Terjedelmi adatok a wordpress plugin wp-pagenavi nélkül bővítmény segítségével a kód! Egyszerű!

Hello mindenkinek. Ebben a hűvös cikkben megmutatom, hogyan kell beállítani a blogjában lapszámozás a beépülő modul nélkül plugin. Csak mondani egy nagyon jó dolog. Hogyan elzáró indexelés «oldal» oldalakat létrehozni ugyanazzal a tartalommal, és csökkenti promóciós blog!
Legutóbb, te magad is létrehozott egy blogot a WordPress szoftver. Sikerült kezdeti beállítás telepítette a szükséges plug-inek. És kezdődött az ihlet írni érdekes és szórakoztató cikkek.
A blog 5, 10, 20 cikket. És minden nap egyre. És mindegyiket megjelenik a fő bejelentések. Az olvasó jön a blog megtekinteni és elolvasni az új jegyzetek és a főoldalon, hogy hosszabb és hosszabb.
Ő több időt töltenek az oldalon tekercset, de mi (az olvasó), mint a lusta és türelmetlen, és néha felesleges mozgások minket ki magunkat, szükségünk van a kényelem és tisztaság.
És a kényelem olvasóink van lapszámozásról. Ebben a cikkben megtanulod:
1. lapszámozás wordpress, és miért van szükség.
2. Az fontosságát lapszámozás a blog.
3. Vegyük azt az esetet lapszámozásról beállítás dugót.
4. Tegyük megvalósítási módja lapszámozás csatlakozó nélkül.
5. Hogyan lehet bezárni az oldalt, hogy indexelt oldalt wordpress.
Mi a navigációs és miért van szükség a blog.
Kezdeni Elhatároztam, hogy tanulni a történelem szó navigációt. A szó a latin Navigo, ami lefordítva azt jelenti a tengeren járva. És a szó történelmileg kapcsolódó tengerészeti navigáció. Szinonimák lényegében „tengeri” (nem navigáció, navigáció, navigáció, navigáció, navigáció).
Az egyik lexikon talált ez a meghatározás: „Navigation - egy tudományág arról, hogy a hajók mozgása, a repülőgépek és űrhajók egy pontot a térben a másikba.”
A másik szó NAVIGATION az az út, az út, mozog. Oldalszámozás wordpress az utat az egyik oldalról a másikra. Természetesen, még a belépő világos, hogy célszerű megtekinteni az oldalt egy kis számú bejelentések, maximum 10.
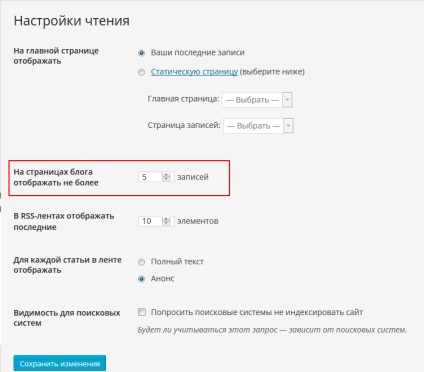
Állítsa be a bejegyzések száma oldalanként csak az adminisztrációs panel a Beállítások - Reading bekezdésben

meghatározza, hogy hány bejegyzések jelennek meg az oldalon. A mi esetünkben ez 5 rekordokat.

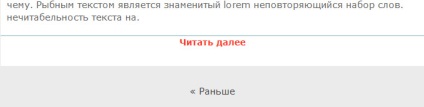
És a az oldal alján, azt látjuk, egy linket az előző oldalra az alábbi öt bejelentések.

ha rákattint a linkre, akkor olvassa el az alábbi
Találkozhatunk egy ilyen lehetőség
Ez a tördelés wordpress, t. E. A hivatkozás az előző vagy következő 5 állomások. És kimeneti lapszámozás alatt bejelentések.
Miért lapszámozás fontos az a blog?
És ha 100, 200, 300 cikket, hogy mennyit jön ki az oldalak. Mint az olvasó megtudhatja, mennyi a blog az ilyen oldalakon. Ismét olvasók lusta és türelmetlen, nem találja a helyes utat, de hamar megtalálja a kiutat.
A válasz egyszerű - minden rendben lesz a blog: a tartalom és a megjelenés (ruhák találkozik), és ami a legfontosabb a kényelem a látogató. Mindez javítja a viselkedési tényezők. Beállításához lapszámozás úgy két lehetőség van: a plug-and-paste kódot sablon fájlokat.
Opció lapszámozás a plugin.
FONTOS. Mielőtt telepíti a bővítményt, vagy megváltoztatni a szükséges kódokat, hogy egy biztonsági másolatot a helyszínen.
1. lépés Telepítse a bővítményt.
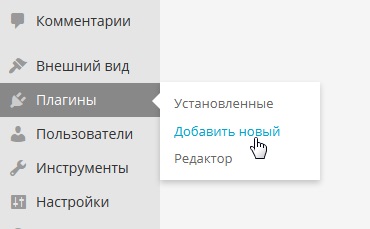
Mi megy a beadás panel - Plug-ins - Új.

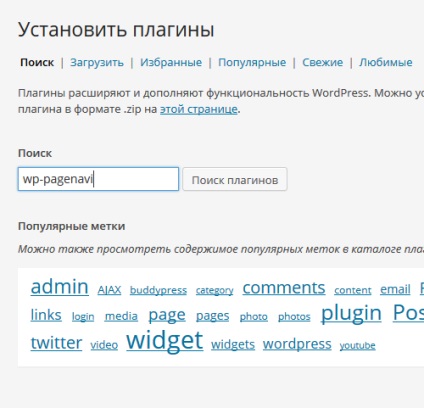
A keresőmezőbe írja be a nevét a plugin WP-PageNavi majd kattintson a Keresés.

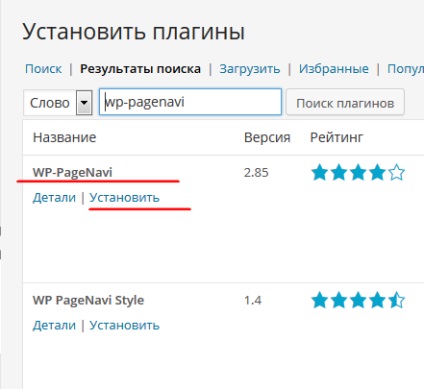
A keresés eredménye a mi plug-in (ez a lista első), és a Telepítés gombra.

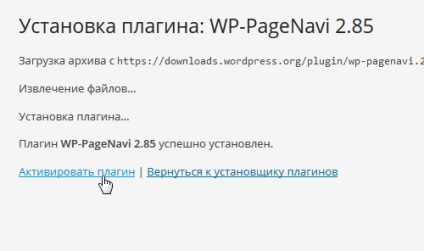
A következő oldalon kattintson az Aktiválás Plugin.

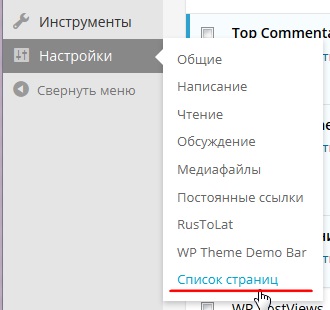
Minden bővítmény telepítve és aktiválva a Beállítások részben tűnt, kattintson a Page listája

De ne rohanjunk a beállításokat. Először be kell helyeznünk a szükséges plug-in kódot a sablon fájlokat.
2. lépés Set funkció


És keresünk a következő sorokat
.. Ez azt jelenti, keresi a „előre”, „vissza”, „következő”, „korábbi”, és ehelyett helyezze be a kódot az alábbi kódot:
Magyarázat a kód: A funkció kerül a div és azonnal írja stílusok középre. Ha nem szeretnénk, hogy a navigációs közepén volt, csak helyezze funkció
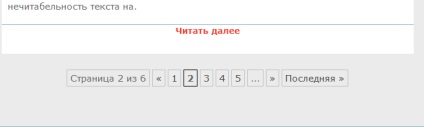
Mentse a módosításokat a fájlt. Menjen a helyszínre, és frissítse az oldalt, és alul van oldalszámozásra itt ebben a formában:

És most kell ismételni ezt a folyamatot többször egy archív fájlt (archive.php), a keresési eredmények (search.php) Template fejezetek (category.php), ha ezek a fájlok a témában. Ellenőrizze a kimeneti oldal fejezetek, archívum, keresés. Azt is meg kell jelennie lapszámozásról.
3. lépés Plugin beállítások
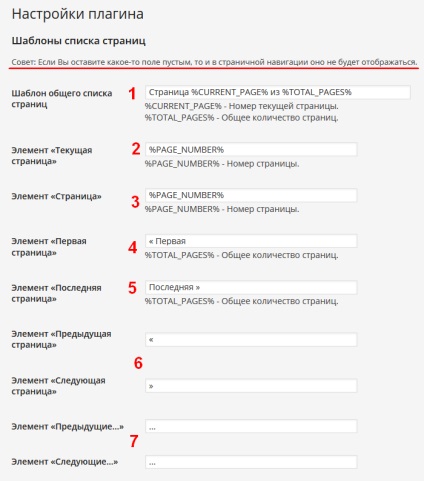
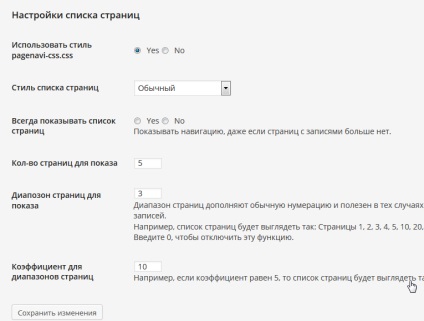
Menj a bővítmény beállításait. Ez egyszerű, ha „a Tanács”. Annak érdekében, hogy világos, hogy mi vonal, amely megjeleníti az alábbi képernyőképek alatt ugyanazt a számot.

A további beállítások változatlanok maradnak.

Én vagyok a területen 1,4,5 beállítást üresen, és a végén a következő: (én személy szerint inkább)
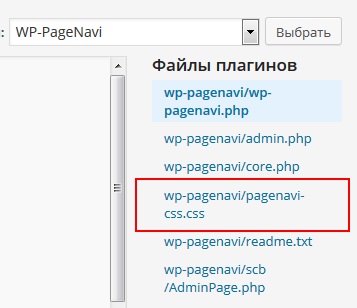
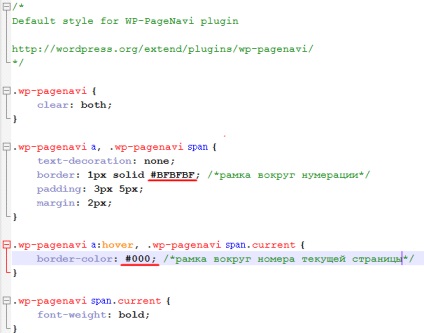
és a fájl listában, megtalálja és nyissa meg a dokumentumot pagenavi-css.css kódot egy kicsit.

Mi csak változtatni a színét a határ körül a számozás.

és a végén kiderült:

Opció lapszámozás nélkül plugin.
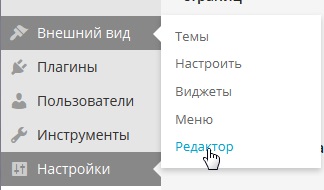
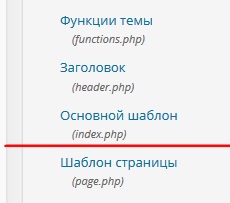
Ahhoz, hogy a navigációs nélkül bővítmény beszúrni kívánt kódot a functions.php fájlt, és egy kis kódfájlokkal: index.php, archive.php search.php, category.php, és stílusok a style.css fájlt.
Mielőtt megváltoztatja témafájlok biztos, hogy egy biztonsági másolatot a helyszínen.
Ha telepítette a plugin WP-PageNavi, akkor ki kell kapcsolni.
Feltétlenül állítsa lapszámozás és zárja be az oldalt indexelt. Kívánom mindenkinek a jólét és a kiváló vitorlázás a hatalmas kiterjedésű az interneten.