háttérrel
Természete miatt a web-oldalak, háttérképek szert jelentős szerepet elrendezésű fájlokat honlapunkról. Azonban ők aktívan részt vesznek a különböző kérdésekben, például, hogy automatizálják a csatlakozás folyamatában a rajz létrehozott tartalom gradiens átmenetet, és természetesen, adjunk hozzá egy háttér tartalmat. Ezután néhány szempontból a használata háttérképeket.
Háttér a web-oldal
Beállítása a háttérképet egy web-oldal általában keresztül zajlik paramétercímke háttér
. Ez a minta ismétlődik vízszintesen és függőlegesen egyaránt, hogy minden módon böngészőablakban. Egyértelmű, hogy adott a kreativitás ott van, úgyhogy térjünk a stílusok és mit lehet csinálni a CSS (SSC).A CSS (SSC) öt attribútumok, amelyek szabályozzák a háttérképet: ez hozzátéve, helyzete és ismétlés. Azonban minden ilyen lehetőség helyettesíti az egy egyetemes tulajdonság háttérben. és ez fogja használni a jövőben.
hozzáadása tapéta

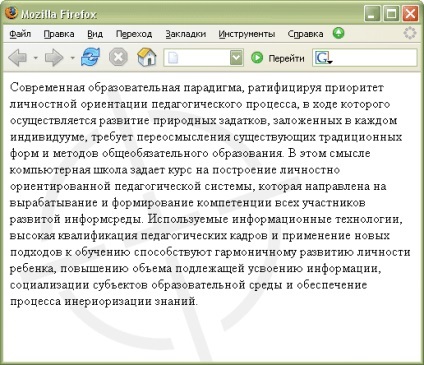
Ábra. 1. Háttér kép ismétlések nélkül
A telepítéshez a képet egy web-oldalt, a következő lehetőségek adunk hátterét a választó TEST. amint azt az 1. példában.
1. példa Háttérkép
Ebben a példában a grafikai rajz pic.gif definiáljuk a háttérben weboldal ismétlések nélkül imágó. Ahhoz, hogy a kép nem fér szorosan a széleit a böngésző, hogy eltoljuk 30 képpont jobbra és 20 pixel le az eredeti helyére.
Az ismétlődési minta
Annak a ténynek köszönhetően, hogy akkor meg ismételni a háttér képeket vízszintesen vagy függőlegesen, van több készlet design web-oldalakat. Például, a fejlesztési függőleges csíkok a bal oldalon (ábra. 2) kell a kép ábrán látható. 3.

Ábra. 2. ismétlődő mintázat függőleges
Ábra. 3. A kép háttere fejlesztésének
Ábra olyannak kell lennie, hogy függőlegesen tompán egymáshoz nélkül látható ízületek és egybe van építve egy előre meghatározott háttérszín weboldal. 2. példa azt mutatja, a létrehozását egy ilyen háttér képet, segítségével újra a háttér és argumentuma repeat-y.
2. példa Ismétlés háttér függőleges
Hasonlóképpen, tudjuk, hogy ismétlődő háttér a vízszintes, például azáltal, hogy gradienst, és állítsa be háttérképet (ábra. 4).

Ábra. 4. A gradiens, mint a háttér
Ahhoz, hogy a web-oldalon, ábrán látható. 4, kell, hogy először egy képet egy gradiens átmeneti. Szélesség dastatkova pont 20-40 pixel, és a mintázat magassága céljától függ a tárgy és a becsült magassága web-oldal tartalmát. Ne felejtsük el, hogy a nagy képet növeli a hangerőt a képfájlt. Ez hátrányosan befolyásolja a sebességet csizmája, és végső soron miatt lassúbb a kijelző háttér. ez megközelítette a képméret 30h200 pixel ebben az esetben (5.).
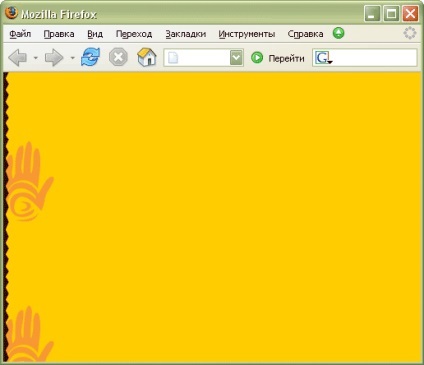
Ábra. 5. Gradient háttérkép tervezés
3. példa azt mutatja, a kódot a fejlesztési SHTML gradiens háttér.
3. példa Ismétlés háttér vízszintesen
DIV margin: auto; / * Padding a tömb körül * /
szélesség: 75%; / * Blokk szélessége * /
magasság: 90%; / * Magasság * egység /
text-align: left; / * Tartalom igazítása bal oldala * /
padding: 10px; / * A mező körül tartalom * /
háttér: fehér; / * A háttér színe * /
>
Lorem ipsum.
Gradiens mintázat jól illik a fekete-fehér blokkot, így ebben a példában egy réteget, amelynek a tartalmát, és megjelenik a web-oldalt.
Hozzáadása egy mintát a tartalmat
A háttér IMAG automatizálja a folyamatot, hozzátéve grafikus bizonyos tartalmat, például, hogy a fejléceket. Ez használ egy generikus paraméter háttérben. amely alkalmazható a kívánt kiválasztó. Mivel értékeket jelzi az utat, hogy a rajz, és hogy nem ismétlődik, az érv no-repeat (lásd 4. példa).
4. példa Addition mintázat
header
fő tartalomra
Amint ebben a példában, a rajz lehet mozgatni vízszintesen és függőlegesen, tekintettel a kiindulási helyzetbe, az alapértelmezett a bal felső sarokban a blokk elem. Ez lehetővé teszi, hogy a képet elhelyezni tartalmával kapcsolatban, mint kívánatos. Ez a tartalom nem nyugszanak a kép, akkor tegyük hozzá, a paraméter padding-balra. köszönhető, hogy a tartalom jobbra tolódik egy meghatározott távolságot. Ez minden esetben egyedileg, és általában a kívánt mintát szélessége és egymástól való távolsága a kép és a tartalom.
Ha hozzá képeket ezen a módon kell jegyezni, hogy a méret a böngésző tartalmát változhat, és ezért változik a helyzet a mintázatot mutatnak a tartalmat. Ezen túlmenően, a magassága korlátozott Imago tartalom magas, így a kép, ha megváltoztatja a méret a tartalom megjelenítésének másképp. Ábra. 6. ábra a és helyzetét a képek és a tartalom a különböző méretű.
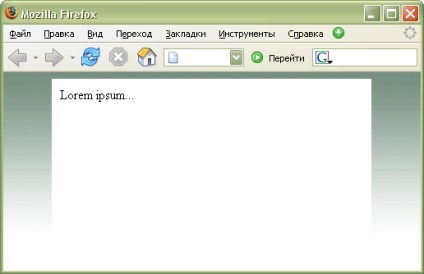
Ábra. 6. A képet úgy jeleníti ha megváltoztatja a méret a tartalom
Látható, hogy egyre nagyobb a méret a fejléc, képeskönyvek és tartalmát megváltoztatni az eredeti helyükre. Ez terjedését lehet csökkenteni, ha a mértékegységet kell alkalmazni őket. mivel ez a készülék csatlakozik a tartalom magasságát.
Ha felvesz egy nagy képet tartalom, akkor csökken az alatta „cut off”, majd egy méretének növekedése a rajz mutatja teljesen.