modell a reprezentáció és más osztályok, Hozd a sorrendben kell érhetjük el a kifejezés használata @using. hogy a kontextust, amelyek különleges névtér, ahogy az megszokott a C # osztályt. Az alábbi példa bemutatja @using kifejezést:
A kilátás tartalmazhatnak több kifejezést @using. Az itt látható kódot fenti kifejezés @using behozatalára felhasznált névtér Razor.Models, amely lehetővé teszi nem jelzi a névtér szempontjából @model belül foreach ciklus.