Funkcionális harmonika jQuery
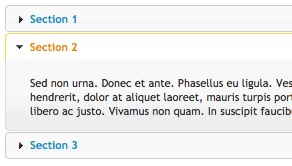
Harmonika - ez a fajta dolog, ami, ha rákattint a nevet (a listát más nevek), és elhagyja az alsó régió tartalmat. Normális esetben a többi panel ugyanakkor közel. Tangóharmonika - egy bölcs utat „csomag” az oldal tartalmának egy korlátozott térben.

Ebben a bemutató, akkor létrehozhat egy szokatlan harmonika, amely képes befogadni a különböző információk minimális helyet.

HTML: a klasszikus használata a meghatározás listák
Tangóharmonika - a tökéletes hely meghatározására listákat.
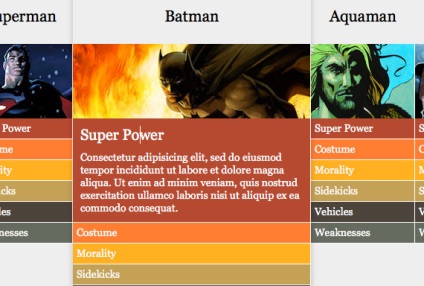
A harmonika áll div s, amelyet egymással összekapcsolódva egy vízszintes sorban. Minden div tartalmazza az oszlop nevét, a kép, és a meghatározások listáját. Egy példa egy ilyen ddiv:
Minden stílus ebben a példában nagyon egyszerű, és nem sok értelme van, hogy osszuk el itt.
Egy fontos pont a stíluslap - ez elérhetőségét. Meg kell rejteni minden műszerfalak az alapértelmezett asztalra. Az egyik módja annak, hogy csináld -A display: none. De ez teljesen elrejteni a panelek, és néhány képernyőolvasókat (például iPad, mobil böngészők, stb) lehet félreértelmezik. Ezért egyszerűen „tolni” az összes szöveget kívül a látható terület a böngésző.
Ez egy klasszikus technika.
jQuery slideDown funkció akkor működik a legjobban, ha tudjuk, hogy a magassága az eredeti elem, zárás előtt \ bujkál, sima animáció. Ha a display: none A stíluslap, a függvény nem fogja tudni a szükséges magasságot a sejteket. De csak nyomja, segít megoldani ezt a problémát. Meg kell győződnünk arról, hogy a sejt ki van téve a teljes szélességében, hogy a funkció ki tudja számítani a magassága az adott szélessége a kibővített és teljesen láthatóvá cellában.
CSS3 választó pszeudo-osztály: n-edik-of-típus nagyon hasznos, ha dolgoznak listák definíciók. Nézzük festék sejtjeink különböző színekben segítségével: n-edik-of-típus:
Azok számára, akik még mindig gondolkodik IE még több osztály és festeni a sejt velük.
1. megnyomása után
2. Ha az aktív cella, nem történik semmi
3. Ha nem.
4. Zárja be az összes nyitott cellák
5. szűkítése régi neve
6. Növelje az új nevet
7. Nyisson meg egy új cella
8. Jelölje az aktuális oszlop
9. Biztosítani kell, hogy az oszlop telepített
Számos érdekes pont.
ÉN általában használ .live () függvény, hogy nyomon kattintásokat elemek dt. De az új, divatos módon kell csinálni - használat .delegate ()
Élő lenne ellenőrizni klikkek az egész dokumentumban, míg a küldött korlátozni lehet bizonyos régiókban.
A másik nagy funkció a harmonika - ha rákattint a képre megnyílik a teljes verzió az oszlop, ha újra kattint az átmenet szükségszerű kapcsolat. A trükk az, hogy megakadályozza az alapértelmezett művelet, ha rákattint a képre (azaz a következő link), feltéve, hogy ez az oszlop nem aktív (áram).
Ma szeretném megosztani néhány ötletet érintő hatása a blokk-ben nyílt, amelynek segítségével azok a projektek.
Ha azt szeretnénk, hogy jelentősen növelje a biztonságot a webhely a WordPress, akkor nem kerülheti el a .htaccess fájl összeállításban. Ez nem csak védi magát a több hacker támadások, hanem szervezni az átirányítás, valamint, hogy megoldja a problémákat, amelyek a cache-t.
Material Design - ez a tendencia egyre nagyobb lendületet a Google. Ebben a gyűjteményben összeállított ingyenes WordPress témák, végre ebben a stílusban.
Hatások, hogy ott lenyűgözni a látogatókat. Ebben a gyűjteményben össze több tucat erőforrás, amelynek készítői nagyon igyekezett lenyűgözni a látogatókat.
A végén a hónap kínálunk, hogy megismerjék egy sor ingyenes anyagok a webes tervezők az elmúlt hónapban.
Köszönöm, hogy tényleg valami megéri!

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!