css wordpress
Helló olvasók. Nemrég megkértek, hogy hogyan kell beállítani a stíluslap WordPress. És én úgy döntöttünk, hogy leírja legfontosabb készségek. Mi a stíluslapot, nem fogom elmagyarázni minden tudnia kell. Ha nem tudja, mit először nyissa meg a „Yasha”, vagy „A mindenit.”
Bármely modern webhely nem működik anélkül, hogy ez a táblázat. Ha tudja, hogy megteszi a rossz kilátás. Mint például az első helyek, hogy írtak .html.
Mert WordPress teljesen kész sablonok százai lehetőségeket. Választani csak, és nem. Azonban minden web mester van egy probléma, hogy megváltoztassa. Javítjuk, hogy távolítsa el a felesleges mezőket, font csökkenti a sorok közötti távolság, padding, és így tovább. Mindezek sok művelet elvégezhető szerkesztésével csak egy fájlt. Nos, a különböző mintákat lehet.
És így megyünk.
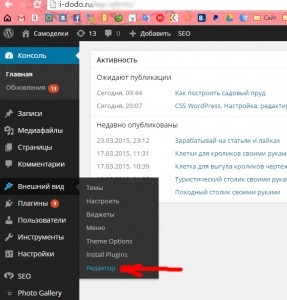
Találunk a stíluslapot.
Kép stílusok, mehetsz két módon, akár közvetlenül a szerver vagy a konzolon keresztül. Szoktam használni a konzolt, kényelmesen és gyorsan.
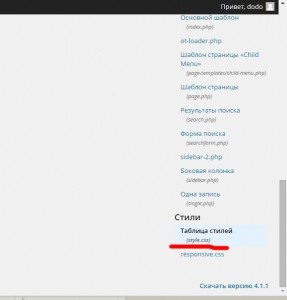
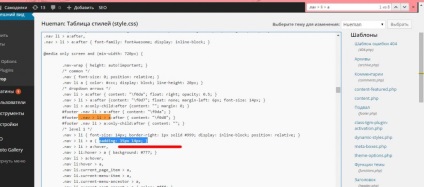
Itt látható egy lista az összes fájlt az oldalon. Ki kell választani az alján a kívánt fájlt a testre és szerkesztheti a style.css WordPress


A második ábra magát .css stylesheet méret közkeletű nevén a fájlt style.css
Ezért úgy döntöttünk, a fájlt. És mi fog szerkeszteni. Mielőtt elkezdené szerkesztése valamit, az én tanácsom, hogy másolja a fájlt az eredeti számítógépen.
Beállítása, szerkesztése, css
A testre táblázatstílusokat speciális szoftver megkönnyíti az életét. De az én esetemben, minden könnyebb, és nincs semmi felesleges.
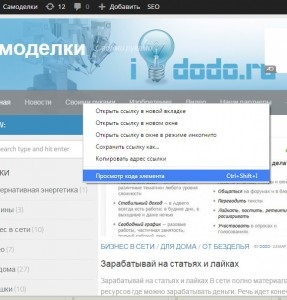
Azt yuzayu Google Chrome. Talán nekem a legjobb böngésző. És én szerkesztésekor a stíluslap használatát vele. De tudod használni az Opera.

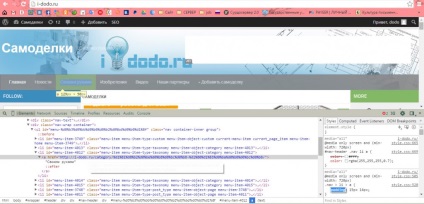
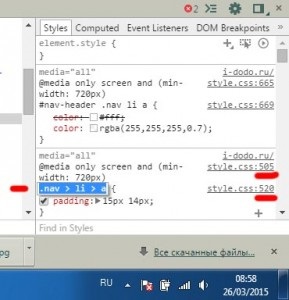
Ha ez a tétel ki van jelölve, és úgy tűnik, az alábbiakban a kódot. A jobb oldalon van, amire szükségünk van. Az értékek a stíluslapok, hogy alkalmazni kell a kijelölt elem.

Itt látjuk az összes elemet a kiválasztott elem. Szürke elosztás padding. Az értékeket látható, hogy padding 15px 14px felülről és oldalról.

Ha meg kell változtatni ezt az értéket, meg tudjuk változtatni őket a helyszínen. és hogyan nézne ki most. Ha felvette a megfelelő méret most meg kell találni az értéket, és változik a stíluslapot.
Hogyan csináljuk? Az ábra azt hangsúlyozta piros vonalak. nav> li> a-ez az elem, amelyben van padding. 15px 14px; Meg kell találnunk ezt a sort a stíluslap. Nem is olyan nyom style.css: 520, ami azt jelenti, hogy található a style.css fájlt és a sor száma 520.
Számíthat a sorokat, vagy csak nem a keresés az oldalon, ha a Ctrl + F gombot, és adja .nav> li> a

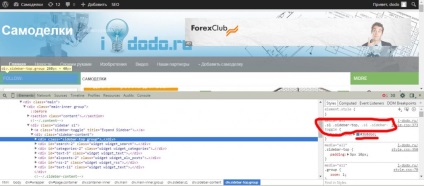
Itt egy másik példa:
Mi színe megváltozik.
Kattintson a jobb gombbal a megfelelő területen, és nézzük meg a kódot.

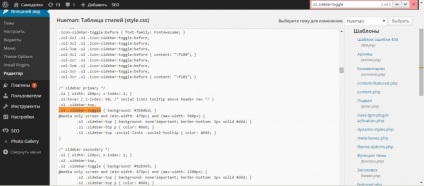
Úgy látjuk, hogy ez fel festett kék. háttérben. # 3b8dbd; Van, hogy teszteljék a helyszínen lehet változtatni a színét. Akkor hogyan kell kiválasztani a megfelelő színt keres .s1 .sidebar-kapcsoló a stíluslapot, és megtalálni.

Itt láthatod háttérben. # 3b8dbd; ez a mi színes elosztani kódot. akkor kell csak változtatni, hogy a szín és a módosítások mentéséhez.
Ez minden. Most meg lehet változtatni azokat az elemeket. Ha van egy nehezen tudom mutatni, és módosítsa egyéb területeken. Lásd a folytatása a cikket.