Cool időzítőt a helyszínen bővítmény nélkül

Üdvözöllek a honlapomon!
Ma, mint ígérte, azt fogja mondani, hogyan lehet gyorsan, hogy egy visszaszámláló bővítmény nélkül.
Létrehozásához visszaszámlálás időzítő én egy speciális online generátor, és létrehozta a fenti cikkben időzítő elvitt szó négy perc. Hadd mutassam meg, hogy mely szolgáltatások használják, és miért őket.
Ma van egy csomó szolgáltatást, amely lehetővé teszi, hogy mentse a helyszínen, hogy hozzon létre időzítők, majd kap egy speciális kódot, másolja a honlapon, és akkor van egy gyönyörű időzítő interneten. Miután kipróbáltam néhány közülük, én választottam a három leginkább egyszerű, a legtöbb funkcionális és kényelmes.
Mozgás a cikket:
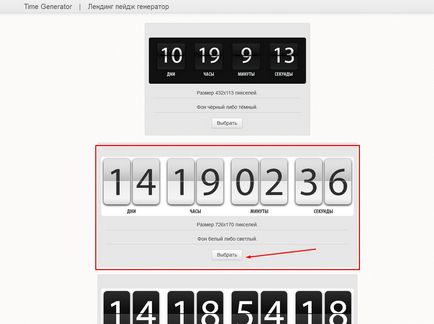
Online szolgáltatás Idő Generátor

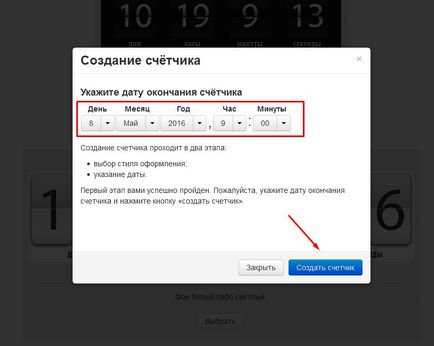
Rákattint a gombra „Select” alatta. És akkor, akkor szeretném megkérdezni, hogy mennyi ideig fog működni a különleges ajánlat.

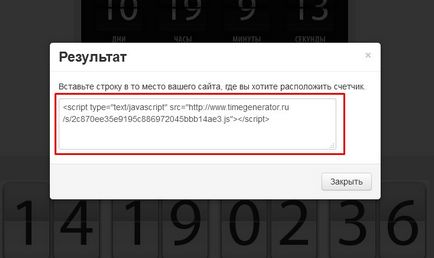
Ezután kattintson a gombra „létrehozása ellen.” Azt generált kódrészletet kell másolnia a honlapon.

Hová kell beilleszteni a kódot?
- Esli ön telek nélkül készül a motor, akkor csak ezt a kódrészletet, és illessze ahol szükség van rá, hogy végre a megállapításait az időzítőt.
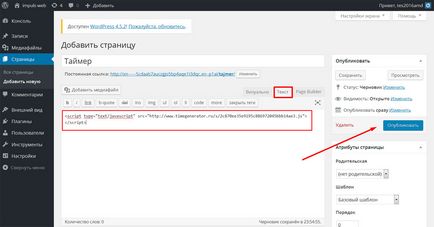
- Ha a webhely fut a CMS (Joomla, WordPress, és így tovább. D.), akkor is az alábbi kód a minta, és minden modulban, postán vagy az oldalon.
Szúrni a timer az oldalra, tegye a következőket:

A kiválasztott időzítő jelenik meg az oldalon.
Mint látható, hozzátéve, a folyamat zajlott szó szerint egy perc, azaz a. E., mentünk a helyszínre, válasszon valami, amit be kell állítani a dátumot, másold ki a kódot, és hozzáadjuk egy oldalt a honlapon.
A hátránya ennek a szolgáltatásnak az, hogy nem tudjuk beállítani a méretét az időzítő, és szabja személyre színséma.
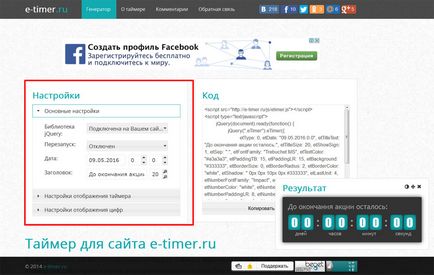
Online szolgáltatás E-Timer
Eltérően a korábbi szolgáltató E-időzítő lehetővé teszi számunkra, hogy konfigurálja a megjelenését az időzítőt.
Mikor jön a helyén, akkor kap egy oldalon:

Ha három egység formájában spoiler.
Az első egység - a „Alapbeállítások”.
- 1. 1. Először is, ki kell emelnünk, - ha már csatlakoztatva jQuery könyvtár.
Mert mi lenne a webhelyen nem ütköznek, jQuery könyvtár kell csatlakoztatni csak egyszer.
Ha ön használ egy helyszínen, hogy már használt néhány animáció, akkor tudjuk, hogy már jQuery könyvtár csatlakozik, akkor válassza ki az elemet a „Connect webhelyen.”
HA hozzá az időzítőt a honlapon futó WordPress, ott már csatlakoztatva van alapértelmezés szerint ez a könyvtár, így is, válassza ki az elemet a „Connect webhelyen.”
Ha létrehoz egy oldalon magad, és nem az, amit a könyvtárak nem csatlakozik, illetve akkor ki kell választania „Nincs kapcsolat a webhelyen."A következő beállítások blokkolják ezt a "Timer Display Settings".
- 1. Itt tudjuk választani a nyelvet, amelyen a jelennek meg a feliratok nap, óra, perc, másodperc. Kiválaszthatja magyar, angol és ukrán.
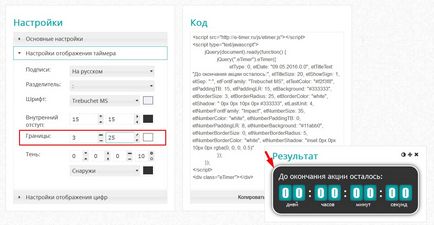
- 2. Meghatározó elválasztó, amely fog állni a blokkok között. Az alapértelmezett érték a vastagbél, lehetséges, hogy válasszon egy másik függőleges vágás, két függőleges vonal és a kötőjel.
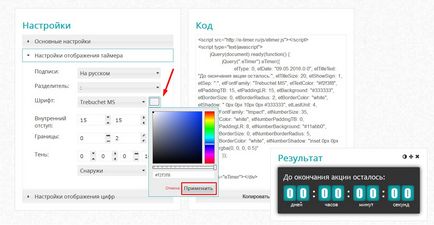
- 3. Ezután kiválaszthatja a betűtípust és a színt. Alapértelmezésben ez szürke. Választhat egy színt a palettán:


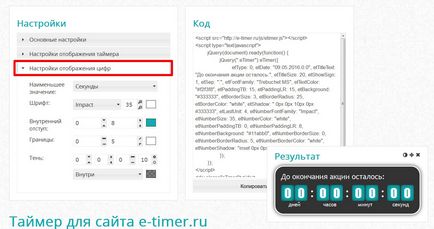
És az utolsó egység - a „Display Settings számjegyből áll.”

- 1. Itt vagyunk, és mindenekelőtt, tudjuk választani a legkisebb érték az időzítőt. Ki választotta ki a második, tudjuk választani a perc, akkor csak néhány napig itt fog megjelenni órában és percben.
- 2. Ezután, ahogy testreszabható font.
- 3. Ön is növelheti vagy csökkentheti a belső párnázás, vízszintes és függőleges. És azt is változtatni a háttér színét, határokon, és így tovább.
Miután felállítottuk a megjelenése a timer, veszünk, és másolja be a kódot, hogy kerül a jobb oldalon:

Ez a kód egyszerűen kiválaszthatja és másolja, vagy kattintson a „Copy-kód a vágólapra.”
Egyszer másolt kódot, és illessze be egy hely, ahol meg kell, hogy megjelenjen az időmérőt.
Online szolgáltatás Mega időzítő

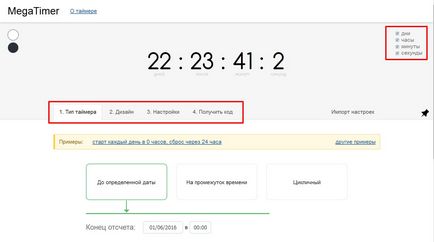
A legelső fülön - „Timer típus.” úgy döntünk, ahogy visszaszámlálás fog történni:
- 1. 1. Mi lehet elvégezni a gróf „egy bizonyos időpont előtt.” ebben az esetben annak szükségességét, hogy véget időpontja hivatkozást. Ugyanakkor, mi is a „Be a felhasználó helyi idő.” t. e. az időzítő alkalmazkodni az időzónát, amelyben a felhasználó. Ha a négyzetet, hogy távolítsa el, akkor bármelyik időzónában, amelyben a visszaszámlálás kerül sor.
- 2. Azt is beállíthatja az időzítőt „On ideig.” Az origó lehet tenni akár a jelenlegi helyzetet, vagy az első látogatása az oldalon a kliens.
- 3. 1.I legújabb stílus - a "round-robin". Itt lehet beállítani egy bizonyos ideig, ami után az időzítő alaphelyzetbe áll, és elindul a visszaszámlálás újra. Ez adott órában. Azt is el kell végezni az olvasást a felhasználó helyi időt vagy köthető egy adott órára, hogy Zane.
Ezután nyomja meg bármelyik gombot a „következő lépés” az alján, vagy csak megy a lap „Design” a képernyő felső részén.
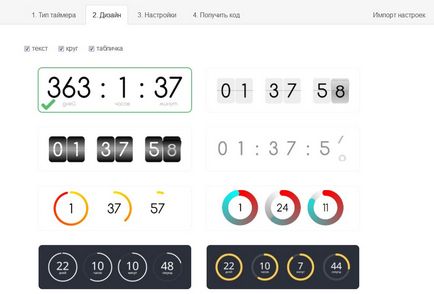
Akkor válasszon az tervez.


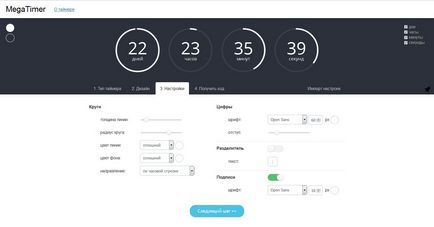
Itt lehet megváltoztatni a vonal vastagsága, a kör sugarát, vonaltípus és így tovább.
Azt is megadhatja a betűtípust, válassza ki a méretet, szín, közötti távolság körök, jelenléte vagy hiánya az elválasztó, az elválasztó típusát, engedélyezze vagy tiltsa le az aláírás, meg a betűk méretét és színét.
Ugyanakkor a különböző minták időzítő itt megtalálja a különböző lehetőségeket.
Beállítás itt elég egyszerű és világos, így kísérletezni végül kap az időzítőt, amelyek a leginkább alkalmas arra, hogy a webhelyen.
Miután beállította az összes beállítást, rá kell kattintani a „következő lépés”.
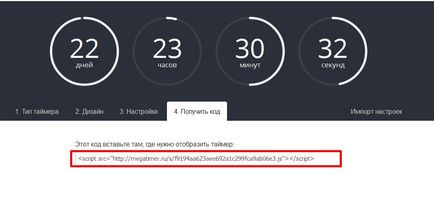
És most, minden van hátra - az, hogy másolja a generált kódrészletet, és illessze be egy oldalt a helyén, azon a ponton, ahol meg kell, hogy megjelenjen számláló.

Így, akkor nagyon gyorsan, anélkül, hogy megértenék a script és a stílus kódot hozzá, hogy a webhely korlátlan számú visszaszámlálás időzítő. Ugyanakkor, akkor nem kell telepíteni további modulok, vagy plug-inek. Egyszerűen másolja egy kódrészletet, és illessze be a hely, ahol szeretnénk, hogy lenne levezetni az időmérőt.
Egy későbbi cikkben fogok beszélni, hogyan kell létrehozni az online kalkulátorok by WordPress. Ate nem akarja kihagyni - iratkozzon fel hírlevelünkre.