Testreszabási scrollbars a WebKit, saddy - blog html, css, elektronika, internet és csak
És lehet, hogy észre (ha van egy böngésző a Google Chrome, Opera, Saffari), hogy a helyszínen nem egy közönséges görgetősáv. Csak változott CSS.

És itt van egy kis darab CSS kódot.
Azok számára, akik szabhat kevés vagy érti az angol nyelvet, itt nincs semmi érthetetlen, de azok számára, akik nem tudnak, azt fogja magyarázni részletesebben.
És mivel már nem használt valamennyi e psevdoelementy lentebb információk és a tapasztaltabb programozók.
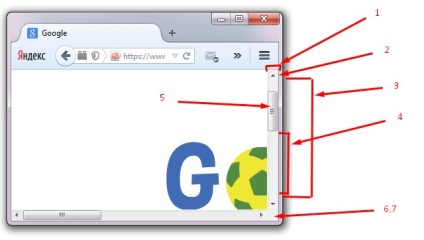
Tekintsük a meglévő psevdoelementy külön kiemelve:

1) :: - WebKit-görgetősáv - görgetősáv is, hogy változtatni a szélességét, stb
2) :: - WebKit-görgető gomb --arrow gomb
3) :: - WebKit-görgető-sáv - teljesen egész szám, beleértve a zárt része a csúszka
4) :: - WebKit-görgetősáv-track-darab - csak azt a részét a pálya, hogy látjuk
5) :: - WebKit-görgetősáv-hüvelykujj - csúszka görgetősáv
6) :: - WebKit-görgetősáv-sarok - sarok találkozásánál a vízszintes és függőleges görgető
7) :: - WebKit-resizer - példaként látható, de még mindig van egy sarokban csíkokkal, amely lehet nyújtva.
Van egy lista a pszeudo-, hogy lehet használni, hogy pontosan a részét a görgetősáv módosítani kívánt.
1): start - tájékoztat, hogy az objektum a csúszka felett lévő (vagy előtt), és ennek megfelelően alkalmazandó a részét a görgetősáv látható, és a gombok
2): end - tájékoztatja, hogy az objektum található alatt a csúszka (vagy után), és az is felvisszük egy részt, amely látható és görgetősáv gombok
3): vízszintes - ezek pszeudo mutathat egy vagy az összes vízszintes görgetősáv, de csak vízszintesen, függőlegesen nem lehet szerkeszteni
4): függőleges, - amit az előző, csak a másik irányba
5): dupla gomb - yuzaetsya annak meghatározására, hogy a kettős gombot (felfelé mutató nyíl és lefelé) lehet benne elején vagy végén a pálya
lehet alkalmazni, hogy a gombok és ezt a részt a pályán, ami látható
6): egy gomb, - amit az előző, csak egyetlen gombot
7): Csökkentés - azt jelzi, hogy a kulcs nem a pályán, vagy az a tény, hogy a felső rész a pálya, hogy látjuk miatt csökkent torziós a kereket
ha figyelembe vesszük a vízszintes görgetést, a csökkenés a bal oldali rész miatt mozgás a csúszkát balra
8): növekmény - az a tény, hogy az előző, csak azt jelzi a növekedés a pálya miatt torziós a kerék lefelé a függőleges görgetősáv, és a csúszkát jobbra a vízszintes görgetősáv
9): ablak inaktív - ez azt jelenti, hogy az ablak, amelyben az egyéni görgetősáv kiosztott (azaz aktív) kell alkalmazni bármely eleme a görgetősáv. Gyakran yuzayut együtt tag :: kiválasztási
10): no-gomb - azt jelzi, hogy nincs gomb a görgetősáv elején és végén
11): sarok-e - ez azt jelzi, hogy ál görgetősáv sarokban, és lehet alkalmazni minden psevdoelementam scrollbars
Rovására cross-browser adatok görgetősáv változások már említettem az elején, de ismét csak akkor működik a Chrome és az új változat a Opera és Saffari. A régebbi verziói Opera nem működik, mert ő operovskom motor, és egy új motor króm (WebKit). A mozilah nem működik!
Kérdezd meg, mi a teendő, hogy módosítsa a görgetősávot mozile? Be kell kapcsolódni javascript plugin már elég sok ingyenesen elérhető az interneten.
Sok szerencsét ksatomizatsii scrollbars