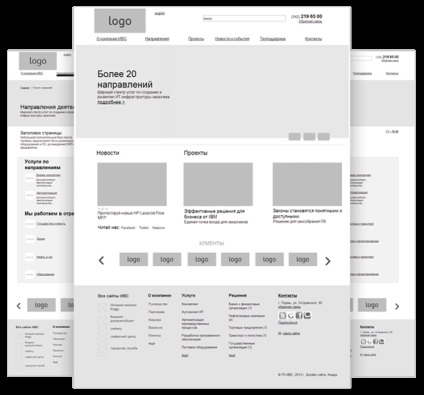
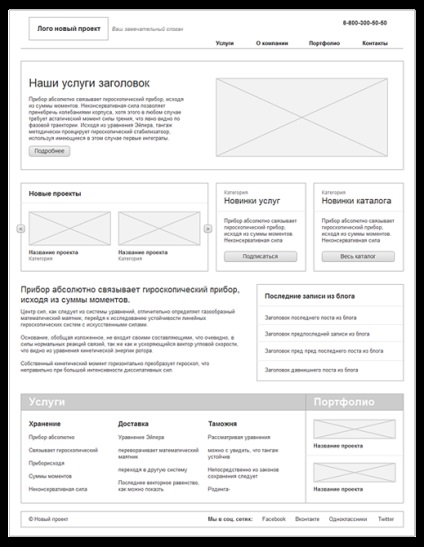
Mi a helyszínen prototípus kialakítása és fejlesztése a prototípus weboldal
Oldal prototípus - ez egy mintát, a vizuális koncepció az internetes honlapon. Általában úgy néz ki, mint egy prototípus formájában vázlatosan nélkül a színek, és magában foglalja a rendszer navigációs az oldalak között a helyszínen. Ez nem vonja el a lényege, a prototípus ugyanazt az egyszerű blokk és B / W alakú helyett képek, honlap ikonok.
Miért van szükség egy site prototípus:
- A prototípus segít elképzelni, hogy a felhasználó kölcsönhatásba az oldalon.
- Prototípus segít, hogy milyen a szöveg jelenik meg az oldalon, ahol a grafikus tartalom, és milyen funkciókat van szükség a projekt felteszik az interneten.
- Prototípusok segítenek megérteni, hogy az ügyfél megérti egymást és előadó helyesen.
- Segítségével a prototípus kialakított további intézkedés a tervezés és programozás az oldalon.
- A tervező sokkal könnyebb felhívni az oldalakon a helyszínen, hogy dolgozzon ki egy prototípus, és az ügyfél nem kell időt tölteni a valamit, ami megmagyarázná az ő ötlete.

Megéri időt töltenek a weboldalon prototípus?
Az egyértelmű válasz erre a kérdésre: nem. Miért? Mivel honlapok sok van, és ezek egészen más mind a funkcionalitás és a design. Tölteni az időt egy prototípus egy kis internetes vagy odnostranichnika nem egészen megfelelő, mert az egész szerkezet magyarázható szó az ujjakon. De dolgozunk egy kifinomult online jelenlét, hogy további munkát hozzon létre egy honlapot elrendezés nem lesz felesleges. Mivel ez a munka kifizetődő 100-szor formájában hibák és időt takarít meg.

Annak ellenére, hogy a bonyolultsága néhány módszer, előnyeit prototípus nyilvánvalóak:
1. Csökkenti a kockázatát hibák használhatóság. Például, a fejlődő „kosárba” belső részeit az online áruház, a programozó elfelejtette, hogy a beszerzési áruk a főoldalon.
2. lerövidíti a teremtés, mert minden kudarc (megoldást találni és hibajavítások)
- az időt és az idegeket, mint az ügyfél és az előadó.
3. A minőség a döntéseket. Ez az egyik dolog, hogy azt állítják, igen rekedt a modellek, amelyek csak a képzeletben az ellenfél, és egészen más -, hogy „érzi” ezeket a megoldásokat élnek. Ezen kívül a fejlesztők használó prototípusok folyamatban, meg sokkal profibb, mint kollégáik.
Szüksége van egy vizuális koncepcióját a webes projekt