Hogyan kell telepíteni egy csúszka modul joomla, joomly blog
Ebben a cikkben azt fogja mondani, hogyan kell letölteni és telepíteni a képeket csúszka Joomla.
1. Állítsa be a csúszkát Joomla
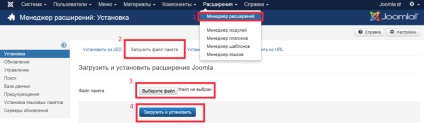
Töltse le a csúszkát ezen a linken. Ezután nyissa meg a admin panel fül „Extensions -> Extensions Manager» ( «Extensions -> Extensions Manager») lap "feltöltés csomag fájlokat." Válassza ki az archív «joomly_slider.zip» és telepíteni.

2. Hozzon létre egy csúszka
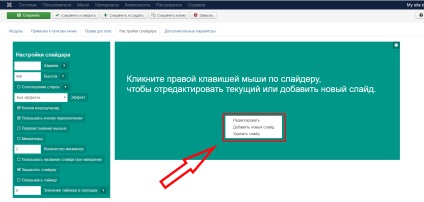
Most már közvetlenül a létrehozása a csúszkát. Nyissa meg a modul menedzser „Rasshireniya-> Modulkezelő» ( «Bővítmények-> Module manager»), és keressen «Joomly csúszka». A „Beállítások csúszka” az opciók panel és a munkadarab csúszkát. Új dia vagy szerkeszteni / törölni a jelenlegi, a jobb gombbal a csúszkát.


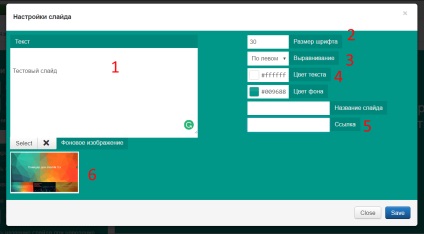
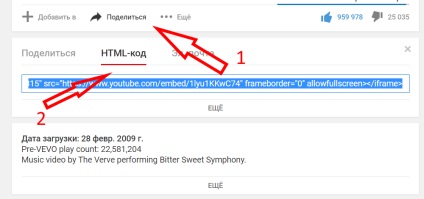
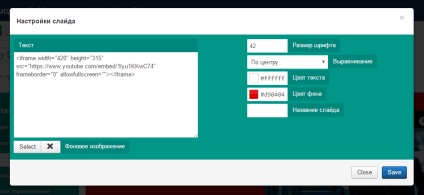
Az első dián hozzátesszük szöveg (1), hogy ez egy font (2) és a fehér (3), középre (4), ha szükséges, adjunk hozzá egy linket a felhasználók számára egy kattintással elérhető a szán (5). A használat során a kész képet, mint egy háttérképet (6). Kép hozzáadásához nyomja meg a «Select», akkor megnyílik egy ablak a médiatartalmak.

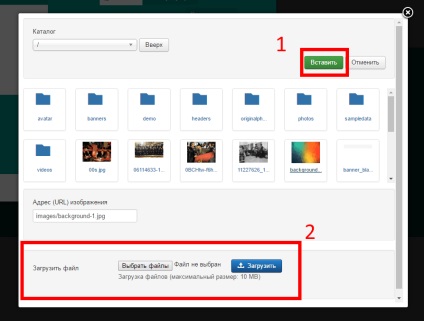
Ha a kép már fel az oldalra, akkor csak azt kell kiválasztani, majd nyomja meg a betét (1). Ellenkező esetben, előre letölteni, hogy az alján a pop-up ablak (2). Az első dia elkészült, kattintson «Add»


3. Ha a csúszkát
Miután a csúszkát, hogy hozzanak létre, mehetünk, hogy testre a megjelenését.

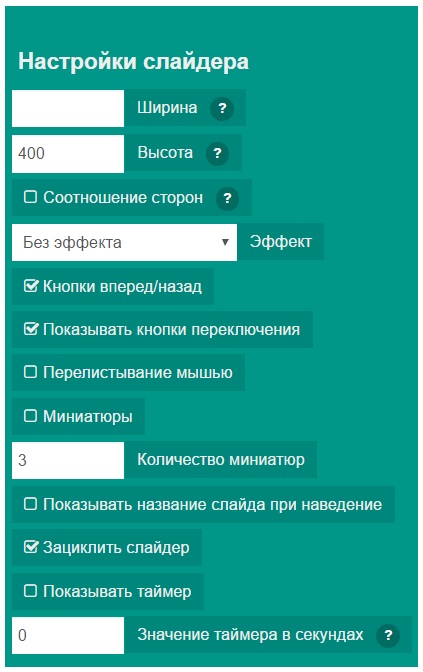
- Azokon a területeken, „Szélesség” és „magassága” a csúszka méretét. Megadhatja az abszolút méretét pixelben, és a relatív százalékos. Abban az esetben, egy adott abszolút mérete képpontban, a csúszka változatlan marad, ha átméretezés az ablakot. Ha azt szeretnénk, átméretezett együtt az ablak méretét (pl reagáló), majd tegye a négyzetet előtt a lehetőség „képarány”, a méret százalékában.
- Következő, akkor válasszon egyet a 9. animációs hatásokat.
- Az alábbi opciók, felveheti gombok előre / hátra ( „nyíl”) váltógomb ( „körök”), beleértve az egér scroll diák.
- Option „Miniatűrök” lehetővé teszi, hogy csatlakoztassa a dia bélyegképekre, és állítsa be a számuk
- Ha megkérdezte a nevét, a diák, akkor csatlakoztassa a kijelzőn.
- Ha kikapcsolja a választás „hurok csúszka”, a diavetítés leáll az utolsó diát.
- Az utóbbi két lehetőség lehetővé teszi, hogy automatikus váltás a csúszda, és állítsa be az időszakban.
4. hozzáadása csúszkát az oldalakra,
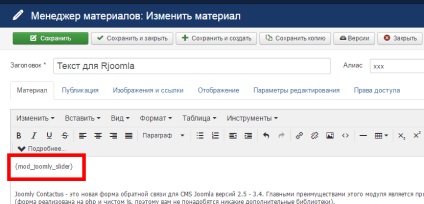
Ha azt szeretnénk, hogy adjunk egy csúszka az anyagban, majd nyissa meg a kívánt termékre, és illessze be a megfelelő helyre> A design betölti a csúszkát az oldalon.

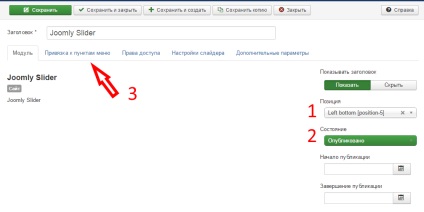
Ha azt szeretnénk, hogy megjelenjen a csúszka több oldalon, összekapcsolva azt egy adott helyzetben, állítsa a lap „modul” a beállítások a csúszka a kívánt pozícióba (1) közzéteszi a modul (2), valamint a lap „összekapcsolása a menüpontok” (3) adja meg a kívánt oldalt .