Hogyan változtassuk meg a háttérben a wordpress, wpday

Most sok a témák eddig nem támogatják egy egyszerű módja, hogy adjunk, vagy megváltoztathatja a háttérképet a WordPress műszerfalon. Ezért ez a bemutató azt akarom mondani, hogyan lehet manuálisan hozzáadni egy háttérképet és kezelni azt a CSS segítségével.
Az alapértelmezett téma TwentyEleven, annak ellenére, hogy van egy funkciója hozzátéve háttérben keresztül téma beállításokat, mi is ezt a segítségével szerkesztési style.css.
Változás a háttér vWordPress
Változtassuk meg honlapunkat háttérben a kék háttér.

Ez most kaptam a képet:

Ezután meg kell döntenie, hogy meg akarja ismételni a képet vagy sem. Ebben a példában fogjuk használni a kép megismétlése nélkül, így viszont a kék háttér és részben a fehér fény kandikál a széleken.
Most kell másolni a képen az alábbi módokon:
WP-content> Témák> twentyeleven> Képek
Miután a kép kerül a mappát meg kell nyitni a fájlt témánk style.css.
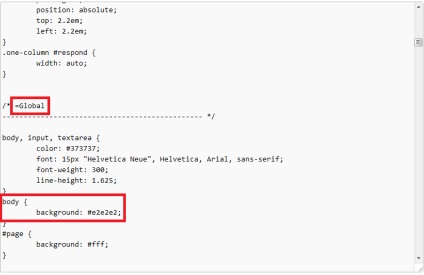
A tárgy TwentyEleven, van egy rész címe: „Global”. Keresünk „test”, és jelezte, ebben az esetben a szín a háttérben.

Most, miután megtaláltuk a kulcsot a háttérben, hadd írják a képet. Ezután azt kell, hogy néhány módosítást, de mindent megteszünk, lépésről lépésre.
A következő kód azt határozza meg az utat, hogy a kép (blue.gif):
Ne feledje, hogy először másolt a kép a téma mappában, így most az utat, mi lehet egyszerűen használni a képeket / blue.gif. és hogy ne írjanak egy teljes elérési út.
Szeretné megjeleníteni az előfizetők száma az oldalon, tedd a plugin.
Lássuk, hogyan néz ki most a testünk:
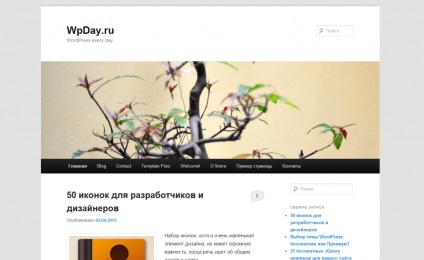
Aztán kiderül, hogy néz ki a kép a honlapunkon:

Mint látható, a háttérben meg kell ismételni. De először a cikket, úgy döntöttünk, hogy nem a mi háttér kiújulás nélkül, szükség van hozzá egy szabályt - „hogy ne ismételje meg”:
Most testünk a következő:
De ez még nem minden. Ebben az esetben a kép lesz igazítva a bal oldalon, hogy ez mit jelent, akkor és minden rendben lesz, hogy vizsgálja meg, hanem az ember, aki jött meg lehet sokkal nagyobb, mint a képernyő felbontását, mint te. Ezért kell igazítani a kép tetején található.
Ehhez adjuk hozzá a következő:
De ez nem igazán oldja meg a problémát, ezért azt tanácsolom, hogy változtatni a színét az alapvető háttérben a kék közel a háttérben.
Az eredeti szín # e2e2e2, azt cserélni azt a színt # 6B8CC2.
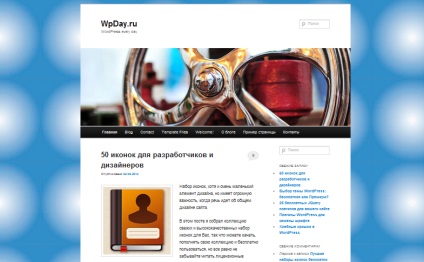
Nos, ez az összes barátot, nézzük meg a végeredmény a változások:
Tekintettel arra, hogy mi változott a háttér színe a központ a kép, legalábbis most tudjuk növelni oldalunkat :)

Mint látható WordPress változás háttér nem olyan nehéz, és általában a tanácsot a barátok, hogy megtanulják legalább az alapjait css, így csodákra a design WordPress.