Ismerkedés közelebb tervrajz css keret
Blueprint - ez az egyik legnépszerűbb CSS freymvorkov hogy segít menteni egy csomó időt írása során HTML és CSS. Osztályai freymvorka olyan kényelmes, hogy azok könnyen végre sínek, PHP, vagy bármilyen más nyelven, amely létrehoz egy HTML oldalt. Ebben a leckében megnézzük egy példát, amely elérhető az archívumban a Blueprint freymvorkom.
1. Mi a Blueprint CSS?

Ha te, mint én - több fejlesztő, mint a tervező, akkor valószínűleg ismeri a helyzetet, amikor elkezd egy új projekt, és nem nyom, hol kezdjem vonatkozó rész a CSS. Azt is tudjuk, hogy a tervezési fog változni több alkalommal, de szükség van, hogy legyen tiszta és világos, hogy kezdődik. Töltesz az n-edik mennyiségű időt CSS, amelyet egyaránt megjelenik a Firefox, Safari, és természetesen az IE. Akkor szegecs bármilyen HTML, ami mit gondol fogja használni. Nagy! Kész! És most ... 3 nap követelmények megváltoztak, és akkor újra kell kezdeni mindent elölről. Valószínűleg minden szembe ugyanezzel a problémával ...
Ha egy jó kóder, aki tudja, CSS feints vagy személy dolgozik PSD sablon, ez nem jelenti azt, hogy nincs mit tanulnunk .... Blueprint - egy nagyon hasznos dolog, amely egy nagyon hasznos eszköz ... úgy, hogy részesülhetnek a hatalmas költési időben.
Azt gondolja, hogy a Blueprint igazolja a várakozásokat. Blueprint olyan szilárd és jó alapot építeni a projekt. Ezt úgy érjük el, cross-böngésző kompatibilitási osztályok, nagyon szép tipográfia, rács, kész stílusok formákban, különleges stílus nyomtatás, stb Vessünk egy közelebbi pillantást a fájlt, amely letölthető a honlapról Blueprint:
2. Források Blueprint

Akkor mi van? Azt kell, hogy csatlakoztassa az összes 6 stíluslapok?
Nem. Blueprint tartalmaz tömörített változata az stíluslapnak a HTML oldalak - screen.css, amely magában foglalja az összes fájl, beleértve print.css és ie.css. Az ok, amiért festettem egyes fájlokat a freymvorka, abban a tényben rejlik, hogy modulokból áll, ami azt jelenti, hogy valamennyi elem (fájl) lehet működtetni egymástól függetlenül. Ez elég jó, mert ha úgy dönt, hogy egy bizonyos fájlt Indítvány nem tetszik, például a rács fájlt, és reset.css fájlok typography.css ellenkezőleg, szolgálhatnak, jól érzi magát, akkor könnyen és vesztes alkalmassága csatlakozni tudnak, maga mögött hagyva a felesleges fájlokat stílusokat.
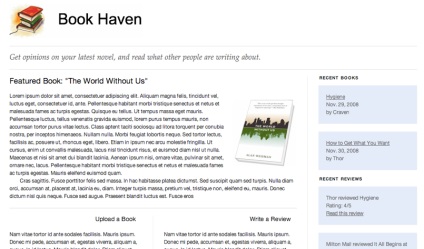
3. Tegyük valamit elrontott a Blueprint

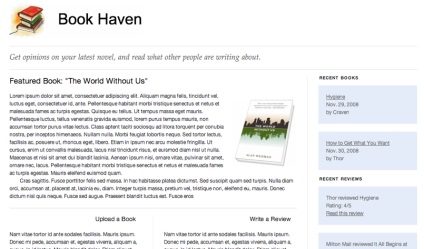
Tudom, hogy lehet mondani erről a design, jó vagy rossz, de az adatait akarom mondani, hogy én hoztam létre ezt az elrendezést, anélkül, hogy egyetlen sor CSS kódot. A design épül kizárólag útján Blueprint, és megfelel minden követelménynek a projekt. Ha a fejlesztési folyamat azt kell valamit változtatni, köszönhetően Blueprint rám különösebb nehézség nélkül meg tudom csinálni, és amikor a funkcionalitás kész, gondolj arra, hogy lehet hozzá magad.
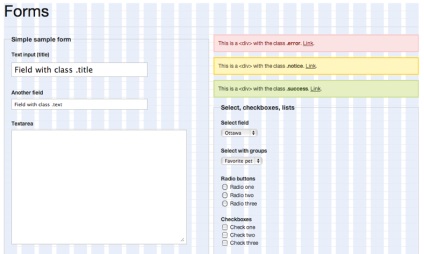
4. kikérdezés
dokumentum címe
Itt van, hogy néz ki fejrész, ha használjuk a Blueprint freymvork. Be kell kapcsolódni a CSS fájlok, például screen.css, print.css és ie.css.
Egy másik funkció Blueprint: Ez a CSS kódot, így ha van valami nem tetszik, akkor könnyen cserélni a meglévő választókat. Ez ezen elv Blueprint plugins munkát. Ebben a példában, azt használja a plug-in tervezett én szövegeket. A plug-inek után szükséges főbb kihívások freymvorka fájlokat átírni az értékét szelektor és hatályba lépett. Itt van egy plugin, ami én is használtam.
Legalább tud csatlakozni a saját stílusát lemez, persze, ha szüksége van rá.
Az oldal címe
fő tartalomra

Ez a kis darab használt kód, így sok dolog, hogy most beszélünk. Elkezdjük a felső és úgy
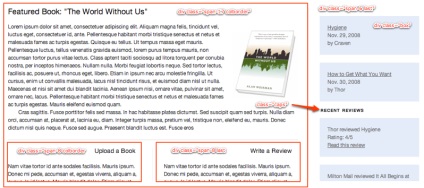
Fontos: Amikor az osztály colborder "megjelenítéséhez a váz kívánt vagy nem, de egy oszlop van szükség erre a célra. Mivel a szélessége a blokk 17 oszlopok (span-17), akkor valószínűleg fel, hogy van 7 ingyenes (mert 17 + 7 = 24), hanem „colborder” foglal egy oszlop igényeid, akkor a csak ártalmatlanításra 6 oszlopok bal oldali panel (17 + 1 + 6 = 24).
Mielőtt elmész az oldalsáv, meg kell beszélnünk a 2 kis blokk fejlécek „feltöltése Book” és „írása”. Mivel a szülő blokk adatelemek áll 17 oszlopok, ez a távolság maximalizálható.
Így, az első blokk, hozzárendelt osztályokba „span-8” és a „colborder”, ami azt jelenti, hogy a szélesség az elem kerül, hogy ténylegesen 8 oszlopok és a jobb oldalon kell elválasztani egy vékony keret. A második blokk már tudható osztályokba „span-8” és a „múlt”. Ez egy nagyon fontos pillanat freymvorke Blueprint. Oszlop, amely meg kívánja jeleníteni a legújabb meg kell határoznia a „last” osztályban. Ez az osztály szerint a BP, hogy ez az elem az utolsó, és akkor nem kell, hogy bármilyen behúzás. Megjegyzés ahogy mi elosztott meglévő 17 oszlopok, felosztja őket blokkok közötti nyolc 8 és 1 a frame „colborder” (8 + 8 + 1 = 17).
OK, most már tudjuk folytatni tiszta lelkiismerettel, hogy az oldalsáv. Ez az elem már tudható osztályokba „span-6” és „utolsó”. Azt hiszem, már értem, hogy ezek az osztályok működnek. Oldalsáv teljesen zapolonyayut összes maradék helyet. Math itt nem bonyolult 17 + 1 + 6 = 24.
Itt egy másik példa a harmadik fél HTML kódot, hogy megértsük, hogyan működik.
Nézzünk néhány további CSS osztályok, amelyek segítségével:
- „Sapkák”: Ez az osztály használják a fejléc az oldalsávon. Ő választás tárolja a plug-in CSS fájlt, ami már többször is elmondta.
- „Doboz”: ez az osztály ideális a díszítés a lista elemeket. Ő egyszerűen elválasztja őket a teljes tartalmát az oldal, és létrehoz egy arányos padding a belső és külső elemek.
- „Csendes”: a CSS osztály felelős a szöveg színét (szürke), ami látható az oldalsávon.
- "Prepend-top: ebben az osztályban használják a„Legutóbbi vélemények”mi oldallap. Ez csak tovább növeli a külső bemélyedés 1.5em tetején. Van is egy osztály hasonló funkcionalitást: „append-bottom”, ami növeli a külső teret alulról.
- „Prepend-5”: ez az I. osztályú használni annak érdekében, hogy mozog a 2 gyűjtők kis blokkok a jobb sarokban. A Blueprint, több osztály az ilyen műveletek: elő-, hozzáfűzi, húzza, és tolja. Osztályok Prepend és csatolja hozzá padding a jobb és a bal oldalon. Húzó- és az osztályok hozzá a külső árrés. Ismét megjegyzem, hogy meg kell alaposan számítani minden osztály az alkalmazás, hogy illeszkedjen a befoglaló méreteit a tartály (ami az alapértelmezett 24 oszlop).
Ha nem ismeri a CSS, és nem tudják megkülönböztetni a belső és a külső margó, akkor itt egy kis emlékeztető. A CSS, padding adunk közötti távolság az elem és annak keret, amely növekedéséhez vezet a szélessége az elem. Például, ha van egy tábla az oldalon keret, a mellett a külső padding, így az üres tér között ezeket az elemeket. Másfelől, az a külső padding minden fordítva, a távolság adunk a dobozon kívül. Hogy könnyebb megérteni, amit mondok, azt tanácsolom, hogy nézd meg ezt a képet:

A fő cél az volt, hogyan lehet bizonyítani az alapvető technikákat dolgoznak freymvorkom Blueprint CSS. A cikk elolvasása után, akkor lehet alkalmazni, hogy a következő projekt a részben vagy egészben nehézség nélkül. Továbbá, ha használja a Blueprint írásához Rails alkalmazások, akkor azt tanácsolom, hogy keresse fel a lerakatot GitHub. Ott lesz talál az eszközöket, amelyek célja, hogy egyszerűsítse konfiguráció Blueprint.
Végül hagyjuk meg néhány forrás:
- Hivatalos honlapján Blueprint blueprintcss.org. A legjobb dolog, itt a rock ezt freymvork.
- Alapértelmezett Blueprint dolgozik egy fix szélességű. Ha szeretné, hogy hozzon létre gumi weboldalak, akkor ez a bővítmény az Ön számára.
- A több plug-inek a Blueprint

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!