Címkék html - div tag
elem
Ez a blokk elem és célja kiválasztására a fragmentum az objektumot, hogy módosítsa a tartalom típusát. Jellemzően a blokk típusa által ellenőrzött stílusokat. Nem írják le minden alkalommal a stílus a címkét, akkor válasszuk ki a stílust egy külső stíluslapot, és lehetőséget, hogy címkéket osztály vagy id a választó nevét.
Mint más blokk elemekkel, a tartalmát tag
Mindig kezdődik egy új sort. Adagolás után a sortörés.
igazítsa Meghatározza az összehangolás a tartalmát a tag
. Ad egy címet a tooltip tartalmat.

A záró tag
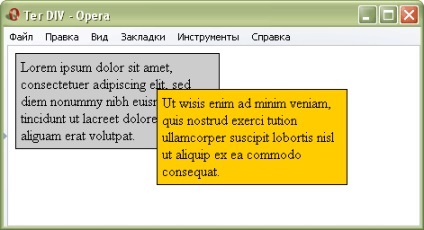
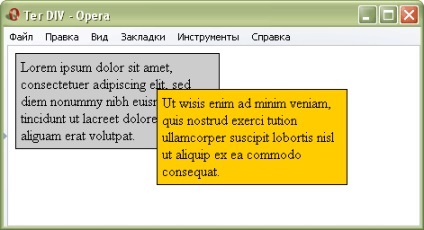
1. példa a címke használatával
SHTML 4,01 IE 5.5 IE 6, IE 7 Op 9,5 Sa 3.1 Ff 2.0 Ff 3.0
A példa eredményét az ábrán látható. 1.

Ábra. 1. Írja blokkok díszített stílus
A paraméter ALIGN
Összehangolása a tartály tartalmát
szélén.

.
alapérték
Analóg CSS (SSC)
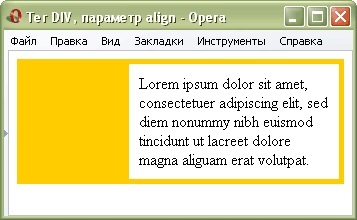
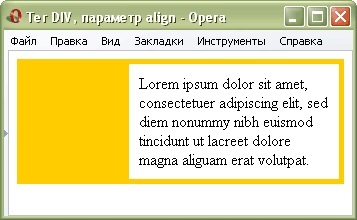
2. példa Alignment tartalom
SHTML 4,01 IE 5.5 IE 6, IE 7 Op 9,5 Sa 3.1 Ff 2.0 Ff 3.0
A példa eredményét az ábrán látható. 2.

Ábra. 2. igazítása elemek keresztül align paraméterrel
paraméter CÍM
Hozzáteszi magyarázó tartalmat a tartály
eszköztippként jelenik meg, amikor az egér nyugszik a tartalmát.
.
Bármilyen kontentovaya vonalon. A string csatolni kell egyszeres vagy kettős idézőjeleket.
alapérték
3. példa Tip Tartalom
SHTML 4,01 IE 5.5 IE 6, IE 7 Op 9,5 Sa 3.1 Ff 2.0 Ff 3.0