Az OpenGL shaderek egy modern csavarral

Új változat a OpenGL nem kénytelenek várni minden alkalommal, van információ, hogy bizonyos funkciói már nem ajánlott, ha nem távolítják el. És mi jön, hogy a hagyományos, megszokott funkcionalitást?!
És semmi, így már az is könnyen kivitelezhető a shaderek. Ezen, és lesz szó tovább.
A tendencia az, hogy mindazokat a funkciókat, legyen az világítás modell, néhány fajta átalakulások, az adatok értelmezése a textúra, és így tovább ... Mindez megy a shaderek. Még a változat OpenGL 2.0 lehetett csinálni sok mindent, de a régi funkciókat csak a kedvéért kompatibilitás, és fokozatosan váltja fel az új módszereket, eltávolítjuk a régi funkciókat. És különben is minden, ami történik a shader, a hardveres gyorsítást.
Volt idő, amikor féltem, hogy távolodjon el a szokásos módon, és használni a dolgokat, mint a shaderek. Úgy nézett ki, hosszú ideig nem értem, bár útmutatók témában nézett ki elég izgalmas és érdekes! Aztán egy nap, s minden erejét, még mindig elsajátította őket (a Bíróság előrelépés). És most úgy döntött, hogy megosszák egy egyszerű példa a használatukra.
elméleti kitérő
Ma megy a GLSL-shader, de nem az egyetlen GLSL shader nyelv dolgozni OpenGL.
Egy lehet például használatának shader CG (C Graphics). Ehhez egy további könyvtár CG NVidia.
GLSL (OpenGL Shading Language) - a magas szintű nyelvi programozási shaderek. A szintaxis alapul ANSI C programozási nyelv, de azért, mert a konkrét orientáció, kizártak belőle sok lehetőséget, hogy egyszerűsítse a nyelv és a teljesítmény javítása érdekében. A nyelv olyan további funkciókat és adattípusok, mint a dolgozó vektorok és mátrixok. GLSL vált teljesen része az OpenGL 2.0.
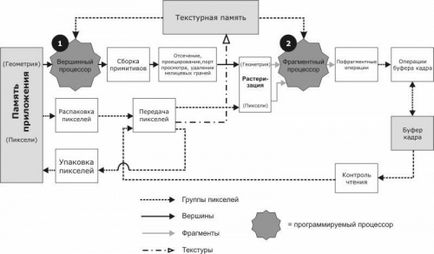
OpenGL 2.0 grafikus csővezeték

Vertex shader - részben helyettesíti a grafikus csővezeték, végzi el az átalakítást kapcsolódó vertex adatokat. Mint például a szorzás a csúcsok (normál) a vetítési mátrix és szimuláció, amelyben a vertex színeket, a világító anyagok. Ő fog működni minden csúcsa egy renderelt.
Kötelező munka a vertex shader, hogy rögzíti a helyzet a felső, a beépített változó gl_Position.
Geometry shader - Shader tud dolgozni egy csúcsot, hanem az egész szervezet. Ő sem csepp (a kezelésben) primitívek, vagy újakat hoz létre, azaz egy geometriai shader képes generálni primitívek. És azt is tudja változtatni a bemenet típusát primitívek. (Megjegyzés: a geometria shader teljesen benne van az OpenGL, 3.2 verzió)
Töredék shader - részben helyettesíti a grafikus csővezeték (HA) feldolgozás minden kapott a korábbi szakaszokban a Ptk részlet (nem pixel). A feldolgozás során a következő lépéseket tartalmazhatja adatokat fogad a textúra rendering világítás, rendering keverés.
Kötelező művelet a fragment shader egy töredéke színes felvétel a beépített változó gl_FragColor, vagy egy speciális visszadobás megválni parancsot. Elutasítás esetén a töredék, nincs szükség további kifizetéseket nem vele, és a töredék nem esnek bele a frame buffer.
(Megjegyzés: az OpenGL, kétféle tesselyatsionnyh shader, azok rendelkezésre állnak az OpenGL 4.0 és újabb)
Letöltése és fordítása
GLSL shaderek úgy határozott, hogy a forma forráskódot, de az OpenGL 4.1 shader lehetővé teszi, hogy feltölt egy bináris adatok jobb hordozhatóság shaderek a különböző hardver és szoftver platformok. A forráskódok által összeállított vezető. Ők lehet összeállítani csak létrehozása után a jelenlegi helyzetben az OpenGL. Pilóta létrehozza önmagát belül optimális bináris kód, amely megérti a berendezés. Ez biztosítja, hogy ugyanaz a shader lesz megfelelően és hatékonyan működtetett több platformon.
A forráskód úgy reprezentálható, mint sorok ANSI lezáró szállítóvezeték ( „n”) vagy anélkül. Abban az esetben, ha az átvitel nem kell átadni egy sor hosszúságú minden sorban.
töltse le és fordítsd lépéseket:
- Először azonosítókat felosztani GLuint, a shader - glCreateShader és shader programot glCreateProgram;
- A shader forráskód azonosítója van betöltve, amely továbbítja a vezető glShaderSource;
- Egyszer össze shader glCompileShader;
- Számos különböző típusú shader, glAttachShader kapcsolódik a programhoz;
- Az utolsó lépés linkovanie csatolt shader egy shader programot glLinkProgram.
Eljött az idő, hogy fontolja meg egy kis példa, amely az OpenGL 2.0. De ugyanakkor a példa nem használja rögzített grafikus csővezeték, hogy a lehető legközelebb az OpenGL 3.3. Ez segít biztosítani a zökkenőmentes átmenetet az új változat a OpenGL, valamint könnyebb dolgozni OpenGL ES 2.0 / 3.0, mint az OpenGL ES 2.0 / 3.0 is hiányzik a rögzített grafikus csővezeték.
Fogjuk használni vertex és fragment shader, így ezek nélkül az újabb verziójú OpenGL nem fog festeni, és más típusú shader nem fogunk venni, mert nem OpenGL 2.0 csinálnak, és nem szükséges az OpenGL 3.3 és újabb.
vertex shader
Hozzon létre egy attribútum formájában kétdimenziós vektor nevű koordinátája. Ott van, és jön a tetején az adatok koordinátákat.
Képesség (attribútum) - ez az adat át a programnak a vertex shader (shader egyéb adatok nem állnak rendelkezésre). Sőt, ezek jönnek shader minden csúcs. Ezeket az adatokat csak olvasható.
vec2 - kétdimenziós vektor típusú úszó.
gl_Position - a beépített változó rögzítésére feldolgozott shader vertex pozícióját. Így ez a típusú vec4, létrehozunk egy vektort négy komponensből figyelembe x és y az attribútum, Z értékét nullára állítják be, és w 1,0. Továbbá, a mi adatok a felső lemegy a gázvezeték.
fragment shader
Kijelentjük egy változó típusú Egységes négy komponens vektor. Ebben, mi lesz így a kívánt szín primitív.
Egységes - ezt az adatot küld a shader alkalmazás, ellentétben az attribútum azok a globális és a shader és vertex. Azaz, ha kijelentem Egységes változót ugyanazzal a névvel a vertex és fragment shader, és ezek közös bennük. Továbbá, az adatok nem attól függ, mi most a csúcs előkészítése, azok változatlanok maradnak, amíg nem módosítjuk az alkalmazást.
gl_FragColor - van egy beépített változó típusú vec4, úgy azt a feldolgozott fragment shader fragmentum színű.
Építeni a példát, akkor kell GLEW és freeglut könyvtár
Ez a példa nagyon egyszerű. És célja, hogy bemutassa, milyen terhelt és a csatlakoztatott shaderek. És hogyan fog kinézni a legegyszerűbb vertex és fragment shaderek.
A forráskód a példa