Wordpress lapszámozás nélkül dugó és wp-pagenavi
Én továbbra is írjon cikkeket a webhely navigációs a motor WordPress.
És ebben a cikkben megmutatom, hogyan kell csinálni lapszámozás nélkül dugó, és segítségével a jól ismert WP-PageNavi. Mivel ez a helyzet a zsemlemorzsával. Megmutatom végrehajtását számos módon, hogy válassza ki a legmegfelelőbb az Ön számára. És vannak olyan idők, amikor néhány módszer nem dolgozik valaki. Ezért válik egyfajta biztonsági hálót.
Anyaga jött nagyon terjedelmes, és talán a legátfogóbb a hálózatban.
Tervezés és más lehet. De a lényeg ugyanaz - a partíció információt az oldalon. Mint tudod, alapértelmezés szerint megjeleníti bejelentések nyilvántartások, ami lehet egy bizonyos összeget (konfigurációtól függően kiállítva „Írás”) a főoldalon az oldalon.
Ha nem törik számuk, akkor jelenik meg ugyanazon az oldalon. És ez nem jó, mert kínos lenne, hogy használja az oldalt, és a fő oldal betöltésre kerül sokáig, mert egy hatalmas mennyiségű időt bejelentések.
Mint általában, most a modern minták Wodpress lapszámozás már épül. De van egy lehetőség, ha annak nem. Akkor kell végrehajtani. Ehelyett ez lehet egy partíció bejelentéseket az oldalon formájában linkek az előző és a következő bejegyzések. Ezt világosan fejezte ki a szokásos sablonokat.
Ez a lehetőség is kényelmetlen, mert amikor közeledik a 3 oldal ezelőtt, nem tudunk egy lépésben, hogy visszatérjen az eredeti oldalra. 3-szor kell kattintani az előző vagy a következő felvételt. Terjedelmi adatok is nagyobb rugalmasságot tesz lehetővé a szabályozott nyomatékkal.
Tesszük bővítmény nélkül
Most megmutatom az utat, ami után akkor pontosan ugyanazt oldalszámozásra WordPress, mint én. Mindent elkövetnek nagyon egyszerűen. Meg kell 2 darab kódot kell elhelyezni a sablon fájlt, majd felírni a stílusok beállítása design. Kezdjük!
Itt az első rész a kód. Meg kell helyezni a functions.php design sablon fájlt.
Is le kell tölteni a képeket a nyilak mozognak oda-vissza tárhely a képek mappában design sablon. Töltse le őket itt. Letöltéséhez használhatja a szabványos fájlkezelő tárhely szolgáltató. ÉN használ FileZilla.
Amikor elhelyezett kódok functions.php fájlt, fájlokat oldal megjelenítéséhez a bejelentések és az előírt stílusok, tudjuk tesztelni a működését navigációt. Én mindent dolgozik egy szabványos sablon ez a következő.
Tekintse meg a pontos ugyanaz. Csak linkek más színnel. De ez attól függ, hogy az általános stílus a fájlban. Akkor dolgozni velük, ha nem elégedett a tervezés telepítés után oldalak közötti navigálás.
Plugin WP-PageNavi
Kezdeni, töltse le a plugin hivatalos honlapján, és telepítse a helyszínen.
A telepítés után a plug-in is kell elhelyezni a kódot, amely megjeleníti a navigációs alján az oldalt.
Minden, amit csinál pontosan ugyanaz, mint az előző esetben, használata nélkül egy plugin. Cserélje ki a szokásos navigációs formájában az előző és a következő linkeket.
Most a beépülő modul a dolgát, és oldalszámok a következő design.
Egyrészt design nem olyan forró, másrészt egy nagyon személyes, mert ez nem egy szálka. A felhasználók szeretik az egyszerűséget! Ezért lehetséges, egészen, és hagyja. De ha akarsz valamit egy kicsit színesebb, de most nézzük meg néhány lehetőséget. Addig fogunk beszélni egy ilyen dolog, mint a beállítás wp pagenavi. Beállítások állnak rendelkezésre, és kell beszélni róluk.

Ami az első szempontot beállítások „oldal sablonok listája”, akkor nem kell változtatni semmit. Mindnyájan boldogok. Célunk, hogy a „oldalak listáját beállítások”.

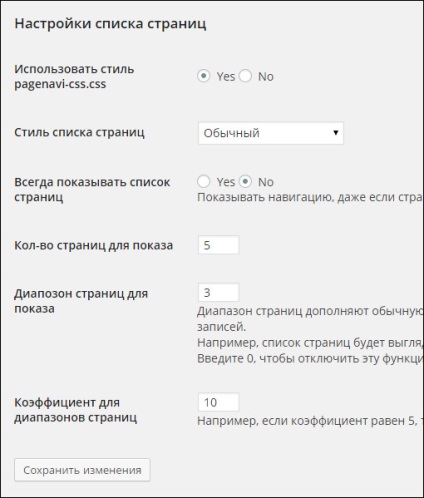
Megjegyzem, hogy az összes lehetőséget ezen a ponton meg kell kísérletezni, hogy megtalálja az optimális értéket a maguk számára. Csak fejtse ki röviden, mi minden paramétert.
- Használja stílus - ha tesz az érték „Nem”, akkor a plug-in stílusok fogják távolítani, és az oldalszám nem kerül díszített;
- Stílus lapok a lista - amellett, hogy a szokásos listáját oldalszámok, tudjuk választani a legördülő listából;

- Mindig megjelenik egy lista stranits- beállítás nem tartalmazza. Szükséges, hogy a megjelenített csak szükség esetén;
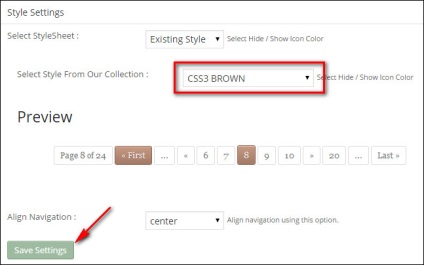
- Az oldalak számát jeleníti meg - felelős a kimenet számát oldalszámot a lista elején. Alapértelmezésben az értéket érdemes 5, és a fenti képen látható, hogy az 5. oldal jelenik meg;
- oldal tartomány a show - ha a telek sok oldalt, ez a funkció nagyon hasznos lesz. Kiírja az oldalszámok után a fő lista értékeit 10, 20, 30, 40, és így tovább. Az intervallum ezen értékek között van meghatározva, mint a paraméter;
- Arány pedig az oldalakon - ha setted értéke 5, a különböző oldalak megjelenése - 10, 15, 20, 25, stb Ha a 10 a 10, 20, 30, 40, és így tovább. Értéke 10 elegendő.
Ez az összes beállítás, hogy meg kell állítani, hogy igényeik szerint. Már van egy magad fogja igazítani.
Menj, és nézd meg lehetőségek, mint a meg lehet változtatni a megjelenését oldalszámok listája plugin.
A legegyszerűbb lehetőség - a telepítés további plug-in, amely már elő stílusok és azt is a képesség, hogy testre minden beállítás külön-külön. Ez az úgynevezett dugó Wp Pagenavi stílus.
A telepítés után a WordPress admin panel van egy új elemet.

A rendszerváltást követően az akkor azonnal válassza ki a meglévő design a munkadarabot.

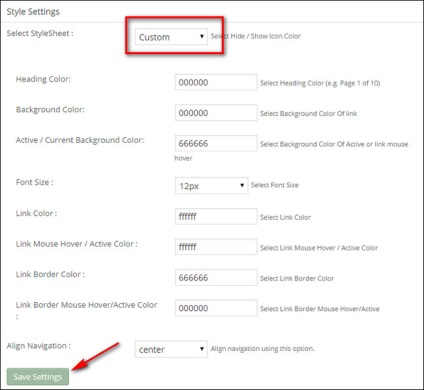
Ha azt akarjuk, hogy testre a stílus egyedi, az első „Select stíluslapszerkesztő” beállítások szakaszban válassza az „Egyéni”, és állítsa be a paramétereket az összes elem (határok és a színek, betűtípus színe és mérete, a linkek színét, ha lebeg a kurzort, és így tovább).

Lefordítom neked a lehetőséget.
- Rovat Szín - színét a szöveg „Page 3 45”;
- Háttérszín - háttérszín;
- Aktív / Aktuális háttérszín - háttérszín az aktív oldalszámot;
- Font Size - betűméret;
- Link színe - színe a kapcsolatot;
- Link Egérhúzás / Aktív Hover - a linkek színét, ha lebeg az egeret a számát és aktivitását szobák;
- Link Szegélyszín - A keret színét;
- Link Border Egérhúzás / Aktív szín - A keret színét, ha az egérmutató és pi tevékenység szobák;
- Összehangolása Navigation - navigáció helyen (balra, jobbra, középre).
A szín értékeket lehet keresni az interneten vagy a Photoshop, ha úgy dönt, a megfelelő színt a kitöltés.

Opció a beépülő modul nem rossz, de én mindig azt mondják, hogy meg kell megszabadulni a plusz plug-inek és ebben az esetben valójában.
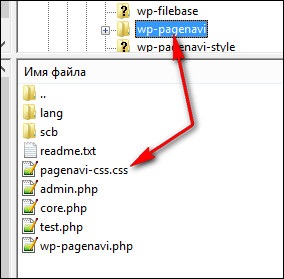
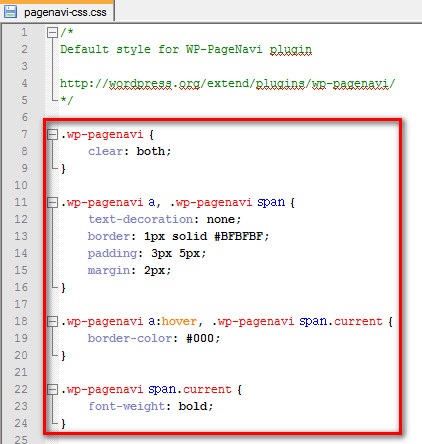
A második lehetőség végzi szerkesztésével CSS fájl található egy mappát a plugin WP-pagenavi a házigazdája - pagenavi-css.css.


Ez a fájl tartalmazza beállításakor a bővítmény aktív opció „Use stílus pagenavi-css.css”. Ezért, ha szerkeszteni, akkor a frissítés után a plugin, minden stílus helyébe a szabvány. Minden alkalommal cserélni ezt a fájlt, és ne írjanak stílusok újra, azt ajánlom, hogy hajtsa végre a következő dolog:
- Szerkesztése stílusok ezt a fájlt a saját, így a szükséges hézag lapszámozásról;
- Kapcsold ki a "Enable stílus pagenavi-css.css";
- Add ezeket a stílusokat a fő állományban style.css sablon design stílus.
Így ezek a stílusok fog működni, függetlenül a plugin. És amikor frissíti, akkor nem szórt. Ez talán a legjobb megoldás a navigációs feldolgozó plug-in, hogy tettem volna. De szerencsére tudom használni nélküli változat egy dugót, amely tanácsot.
Ehhez kapcsolódóan, azt szeretné, hogy a lehető leggyorsabban befejezni ezt a bejegyzést, mert volt egy csomó erőt. Ez az, amit teszek. Mondjon búcsút, és menj pihenni, majd utknus írásban az új tartalmat.
Üdvözlettel, Constantin Khmelev!
40 éves az Victory 51937 Ukrajna, Dnyipropetrovszk régióban. Dneprodzerzhinsk, +38 093 338 11 41