Hogyan lehet ezt a szélessége
jQuery maga nagyon egyszerű, szinte semmi bonyolult, kivéve bizonyos funkciók / módszerek, amelyek nem tudja, minden jövevény. Ebben a bejegyzésben megmutatom, hogyan lehet a valódi szélesség és / vagy magasságát bármely elemét.
Ha azt szeretnénk, hogy a helyes szélessége a képernyő / elem jQuery, akkor ez az állás az Ön számára. Azt kell festeni részletesen minden esetlegesen felmerülő problémákat, és mondják el, hogyan lehet megoldani őket.
Csináltam egy kis demo, amellyel szeretnék bizonyítani, hogy miért úgy írtam ezt a bejegyzést.
Lehet, hogy valaki azt mondani, hogy kezd a magasság és a szélesség az elem - ez az, amit lehet, de én úgy nem beszél. Különösen, ha nem tudja, az árnyalatok, amelyek jelen vannak a folyamatban.
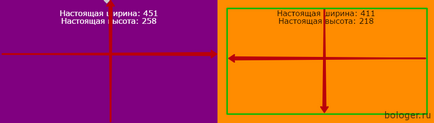
Az alábbi példában két blokk. Bal lila és narancssárga a jobb oldalon. JQuery, és ezek mindegyikének írtam a szélessége és magassága a készülék két különböző módszerrel.
Az első blokk mutatja a valódi magassága és szélessége az elem, amikor a második pedig a szélesség / magasság kezdve padding határokat. Rendeltem a CSS ezeket az elemeket. Lásd: „Problémák vizsgálata” (lásd alább), hogy megértsék, miért történik mindez.
A jQuery módszerek .width () és .height (). segíteni hogy a szélessége és magassága olyan elem az oldalon. De kevesen tudják, hogy ezek a módszerek nem mutatják a valós adatokat, ha az elemek regisztrálni, például padding tulajdonság.
Csinálok egy képernyőképet a fenti példát, és húzza meg itt, hogy megértsük, mi forog kockán.

A bal figyelembe vesszük a valódi szélességét és magasságát a lila blokk (figyelembe véve a padding). Jobb Guide egység szélessége mentén jelentkező padding tulajdonságokkal. Mindkét egység olyan tulajdonságokkal rendelkeznek a feltöltési érték 20, a blokk minden oldalról a hátán 20 pixel.
Ahhoz, hogy egy blokk balra, I használt .outerWidth () és .outerHeight (). akik az igazi szélessége és magassága az elem. Ebben az esetben a padding: 20px figyelmen kívül hagyja.
Egy blokk a jobb, szoktam .width () és .height (). hogy vegye belső szélessége és magassága az elem tulajdonságai alapján kiszabott rá. padding: 20px ebben az esetben figyelembe kell venni.
Ha bármilyen kérdése van - kérje meg őket az alábbiakban ezt a rekordot.