Fontok css

Betűtípusok CSS. CSS alapjai kezdőknek. lecke №6
Hello mindenkinek!
Ebben a leírásban megmutatom, hogyan a CSS kódot, akkor gyorsan változtatni betűtípusok hely, méret, stílus, stb
A végén már készen van egy érdekes téma. Megmutatom, hogyan kell csatlakozni a weboldal vagy webhely egyedi betűtípust. Szép bónusz, akkor egyetértek!
Betűstílus a CSS
Az ingatlan «font-style»
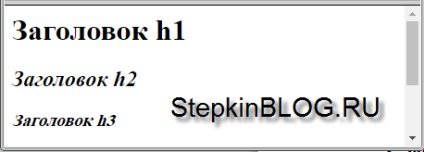
Ha meg akarjuk változtatni a betűtípust, nevezetesen, hogy a szöveg dőlt, vagy egyszerűen csak ferde, a szabályt «font-style».

font vastagság CSS
Az ingatlan «font-weight»
Ha azt szeretnénk, hogy a font félkövér, a szabályt «font-weight».

Megadhatja a betűtípust súly és a szokásos számjegyek 100-900.

Betűméret CSS
Az ingatlan «font-size»
Meg lehet változtatni a betűméretet. Ehhez használja a szabály «font-size».
Az érték «px» és „%”.

Betűtípusok a CSS
Az ingatlan «font-family»
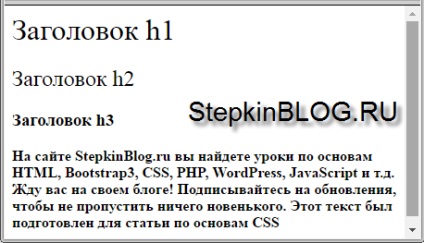
Minden számítógépen az alapértelmezett betűtípus van telepítve, mint például a «Times New Roman», «Arial» vagy «Verdana». Betűtípus kiválasztása függ az íze minden, de akkor ez befolyásolja, hogyan fog kinézni a külső oldalon.
Ahhoz, hogy adja meg a betűtípus, a szabályt «font-family».
Beállíthatjuk, hogy a szabályok több betűtípust. Ez az eset áll fenn, ha a felhasználó nem rendelkezik az első betűtípust, majd csatlakoztassa a második.
Megjegyezzük, hogy a betűtípus «»Times New Roman«» írt idézőjelben ( »«).
Az idézetek származnak betűtípusok, amelyben a nevet, amely két vagy több szó, és van egy hely a szavak között.
font család
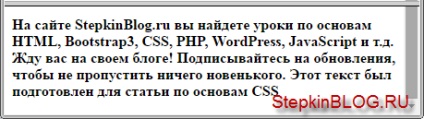
Akkor zárja «font-family» és regisztrálni egy egész család betűtípusok.
Talán nem egészen értem. Most megpróbálom elmagyarázni.
Sok fajta betűtípus alkotó úgynevezett család.
Már csak öt betűcsaládokról:
- talpatlan - sans serif betűtípusok (például Arial).
- serif - család serif betűtípusok (például Times New Roman).
- betüszélességű - szélességű betűtípusok, a szélessége minden karakter ebben a családban ugyanaz.
- -kursivnye kurzív betűtípus.
- fantasy - a művészet és a díszes betűtípusokat.
Vagy lehet, mint ez:
Csatlakoztatása nem szabványos betűtípusok CSS
Az ingatlan «@ font-face»
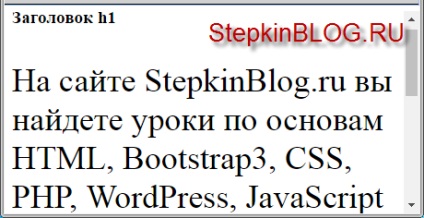
Ez az a pillanat, hogy csak meg kell telepíteni a helyszínen egyéni betűtípust, azaz a betűtípust, ami alapértelmezés szerint nincs telepítve a felhasználó számítógépén.
Szabály «@ font-face» lehetővé teszi számunkra, hogy a behozatali külső betűtípusfájl be a dokumentumba. Az importálás után tudjuk használni Egyéni betűtípus a szokásos szabály révén «font-family».
Töltse ki a nem szabványos betűtípusok «font» méret a mappában a webhely a fájl mellett css, annak biztosítása, hogy ne szórakozz fel és tönköly az utat a font. Például, hogy egy egyéni betűtípust a neve «DS-UncialFunnyHand-Medium.ttf».
Itt egy példa, hogy csatlakoztassa a nem szabványos font.
- font-family:. ; - Itt mi írjuk a betűtípus nevét;
- src: url (.) - Ez az út, hogy a font letöltendő az oldalról.
Itt van egy teljes példa a kapcsolat nem szabványos betűtípus és annak használatát.
Várom Önt a következő leckét.
Sok szerencsét!