Css pozicionálása helyre elemek css

Alig néhány évvel az interneten találtam néhány hasznos oldalak és szolgáltatások, amelyek nem kapcsolódnak közvetlenül a helyszínen építési és általános téma ez a blog, de én csak azt akartam ajánlani nektek:
Cashback szolgáltatásokat. mint például Epn.bz és Letishops. Az első takarít akár 15% Aliekspress és a második etapban Cash Back több mint 1000 online áruházak. Járatkereső, csak kiváló szolgáltatást - Aviasales.ru. Keresés több száz oldalakat, és minden lehetőséget a jegyek, akkor válassza ki a legolcsóbb, vagy azok, ahol kevesebb az utazási idő. Ők is van egy nagy tömeg. alkalmazás és a böngésző plugin.
A probléma elhelyezése elemek teljesen megoldott, ha egyszer és mindenkorra, hogy elsajátítsák a technikákat pozicionáló elem. Ez felelős a CSS tulajdonság helyzetbe. Négy értékek és megnézzük mindegyik.
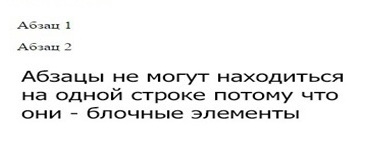
Bizonyára tudod, hogy az elemek vannak osztva kisbetűvel és blokk. Logikusan, a belső elemek is található ugyanazon a vonalon. Egy egyszerű példa - tag . Ugyanezen a vonalon lehet több hivatkozást. Ha nem osztunk, akkor legyen úgy. Az ellenkező viselkedést a paragrafus . Ha hozzanak két bekezdést a weboldal, akkor lehet elválasztani egymástól függőleges margó. Két bekezdések nem található ugyanazon a vonalon, akkor is, ha azok egy szót sem. Ez a viselkedés minden blokk elemek alapértelmezés szerint.
Miért kell a helymeghatározási?
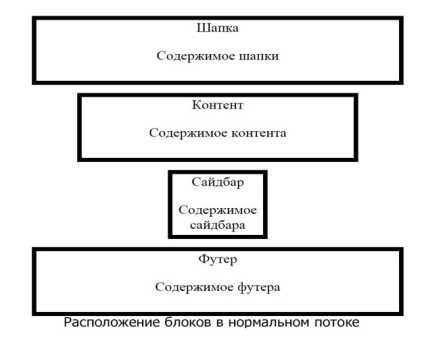
Szóval, miért tegyünk a helymeghatározás? Képzeljünk el egy egyszerű weboldal, amely egy fejléc, tartalom dobozok, oldalsáv és lábléc. Ha tegyük a blokkokat, és nem változtatják a viselkedésüket szabványos blokk, csak a függőleges egymással. A fejléc és a lábléc e közös állapotban van, de az oldalsáv általában található a jobb vagy a bal oldalon a tartalmi blokk. Az ilyen kijelző elemek (amikor azok függőleges irányban felülről lefelé abban a sorrendben, amelyben azok a HTML-kód) nevezett elhelyezkedésük a normál áramlási. A CSS-tulajdonságok állíthatók be összesen három módja elhelyezés: abszolút, relatív és fix.

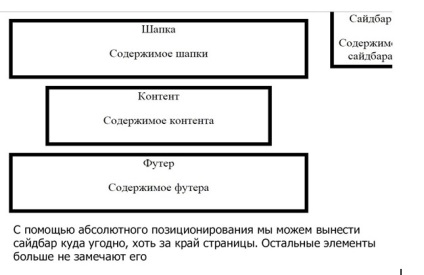
Abszolút pozicionálás CSS
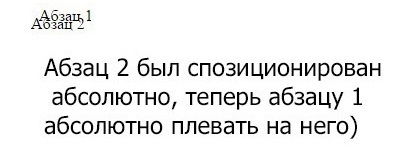
Abszolút pozicionálás azt jelenti, hogy egy elem elveszti a blokk tulajdonságait. Vagyis, ha írunk azt bármelyik egységet, úgy tűnt, hogy kiesik a normális áramlását, a többi elem megszűnik észre.
Ennek megfelelően, minden olyan elemet, amely alatt voltak ebben a blokkban mozog felfelé. Meghatározása abszolút pozicionálás (összesen: abszolút), tudjuk mozgatni az elemet a tulajdonságokkal balra, jobbra, felső, alsó. Ebben az esetben, a gróf megy a szélei a böngésző ablakot. Ha az elem be van ágyazva a másik szülői egység, akkor a koordinátákat mérjük a szülő. Ehhez azt kell meghatároznia position: relative. és csak a kívánt blokkot a helyzetben a gyermek teljesen. Például beállítva az alsó: 0, jobbra: 0, mi elem lesz nyomva a jobb alsó sarokban. Abszolút pozicionálás lehet negatív értékek azt mutatják eredetű. Ezután az elem lehet részben „kiesnek” egy oldal, vagy akár eltűnnek vele.


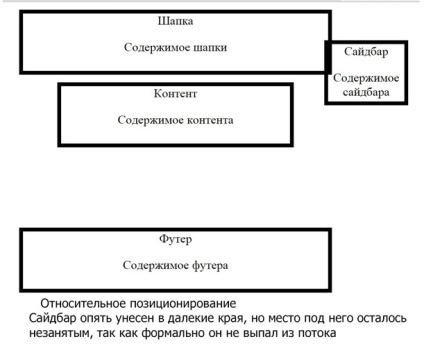
relatív pozicionálás
A következő lehetőség álláspontja - relatív. Sok szempontból hasonlít az abszolút. Mert meg kell regisztrálnia magát stylesheet position: relative a kívánt elemet. Ezután tudjuk mozgatni az azonos tulajdonságokkal rendelkezik, mint az abszolút helymeghatározás. De az elem elmozdulás fog bekövetkezni alapján az a pont, ahol eredetileg is volt. Egy másik fontos különbség - egy elem nem esik ki az áramlás.
Helyezzük alatta marad, akkor is, ha a tárgy kerül át egy másik helyre. Relatív helymeghatározás lehet használni, ha szükséges, hogy minden egység megüt egy kicsit más, nem tartoznak ugyanakkor a normális áramlását. Más egységek figyelmen kívül a relatív mozgását az elem, amelyre csak a kiindulási helyzetébe, amelyben ez volt.

rögzített helyzetben
A harmadik pozíció értékét - rögzített. Ahogy talán már sejtette, beszélünk fix elhelyezése. Tény, hogy ez egy nagyon hasznos dolog. Bizonyára egyes helyeken akkor veszi észre az adatokat, amelyek az oldalon, ha az függőleges görgetést? Lehet néhány fontos információt helyszínen alkotók akar hagyni egy feltűnő helyen. Erre a célra az ilyen információt a zárt blokk, amely meghatározza fix elhelyezése.
statikus helymeghatározás
Tehát, megnéztük a három érték tulajdonságainak helyzetbe. Negyedik (statikus) az alapértelmezett, és visszaadja a normális viselkedés a blokk elem. A gyakorlatban ez ritkán írnak, de elfelejti a létezéséről még mindig nem éri meg. Tegyük fel, hogy úgy döntött, hogy egy olyan érzékeny tervezés a webhelyen. Például, ha a maximális szélessége az ablak 900 képpont el kívánja helyezni a menü teljesen, miközben csökkenti az ablak szélessége 650 képpont -, hogy megszünteti az abszolút helymeghatározás és küldje el a készüléket, hogy a normál áramlását. Csak erre szükség lehet összesen: statikus.
Összefoglalva
Nos, ha szeretne egy jó fix ezt a tudást a gyakorlatban, azt javasoljuk, hogy vegye igénybe az ingyenes tanfolyam a témáról Html Akadémia honlapján!. Több mint 100.000 ember már kiképzett segítségével ezek az online tanfolyamok. És van, ez minden.