Lessons wordpress hogyan kell beszúrni egy képet a widget

Először is, ami a widget? Talán valaki az olvasók ezt a cikket nem ismeri ezt a fogalmat. Widget - egy kis program, amely elvégzi néhány funkció az oldalon. Ez a plug-szerű, de csak a widget az oldalsó blokkokat, egyes sablonok és lábléc Hedera. Ellentétben dugó ez programm nem eszik a szerver erőforrásokat, és nem növeli a funkcionalitást az egész oldal, de csak fokozza néhány funkció bizonyos helyéről.
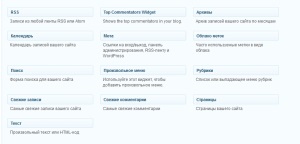
Ahhoz, hogy megértsük, mi is egy widget, menjünk tovább a wordpress admin felületen, és menj a „Megjelenés” -> „kütyü”. Például, több eszközprimitívet:

Azonban ebben a cikkben fogunk összpontosítani widget „Szöveg”. Mintegy nehéz azt mondani, hogy ez valami programm. Nem. Ez csak egy szöveges mezőben, vagy html kódot. Miután megadta az adott szöveget, majd ezeket a widgetet a panel, akkor lásd a szöveget az oldalon. Pontosan ezt akartam csinálni, de nem a szöveget és képeket. Mit is, de nem az első alkalommal.
Ha arra kérik, hogy helyezze a widget a képen. hogyan csinálod? Természetesen, ha úgy dönt, hogy most kell feltölteni a képet keresztül admin felületen, a „Media”, majd megteszi a linket a kép, és csak be egy widget. Én is, de ehelyett látta a képet csak az arra való utalás. Szóval hogyan lehet egy képet beszúrni a widget?
Nagyon egyszerű! Új bejegyzés hozzáadása vagy oldalt valaki, hogy sokkal kényelmesebb. Kattintson az „Add médiafájl”, töltse be a képet, és egyszerűen illessze be. Itt azonban meg kell nagyobb figyelmet!
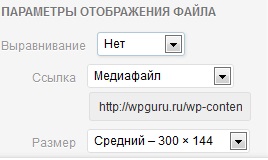
A beállítások akkor feltétlenül távolítsa el a beállítást, kivéve persze, nem akar egy képet a widget került rendezi, és válassza ki a kívánt méretet.

Miután behelyezte a képet, menj a lap „szöveg”, és egyszerűen másolja a HTML kódot. Mint ez: