Postprocessors css kezdők tippeket és forrásokat
Postprocessors - egy viszonylag új eszköz, ami működik hasonló módon a C előfeldolgozó abban az értelemben, hogy a utófeldolgozók befolyásolja a fejlesztési folyamatot. Mindenesetre a munkát ezen eszközök a másik oldalon a CSS fejlesztés.
Ebben a cikkben fogom bemutatni, hogy az alapokat a post-feldolgozás. Meg fogja tanulni, hogyan működik, miért kell használni őket, és én megosztani egy pár könyvtárak és eszközöket, amelyek hasznosak lehetnek.
Preprocessors vagy utófeldolgozók
Sass / KEVESEBB Advent a forradalom zajlott az előfeldolgozó. Ezek az eszközök lehetővé teszik a fejlesztők számára a változókat, hurkok, funkciók és nyálkahal a CSS kódot. Szabványos CSS válik csaknem egy teljes értékű programozási nyelv kibővített funkcionalitással.
Miután beírta a CSS kódot jön utófeldolgozó amely automatizálja kódot. Lehet kiterjesztése szelektor osztály, illetve a forgalmazó változat automatikus adagolásával előtagokat bizonyos tulajdonságait.
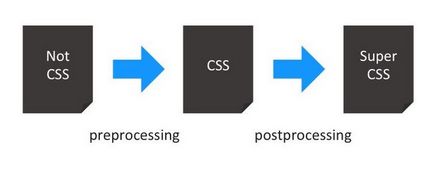
Egyszerűen fogalmazva, van egy előfeldolgozó nyelven Sass típusú stílusok és kevesebb, amely átalakítja kódot a hagyományos CSS. Postprocessors ezt CSS kódot, és automatizálni.

Az alábbiakban idézem posztjáról is vett ezt a képet. Azt hiszem, Stefan Baumgartner tökéletesen megmagyarázza a különbséget. „Preprocessors használható nyelv, hogy állítsák össze a CSS. A utófeldolgozók helyreállítása CSS kódot úgy, hogy jól működik a modern böngészőkben. "
Bizonyos értelemben, mind az eszközök automatizált, csak más módon. Például utáni processzorok megoldani a legbosszantóbb probléma - az értékesítő változat automatikusan hozzáadja előtagok az új CSS3 tulajdonságait.
Ugyanakkor ugyanez lehet tenni a segítségével Sass kiterjesztéseket. Tehát mi a különbség? Itt egy másik jó idézet a post: „Nincs preprocessors és utófeldolgozók. Mindez CSS feldolgozók felelősek az írás és optimalizálás. "
Elméletileg ennek van értelme, de a fejlesztő közösség eddig továbbra is megosztja a két eszközt. Emiatt azt tanácsolom front-end fejlesztő legalább olvashatunk utófeldolgozók és tudja, hogy meg lehet csinálni.
Csatlakozó posztprocesszorának
Szinte mindent a postprocessing szívesebben használják PostCSS. Azonban a csapat beismerte a Twitteren, hogy ő meg akarja változtatni a nevét, mint dióhéjban nincs értelme.
PostCSS már nem csak elő- és utó-feldolgozó. Ez mindkét irányban működik! Ez magyarázza az idézet, hogy láttuk, hogy az összes CSS eszközök csökken egy - a feldolgozók.

PostCSS használja JS plugins, hogy automatizálják a folyamatot, CSS. Akkor is megírják saját plugins és JS könyvtár bővítése PostCSS. Ha azt szeretnénk, hogy megismerjék PostCSS, akkor menjen át egy bevezető lecke Smashing Magazine. Ha már tudja, mit Sass, akkor gyorsan megérteni.
Építeni a munkafolyamat elő- és utófeldolgozás, először hozzon létre egy listát azokról a problémákról:
automatikus adagolásával előtagok a CSS színátmenetek;
Automatikus rendezése CSS-szabályok;
polifiletikus csoport helyezze az egyéni tulajdonságok;
a generációs képeket a háttérben.
Felhívjuk figyelmét, hogy mindezt meg lehet oldani az előfeldolgozó és posztprocesszorának. Fontos megérteni, hogy a pre- és utófeldolgozás a CSS gyorsan olvadnak.
Ne törje a cél különböző szakaszaiban feldolgozás, jobb, hogy a listát a célok és a mérkőzés őket a megfelelő eszközökkel.
TOP utófeldolgozók
Ebben a részben, megpróbáltam nem beszélve a kiterjesztéseket, túl sok közülük Sass és PostCSS. Hogy őszinte legyek, mi lehetett volna, és ezeket a könyvtárakat, de szeretném megmutatni, egy alternatív konkrétabb megoldásokat.
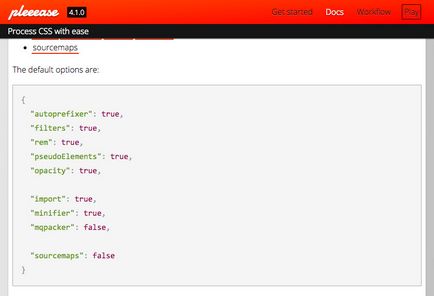
Ha dolgozik node.js, akkor nem nélkülözheti Pleeease. Sok szabványos funkciók CSS feldolgozást, mint például a fájlok importálása, változó / funkciók, automatikus minimalizációs és folbekov támogatja az új típusú SVG elemek.

Az oldalon egy interaktív webhely, ahol kipróbálhatja az online könyvtár letöltés nélkül.
Emlékszem, amikor IE6 volt teljes csapda. Ez kellemes észre, hogy a fejlesztés alatt IE javult, de nem sokkal. Örülnék tájékoztatni arról, hogy az IE teljesen a forgalomból, de ez nem az.
Szerencsére van Bless CSS - speciális szerszám, lehetséges problémáiról IE stílusok és megteremti megoldások utófeldolgozás. Áldd futó node.js és kiválóan alkalmas az NPM / Gulp.

Nagyon jó a könyvtár, amely segítségével létrehozható a CSS fejlett funkciók, amelyek még nem támogatott. CSSNext aktiválja CSS4 támogató funkciók, mint például a szürke (), amely jelenleg képviselt csak a W3C tervezeteket.

Véleményem szerint ez a könyvtár nem mindenki számára. Ez az egyedülálló könyvtár, amely megoldja a nem szabványos feladatokat. De akkor játszhat az új funkciók CSS4, amelyek még alakítjuk a megfelelő szintaxist CSS3.
Ha a fő probléma - a támogatást a böngésző, meg kell Stylecow. Ez egy hatalmas könyvtár, amely lehetővé teszi, hogy írjon a CSS kódot pusztán a kedvenc böngésző. Akkor nyissa meg a parancssort keresztül csomópont és a CSS kód frissíti a böngészők.
Feltöltés Stylecow lehetséges GitHub. csomagban is kapsz egy részletes dokumentációt.

-előtag mentes
És végül, szeretném megosztani -prefix nélküli könyvtár. Egy másik kedvenc könyvtár CSS fejlesztés. Akkor tudja használni, hogy írjon a tulajdonságok nélküli előtagokat. Mindenki azt akarja, hogy a modern CSS tulajdonságok, mint az animáció és a színátmenetek, de senki sem akar copy-paste a kódot kézzel.
Ezzel a plugin nem is kell száműzni a CSS kódot a poszt-processzor számítógép. A plugin is működtethető a felhasználó böngészőjének, és automatikusan frissíti a CSS fájlokat.

A helyi utófeldolgozás jobb lehet választani Autoprefixer. PostCSS amely be van építve a könyvtárban. Ezért mondtam, hogy ha kevesebb vagy Sass a PostCSS, akkor minden, ami szükséges a lenyűgöző fejlődés a CSS.
következtetés
Utómunka - népszerűbb kifejezés, mint a technológia, annak ellenére, hogy elfoglalja helyét a fejlesztés CSS. Az egész folyamat az írás egy modern CSS kód radikálisan javult köszönhetően ezeket az eszközöket. Én csak tanácsot, hogy vizsgálja meg további, hogy megtalálják a legmegfelelőbb eszköz.
Felülvizsgálat: Team webformyself.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat