HTML5, formában érvényesítési
A mezők formájában vannak kialakítva, hogy információt gyűjtsön a látogatók az oldalra. De annak ellenére, minden erőfeszítés és magyarázatok, hogy a megfelelő információt nehéz lehet. Türelmetlen vagy figyelmetlen látogató hagyja fontos mezőt kell kitölteni egy mező vagy több területen nem teljesen, és egyszerűen a rossz kulcsokat. Így űrlap kitöltésével, akkor kattintson a „Küldés” gombra, és a kiszolgáló program fogadja adatok halmaza, amellyel ő nem tudja, mit kell tenni (ha nem hajtják végre az adatok érvényesítését a szerver oldalon).
HTML5 alkotók képesek voltak látni, hogy szükség van, és kitalált egy módja annak, hogy vonzzák a böngészők segítségével eltolásával a feladat ellenőrzése le a vállán webfejlesztők a böngészők. HTML5 alkotók kifejlesztettek egy olyan ellenőrzési rendszert a kliens oldalon, amely lehetővé teszi, hogy beágyazni alapvető hitelesítési szabályok bármely területén . A legjobb ebben a rendszerben - ez egyszerű és könnyű: mindössze annyit kell tennie, hogy - így ez az, hogy helyezze a megfelelő attribútumot.
Hogyan működik a HTML5 teszt?
Az alapötlet a HTML5 formák érvényesítés alapja az a tény, hogy a fejlesztő meghatározza az adatok érvényesítését, de nem hajtja végre az összes szükséges időigényes részleteket. Ez olyasmi, mint egy főnök, aki csak ad megbízásokat, de ezek végrehajtására iránymutatás nem önmaga, és segítségével a beosztottak.
Tegyük fel például, hogy egy bizonyos mező nem hagyható üresen, és a látogató, hogy adja meg semmit bele. A HTML5 szükséges alkalmazásával egy attribútum a megfelelő mezőbe (a továbbiakban véglegesítése például az előző cikk):
Még a használata a területen a kívánt jellemző erre az igényre nincs vizuális kijelző alapértelmezett. Ezért szükséges, hogy felhívja a felhasználó figyelmét, hogy ez az igény a segítségével néhány vizuális attribútumok, mint például kiemelve a mezőszegélyt szín, és tesz egy csillag mellette.
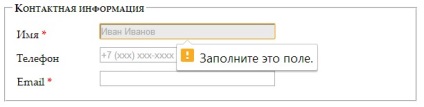
A vizsgálatot végezni, ha a felhasználó rákattint egy gombra, hogy küldje el az űrlapot. Ha a böngésző támogatja a HTML5 formák, észreveszi egy üres mező kitöltése kötelező, elfogják a hívást, és küldje el a formában jeleníti meg a pop-up hibaüzenetet:

Van egy másik kérdés: mi történne, ha egy pár törött ellenőrzési szabályok, például tele van néhány kötelező mezők?
Ismét semmi sem fog történni, amíg a felhasználó rákattint egy gombra, hogy küldje el az űrlapot. Csak ezt követően a böngésző elindul, hogy ellenőrizze a mezőket, fentről lefelé. Szembesülve az első érvénytelen karaktert, akkor leállítja a további ellenőrzést, törli az űrlap elküldése és egy hibaüzenetet jelenít meg a mező mellett, hogy okozta a hibát. (Ezen felül, ha közben penész kitöltésével a terület mező hibákat ki ki a képernyőn, lapozhatunk a képernyőn, hogy ezen a területen volt a lap tetején.) Miután a felhasználó kijavítja a hibát, és újra megnyomja a gombot, hogy küldje el az űrlapot, a böngésző meg fog állni a következő beviteli hiba és a folyamat megismétlődik.
tiltása hitelesítési
Bizonyos esetekben előfordulhat, hogy le kell tiltani a szkennelést. Például, ha ki szeretné próbálni a szerver oldali kódot a megfelelő feldolgozása kapott hibás adatokat. Vizsgálatának letiltása a teljes forma elem