lápviláguk
Amikor megkapjuk az helyszínrajzokat kívánt előírni, először is meg kell meghatározni, hogy melyik része a helyén lesz osztva. Ezután meghatározza, hogy a szélessége és magassága fix hely. Ezután hozzá kell meghatározni, hogy melyik funkció blokk az oldalon, és ahol ezek találhatók.
A weboldal általában osztva az ilyen részek:
- Fejes - Cap webhelyről
- A fő része a helyszínen - tartalom. A mag is lehet osztani oszlopokat. Az oldalon lehet egy, kettő vagy három oszlopban.
- Menü egység - lehet egy részben vagy dedikált külön egység
- Lábjegyzet - pince helyén
Folytassa közvetlenül bevezetését elrendezést. Fogok összpontosítani az elrendezés a blokk, mivel nagyon tetszik.

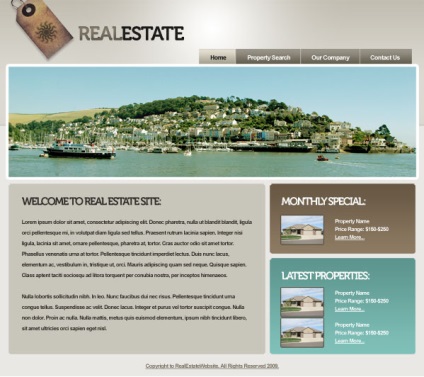
Itt láttuk egy ilyen helyzetben:
- Cap. Ez logó, menü, kép (kulcstartó)
- zászló
- Két oszlop - tartalom és két blokk
- pince
Hozzon létre egy mappát a projekt neve. Ez létrehoz egy HTML-oldalt. Legyen ez a neve index.html. Hogy néhány mappák - stílusok, képek, és ha szükséges, js. Hozzon létre egy style.css css-fájlt, és rakjuk a stílus mappában.
Az index.html fájl csatlakozni stílusokat. Ehhez
Dokumentum write:ahol stílusok / style.css - a fájl elérési útját.
Mivel már azonosította az alapvető szerkezetét a dokumentumot, majd írd
: