Hogyan készítsünk egy digitális óra CSS3 és jQuery
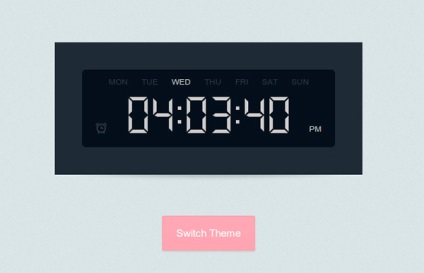
Az egész kezdődött azzal a ténnyel, hogy ha egyszer láttam itt van egy screenshot. És akkor úgy éreztem, hogy csak azt, hogy átalakítsuk azt egy valóban működő órát, és megoszthatja őket mindenkivel.
Sok HTML ezekre órán nem szükséges, és ez összefügg azzal, hogy a legtöbb, köztük az a hét napjai és a számjegy kód dinamikusan generált.
Tehát itt a jelölést, hogy kell behelyezni egy órát az oldalon.
A fő eleme az a blokk, id = óra. Tartalmaz kijelző osztályban. ami viszont tartalmaz egy listát a hét napjainak, AM / PM jelet. a riasztás ikon és az időt is.
De a jelölést keletkezett az egyik szám:
Elem osztályába 6 számjegy fog tartalmazni, mint konténerek div elemek befogják. - egy tartály az egyes számjegy jelzi az aktuális időt.
Mint látható, a részlet felett, ezeket a tartályokat elemzi a nullától kilencig (azaz a nullától kilencig), és tartalmaz egy hét span elemek egyedi osztályok. Ezek az elemek szegmensek számok, mint a hagyományos digitális órák:

Ők teljesen a stílusban a CSS, és az alapértelmezett beállítás az átláthatóság opacity: 0. Osztályba sorolás a szülő konténer - ez az, ami így láthatóvá válnak. Íme stílusok nulla.
Minden szegmens látható, kivéve a közepén a vízszintes (egyébként várható lett volna nyolc nulla helyett). Azt is hozzá egy átmenetet tulajdonság. amelyek szabályozzák az animáció az átláthatóság idején közötti váltás a számok.
Természetesen még sok más stílus a kódot, de itt nem adok rá. Meggyőződésem, hogy a legjobb módja annak, hogy megértsük, hogyan CSS -, hogy tanulmányozza a munka mintakódjának a Firebug vagy a Chrome beépített eszközök kódot kutatás.

Ahhoz, hogy a munkaidő, akkor kell használni jQuery generálni jelölő számok és állítsa be az időt, amikor az idő frissítésre kerül másodpercenként.
A legfontosabb darab kód van - ez UPDATE_TIME funkciót. Belül megkapjuk az aktuális időt, mint egy húr, és használni, mint egy órát határozni azokat az elemeket, és a jobb ustavnovki osztály neveket számokat.
A órák kész!
Alapján anyagok tutorialzine.com
Fordítás: Dmitry Naumenko