Widget hozzáadása a weboldal facebook közösség wordpress, pressdev
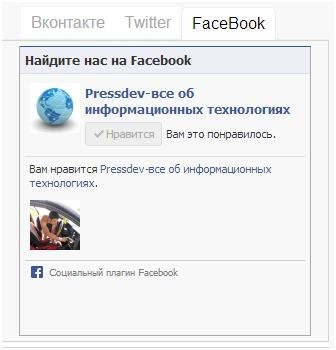
A hely a widget FaceBook közösség honlapján, azt is meg kell létrehozni. Azt tette, ugyanazon a helyen és közösségi VKontakte, csak egy másik lapon:

Facebook widget közösségi oldal
By the way, Üdvözlünk a PressDev a Facebookon. Minden közösség I fülekre osztott, nagyon kényelmes. Ha kíváncsi, hogyan lehet ezt tenni a helyszínen WordPress, akkor csak kérni, és én segítek neked ebben, mondja, magyarázza, vagy ő fogja ezt a munkát.
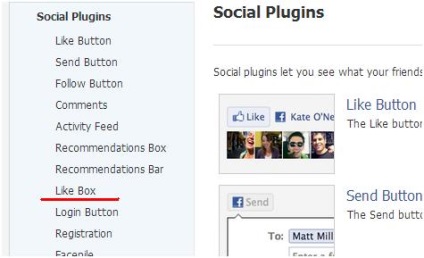
Nos, mindenkinek, térjünk vissza a témára. A közösség jön létre, most kell menni FaceBook fejlesztők. Ezen az oldalon van szüksége (a jobb oldalon), hogy kiválassza a típusú widget, én választottam LikeBox.

Facebook fejlesztők
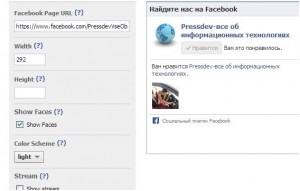
Akkor minden más. Ezt követően, kattintson rá, és töltse ki az űrlapot, amely megfelel a követelményeknek (más szóval, testre szabható elem):

Állítsa be a modul FaceBook
Megjelenítheti a legújabb hozzászólásokat az oldalról, állítsa be a magasságot és a szélességet, színvilág, valamint, hogy távolítsa el vagy mutatnak cím, egy keret widget. Miután minden állítva, rá kell kattintani a gombra GetCode.

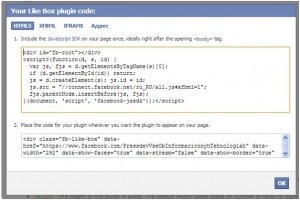
Első FaceBook modulkódot
Itt válassza ki a típus kódot beszúrni kívánt webhelyen WordPress. Ha teszel a modulon keresztül, akkor azt tanácsolom, hogy kiválassza a IFrame fület. Ha fel a témát a fájlokat, azt tanácsolom, hogy válassza ki az első lapon - HTML5. Ebben az esetben a felső kódot beilleszthetsz header.php fájlt, vagy azon a helyen, ahol behelyezi a widget. És az alsó, tedd a helyen, ahol szeretnénk irányítani, hogy legyen, én választottam sidebar.php fájlt hozott létre lapon, és minden lap lógott a widget.
Ha tényleg probléma van ezzel, akkor használja a plugin WordPress - Facebook widget. Akkor töltse le, telepítse és konfigurálja az oldalon.