Prioritások a css és növeli a költséget a fontos, a kombináció és csoportosítása szelektor,
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Ma azt javaslom, hogy folytassa a beszélgetést a szelektor Css. amely elkezdtük a következő cikket. Még mielőtt ismerjük azt a tényt, hogy a CSS, megtanulta a jelentését a képpont méretű, vagy EM hozott Css és így tovább.

Kombinált és csoportosítása szelektor CSS
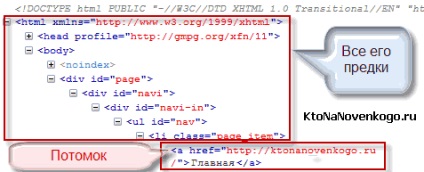
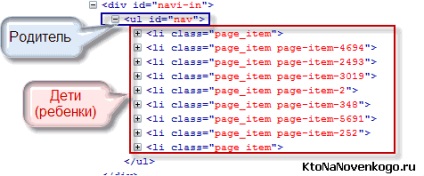
Ezen hét lehetséges típusai a CSS nyelv lehet kombinálni. Az összes kombinációt, hogy mi lesz, amelyek közvetlenül kapcsolódnak a hierarchia elemek HTML-kód (ősök - leszármazottai, a szülők - gyermekek, testvérek - nővérek).
Az első típus az úgynevezett egy játék keretében választó. Figyelembe veszi a kapcsolatot az elemek HTML kódot az elv „ős - leszármazottja”:

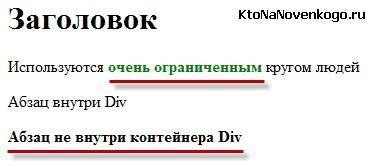
Az első példában, azt állítja, hogy minden eleme a B (vastag), akiknek ősei már a Div, akkor zöld színű lesz.
Ebben kódrészlet csak aláhúzás zöld színű, mert között ősei ott Div és a második kód, egy dedikált B címke lesz a szín, az alapértelmezett beállítás érte, többek között ősei Div tartály már nem (csak P és Body):

Az ilyen kombinációk működnek bármely böngészővel.
A következő típusú kombinációk lenne gyermek választó. amelynek alapja az elvek közötti kapcsolatok elemei típusának kódja „szülő - gyermek”:

Vannak írva egy elválasztó jelentkezzen nagyobb (>):
Ez a rekord kell értelmezni a böngésző az alábbiak szerint: a fenti (html tag P). „Szülő” (azonnali-ős), amely egy tartály Div, lehet használni piros színnel kiemelve.
Ebben a példában csak köröztek bekezdésekkel pirosra festve, mert közvetlenül a Div tartály, amely számukra a szülő (azonnali őse). Ha módosítja a fenti példa, hogy egy gyermek választó:
Hogy lesz kiemelve pirossal csak az utolsó bekezdésben, mert ez a szülő tag Body, és az első két bekezdésben marad a színe, hogy nyújtottak számukra az alapértelmezett (Body azok őse, de nem a szülő, aki a Div). Gyermek szelektor nem működik az IE 6 böngésző.
Hogyan és milyen csoport a szelektor a CSS kódot
Az utolsó kombinációt nevezzük szomszédos kapcsolók és megfelel azoknak az alapelveknek közötti kapcsolatok az elemek a kód típusának Html „nővérek - testvérek.” Mint egy elválasztó van egy „+” lehet használni, vagy a "
Ez a bejegyzés azt jelenti, hogy az elem I (dőlt betűvel) tartalma is színes, piros színű, amikor az a legközelebbi szomszéd a bal (felső kód) egy eleme B (Bold). Például ez a feltétel teljesüléséről ebben a példában:
Ha mi írjuk a szomszédos választó CSS kódot ebben a formában:
Ez azt jelentené, hogy minden pontban (P), ahol a kód felett található a szomszédos elem H1 (fejléc) kerül pirosra festett. Mi van véve a szomszédos elemek (kapcsolatok a forma „Sisters - Testvérek”). A következő példa a választó kielégíti bekarikázott bekezdések:
Kombinációi szomszédos szelektor böngésző IE 6 is, sajnos, nem támogatott. Csak az első típusú kombináció tartani a 6 Ie és az IE 7 és minden más támogatott. Más böngészők, nem probléma nem merül fel.
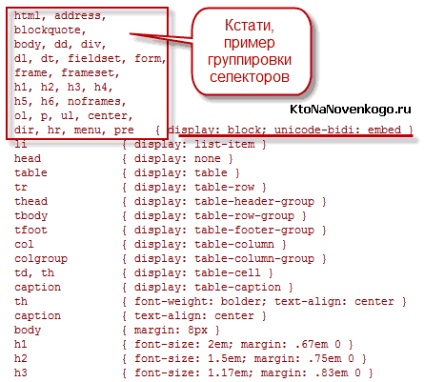
Css szelektorok is csoportosíthatók. Például, ha ezek közül néhány egy vagy több azonos szabályok, akkor össze őket egy csoportba, hogy csökkentsék az összeg a kódot Css.

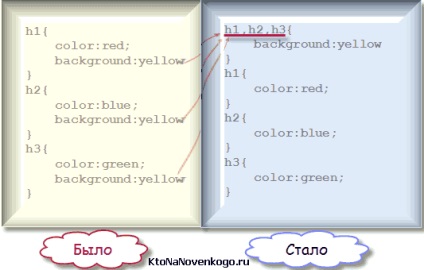
A bemutatott példában a screenshot, CSS tulajdonság «háttér: sárga» megismételjük minden header választó (h1-3), amely nehézséget okozhat (több művelet) értékének módosításához, hogy a tulajdon, ha szükséges. Ezért a második kiviteli köteg rekord picit előnyösebb.
Felhívjuk figyelmét, hogy csoportosító szelektor írt vesszővel. Ha ugyanazok a szabályok lesznek, és a kódot megtakarítás lesz kézzelfogható. Ezek a szabályok, amelyek egyediek, hogy folytatni kell rögzíteni külön-külön.
Prioritások CSS tulajdonságok (fontos és anélkül, hogy)
Most gondolkodjunk, és milyen stílus fogja használni a böngésző, ha nem stílust adott a HTML kódot elem? És erre van egy megfelelő leírás érvényesítő WC3. ahol minden van leírva.
Erre a célra a CSS specifikáció oldalon kell görgetni a szöveget egészen a végéig, és a linkre «alapértelmezett stíluslap HTML 4" :

Mint látható, van most már végleges szétválasztása HTML és CSS. Ie még egy tiszta HTML kódot, a böngésző továbbra is használhatja az alapértelmezett stíluslap tulajdonságai. Tehát átvett ingatlanok alapértelmezett prioritása a legalacsonyabb.
A magasabb prioritást a tulajdonságok vannak hozzárendelve a felhasználók a böngésző beállításait. Ezek a stílusok fogják alkalmazni minden olyan dokumentumot, amely úgy néz ki, ebben a böngészőben.
Igaz, nem minden böngésző a lehetőséget, de az intézkedéseket az IE és az Opera ő. Ie ha szükséges, a felhasználó, mint a forrás stilisztikai jelölő tud csatlakozni a saját CSS fájlban.
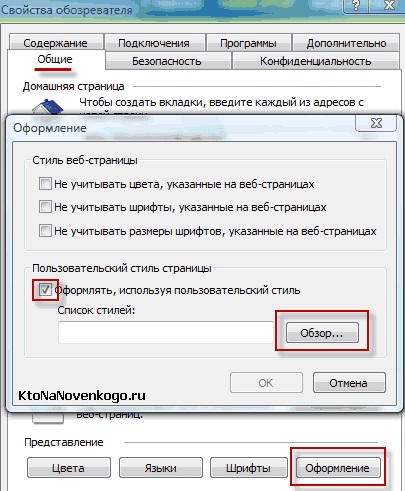
Például Ie Ehhez válassza ki a „Tools” a jobb felső menü - „Internet Options”, majd az első „Általános” fülre kattintással a gomb alján a „Regisztráció”. A megnyíló ablakban meg kell tenni a kullancs a dobozban „Készítsenek egy egyedi stílust”, és a „Tallózás” gombra, hogy megtalálja a számítógépen a kívánt CSS stílus jelölést file:

Ie ha én (weboldal tervező) akarta használni a tervezés minden HTML különböző stílusok kódelemtől az alapértelmezett (ne felejtsük, az le van írva a leírásban), a felhasználó saját fájl Css ölni a tervezés nem.
A felhasználónak el kell fogadnia? Nem. Lehetősége van arra, hogy emelje a prioritás annak CSS tulajdonságok hozzáadásával Fontos végén mindegyik. Írott szó a szóköz karaktert, és tegye egy felkiáltójel elé:
Nézzük általánosítani egy listát az összes szereplő információk a stílus tulajdonságait prioritásokat. Prioritás csökken a tetejétől az aljáig:
Most, veletek vagyunk, és jön a kérdés, hogy a lépcsőzetes stílusok CSS. Nézzünk egy példát, hogy egyértelműbb legyen. Tegyük fel, hogy van egy darab kódot az alábbi html elemek (szakasz Div tartály belsejében):
Nézzük először írja elő a következő tulajdonságokkal rendelkezik:
Az eredmény az lesz alkalmazva, és az első közülük a bekezdés (mert van kialakítva a címke P), és az ingatlan, amely meghatározza a szürke háttér egy elem az osztály «sbox», ami ismét rendelkezésre áll ez a szakasz:
Most adjuk hozzá a második választó (class) egy másik tulajdonsága, hogy ellentétben állna az első sorban (amelyben meghatározza a színét a szöveg segítségével a szín értékek, de ugyanakkor különböző.):
Ennek eredményeként, részben a szöveg színe kékre változik helyett piros.
Miért? Mivel ez egy módja annak, hogy a konfliktusok megoldása, ha ugyanazt a tételt kódot html kap több azonos szabályok, de más-más értékeket és különböző helyeken a CSS kódot. Annak érdekében, hogy meghatározzák a prioritás a fenti szabályok, meg kell vizsgálni a választókat.
Ezen túlmenően, a szelektor maguk is fokozatosság prioritások. Legmagasabb prioritást kap azonosítót. Ebben a példában a szöveg kék lesz csak azért, mert a kiemelt Id (#out) magasabb lesz, mint a kulcsszó választó (p):
További le a létrán a prioritások, lefelé, majd szelektorai osztályok, attribútumok és pszeudo-osztályokat. A következő példa ismét elveszíti a tag (p) és a bekezdésszöveg kék lesz, mert a versenyt a választó magasabb prioritású (osztály):
Ja, és a legalacsonyabb prioritású (kivéve az egyetemes *, amelynek alázatos és súlya változtatások nélkül ezekben bodaniya) van szelektor és az ál-címkéket.
De újra meg kell számolni a szelektor az azonos szintű prioritást élvez, és hogyan lesz nagyobb, a nagyobb prioritást élveznek tulajdon. Például:
Milyen színű lesz az eredmény a szöveg a bekezdés? Ez így van, ez piros, mert Ez a tulajdonság nagyobb, mint a kulcsszó választó (2-1). Arról, hogy milyen. Ie gondolata Id. Ha a győztes nem látszik, úgy vélik, osztályok, pszeudo-osztályok és attribútumok. Nos, ha nincs semmi határozott, vagy ilyen nem található, úgy vélik, a kapcsolók és pszeudo-címkéket.
De ez nagyon is lehetséges, hogy nincs győztes kialakulni és a szelektor versengő osztályok lesz egyenlő prioritást összesen. Például a hosszú szenvedés szakasz zárt tartályban Div:
Lehetőség van, hogy írjon egy ilyen darab Css kód:
A második kombináció: alkalmazzák ezeket a tulajdonságokat (szín: kék) bekezdés elem sbox osztály (p.sbox), amely áll olyan eleme Id #in. Ismét, ez egy teljes leírást a részben. Nézzük a választókat.
Az ID mindkét kombináció fordul elő egyszerre, ugyanezt lehet elmondani az osztályokat. azonos számú alkalommal (egy) csak akkor számíthat szelektor tag, hanem a kettő kombinációja is alkalmazható. Ambush.
Mivel egyenlő prioritások ugyanolyan tulajdonságokkal különböző értékeket (a szöveg színe piros vagy kék). Mivel a böngésző megoldani ezt a dilemmát?
Lesz működik rendesen - aki az utolsó. igaza van. Ezért én például bekezdésszöveg kék lesz, mert ez a tulajdonság (színe: kék) alatt helyezkedik el a kódot. Ha ezeket a szabályokat megfordul:
Ennek eredményeként a bekezdés szövegének színe pirosra vált. QED. Mi adhat, például a követ-választó tag és mi billentette a mérleg az ő javára, akkor is, ha ez nem szükséges az alábbi kódot:
Ebben az esetben a szín a szakaszban, hogy változtatni kell a kék. Universal választó „*” általában nem befolyásolja a gróf nem élveznek elsőbbséget. By the way, egy kicsit magasabban, már úgy egy eljárás a prioritás növelése CSS-szabályok hozzáadásával fontos. A mi példánkban ez a következőképpen nézhet ki:
Milyen színű lesz ebben az esetben a szöveg a bekezdés? Green, természetesen. És akkor még nem állt, és mi az ő szelektor nem tartotta semmi nincs szükség, hiszen a mellett, hogy a stílus tulajdonságait Fontosabb címek ez vitatott kérdés világosan, ahol ez a kód.
Fontos, de nem az egyetlen módja, hogy javítsa a tulajdonságait a feltétlen elsőbbséget. A második út javítására lehet használni stílust a Stílus attribútum van szüksége HTML elem.
Ie előírják szenved ugyanabban címkejellemzőn Stílus P, a megbízás bármilyen színe:
Nos, ez minden. Most, függetlenül attól, hogy milyen tulajdonságokat regisztrált ez az elem egy külső stíluslap fájl vagy belső címkéket stílus Html kód részben, a szöveg színe sárga.
De itt fontos tulajdonságokat nem lesz képes megölni. Ie Az utóbbi például, ha van hozzá egy szabály «p», a szöveg színe zöld marad, annak ellenére, hogy a style = „color: sárga”.
Tény, hogy a prioritás a két szabály (a Fontos a külső stíluslap fájlt, és a stílus attribútum) egyenlő, ezért szükséges, hogy folytassa a számlálás a választókat. És hacsak nem lehet az attribútum stílus?
Igen nem nem lehet, ami azt jelenti, hogy a szabály előírt a style attribútum, mindig veszít Fontos szabály csak a rovására egy kisebb számú szelektor (nulla kevesebb, mint akárhány).
Nos, akkor mi fog adni a legnagyobb prioritást CSS tulajdonság. Ez így van, akkor írandó egy style attribútum, de még mindig fontos:
- Hozzárendelése ingatlanok a style attribútum a kívánt címke Fontos
- Fontos kiegészítés az ingatlan külső stíluslap fájl vagy a címke stílusban közvetlenül HTML kódot
- Egy egyszerű recept ingatlan a stílus attribútum a kívánt elem
- Egy nagy számú ingatlanok Id
- Egy nagyobb számú osztály szelektor, pszeudo-osztályok és attribútumok
- Egy nagyobb számú kapcsolók és pszeudo címkék
- Alsó ingatlan Css helynévkód, ceteris paribus
Tény, hogy a szabályok a stílus attribútum elrendezés ritkán használt (képzelni, milyen nehéz lenne, ebben az esetben, hogy a változások az egész kód a helyszínen, hanem egy külön CSS fájlban).
Ez az attribútum főleg, ha csak akkor kell valami gyors tesztet. Ja, és egy másik, ami hasznos, ha tesz a kódot a rossz html oldalt, hogy saját stílusa, és amely lehet öröklött (öröklődés CSS) és a plug-in elemekkel.
Ebben a vizsgálatban a szelektorból tekinthető teljesnek, a következő cikkben fogjuk kezdeni bontási Css szabályokat.
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru