Tudd Intuíció, előadás, háttérképeket, css
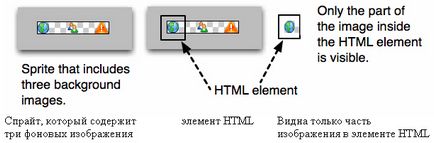
Például ábrán 31.13 látható, hogy a termelés a föld ikon segítségével HTML ablakon, akkor tegye a képet a bal felső. Helyzetének eltolása a kép kimeneti ikon riasztás, a háttérképet szeretnénk változtatni a helyzetét a vízszintes -80px 0. A negatív érték mozgatni a képet a bal oldalon.

Ábra. 31.13. A CSS sprite számának csökkentése HTTP kérések.
Megjegyzés. Ha a negatív helyzetben a háttérkép, Safari böngésző ismétli a képet, akkor is, ha azt állapítja meg, nem ismétlődik. Meg kell ezt szem előtt tartani, ha a használni kívánt háttér képeket létrehozni bonyolultabb elrendezések.
Példa komplex Sprite és háttérkép
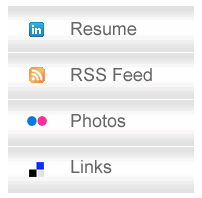
Nézzük meg, hogyan CSS sprite lehet használni, hogy érdekes hatásokat. Tegyük fel, hogy a tervező küldött egy új rajzot. Úgy tervezték, a hivatkozások listáját a főoldalon a blog. Rámutat a LinkedIn profilja blogger szalag RSS, Flickr fotók, és a könyvjelzőket. Nézzük a linkeket rájöttünk, hogy van egy gradiens közepén a fehér és fordult szürke tetején és alján a kapcsolatok, és bonyolultabbá mindent még a tervező is megkérdezte, hogy teszi minden összekötni a tiszta fehér nélkül, különösen, ha a látogatók sugallják neki egér - nézd ábra 31.14.

Ábra. 31.14. Új vázlattal.
Logók lehetne venni a jelölést a img elemeket. de a használata CSS sprite egy sokkal jobb módja - a sprite gyorsabban töltődnek be, és akkor csak letölteni egy képet (négy helyett), és ez csökkenti a zavart a HTML kódot, így csökkenthető a szükséges jelölések.
Hozzon létre egy sprite
Az első lépés a vágás a négy logók és hozzon létre több sprite. ábrán látható 31.15.
Ábra. 31.15. A több Sprite.
Az is szükséges, hogy csökkentsék egy csík szélessége 1 pixel a gradiens. Hogy könnyebb látni, én csattant néhány nagyobb sávszélességet, de ehhez csak egy pixel - lásd 31.16 ..
Ábra. 31.16. A sáv a gradiens háttér.
A CSS használja mind a háttérképet. Először is, nézd meg a háttérben a színátmenet képet. Meg kell jegyezni, három érdekes pontot:
Add hozzá a következő CSS kódot egy új CSS fájlt, és csatlakoztassa azt egy fájlba HTML:
Az utolsó sor azt jelenti, hogy az elem nem lehet a háttér színét, vagy képet, ha a felhasználó mozgatja őt egér vagy billentyűzet fókusz. Lehet, hogy vajon miért a háttérben tulajdonságok vonatkoznak a kapcsolatot, és nem az elemet a listán? A válasz abban rejlik, hogy az Internet Explorer 6 és korábbi verziók nem támogatják pszeudo osztályok, mint a légpárnás. elemeken kívüli kapcsolatokat. Tettem megfelelő változás befogadására ezt a korlátozást.
Az általános eset, akkor most meghatározza a kivételeket, illetve mi különbözteti meg az egyes logó. Ebben az esetben a CSS változik csak a background-position. Minden egyes helyzetben a jegyzéknek tartalmaznia kell egy képet eltolt 15 pixel a bal oldalon, mivel minden logo szélessége 15 pixel. Adjuk hozzá a következő kódot alján a CSS fájlban:
Ez a példa ijesztőnek tűnhet első pillantásra. Ügyeljen arra, hogy a háttérkép. Ebben az esetben használjuk negatív pixel értékeket, hogy elmozdulás a háttérben a bal oldali képen a megfelelő képrészlet látható. A pozitív értékek a háttérképet tolódik lefelé és jobbra, a negatív értékek a kép eltolódik felfelé és balra.
Kísérletezni az értékek a háttérképet helyzetben a kész például, hogy jobban megértsük, hogyan állítsuk be a sprite.
következtetés
Most már van egy jó megértése CSS háttérkép. és ami még fontosabb, ha már foglalkozik olvasás leírások, ezért a legjobb, ha kétség merül fel egy adott tulajdonság, tudnia kell, hogyan kell megtalálni a leírását. Ebben az előadásban megvizsgálta a háttér színe, kép, ismétlés. csatlakozásra. és elhelyezése. Azt is megtudtuk, hogy miért a fejlesztők CSS sprite. és hogyan kell használni ezt a fejlett technológiát.
tesztkérdések
- Bekezdés rendelkezik 40px méretű 180px, a háttérképet 60 képpont a 200px. Látod a teljes képet, vagy csak egy részét? Miért?
- Szeretné, hogy a képet elhelyezni a bal alsó sarokban a blockquote elem - levelet, kérjük a megfelelő értékeket.
további irodalom
Ahogy növelte teljesítményének megértéséhez és nagyméretű területek, elment dolgozni az üzleti online marketing, az infrastruktúra megteremtésén megoldások számos jól ismert európai és világ márkák, mint például az SFR, Club Med, SNCF, a La Poste, FNAC Accor Hotels , és a Renault.