Blokk és inline elemek - egy kézikönyv HTML és CSS
A legtöbb HTML elem is két csoportra oszthatók: blokk (blok) és kisbetűs (inline).
Novice fejlesztők nem mindig lehetséges azonnal megérteni - mi a különbség a kettő között, valamint emlékezni hovatartozását bármelyik tagja egy adott csoport. De az idő múlásával, a tapasztalat nem lesz még egy csipetnyi ilyen nehézségek.
inline elemek
Ahhoz, hogy a vonal elemek közé tartoznak címkék: .
. . . . . . . .
Vonal elrendezett az általános áramlási egymás után egy sorban egymás után.
Vonal másik sort vagy egy részét annak tartalmát megy csak a végén egy sorban, vagy ha valami kényszerül arra, hogy mozog egy új sort.
A kisbetűs elemek természetesen elrendezhető a blokkon belül.
blokk-szintű elemek
Hogy blokkolja elemek közé tartoznak címkék:
- .
. .
. . .
. .
A blokk egyfajta külön szerkezeti egység, a kijelölt bekezdés. Blokk elemek vannak elrendezve az adatfolyam egymást követően egymás fölött. Alapértelmezésben két tömb elemei nem lehet elhelyezni ugyanabban a sorban.
Egy vagy több egység is helyezkedik el a másikban (szülő) blokk darab.
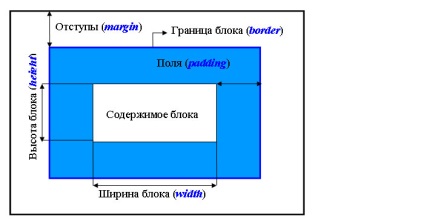
A CSS egységek épülnek HTML elem felépítése a következő.

Minden egyes blokk egy téglalap alakú.
Blokk határt az border tulajdonság lehet adni a szükséges távolság: adja meg a vastagságát, színét és a vonal stílusát. Alapértelmezésben a határ láthatatlan.
Tartalma között, és a határon van belső távolság - mezők (padding tulajdonság). Ezek nem feltétlenül használják. Azaz, ha azokat kifejezetten nem használja a tulajdonságait a szivacs. A határ közvetlen szomszédságában, a tartalmát a készülék, vagy hogy megvédje őt egy bizonyos minimális távolság. Másrészt, a mezők igen sajátos mérete, ami jelzi, hogy a fejlesztő.
A tömb körül - közös határa van üres, nem forgalmas helyen nevezett bemélyedés (margin tulajdonság). Padding - a távolság a blokkhatár a következő elem, illetve, ha nem, hogy a széle a böngésző ablakot. Padding valamint az alapértelmezett mezők nem létezik, vagy van egy minimális szélessége, automatikusan azonosítja a böngészőt.
Szintén fix szélességű lehet állítani, hogy blokkolja (szélesség tulajdon) és a magasság (magasság tulajdonság), de csak annak tartalmát. Párnázottak, határok és margók vannak nem tartalmazza. Alapértelmezésben a magassága és szélessége a készülék beállításához, hogy a méret a helyet foglalja el a tartalmat.

inline elemek található ugyanabban a sorban. Ezek zárt egy blokk elem - bekezdésben! Szöveg tördelése automatikus - a sor végére.
A következő mondat - bekezdés kezdődik egy új sort.
Két pontban találhatók.
A blokkon belül - a címke div .
Szövegtömböt zárt tag span. És vannak állítva stílusa!
A kisbetűs elemek úgy vannak elrendezve egy sorban. Ezek zárt egy blokk elem - bekezdésben! Szöveg tördelése automatikus - a sor végére.
A következő mondat - bekezdés kezdődik egy új sort.
Két pontban találhatók.
A blokkon belül - a címke div.
Kapcsolódó cikkek
.
- .
.