Beáiiítóbiokkot DIV függőlegesen és vízszintesen középre abszolút pozicionálás
Ha a beállítás blokkok div vízszintes helyzet többé-kevésbé világos, akkor igazodik a függőleges általában nehézségek merülnek fel. Ez nem olyan egyszerű, és a hozzáadott csak egy CSS stílus egység nem függőlegesen igazítsa. Be kell használni kombinációját CSS stílusokat.
Nézzük meg azt, és.
Ma szeretnék mesélni egy ilyen eljárás, összehangolás, amit gyakran használnak a gyakorlatban.
Tételezzük fel, hogy mi van a div id #container, ami egy tartályba. A központban a blokk kell helyezni beágyazott blokk id #inner:
Ezek a blokkok egy szélesség, magasság, és a háttér színe definiált CSS stílusok:
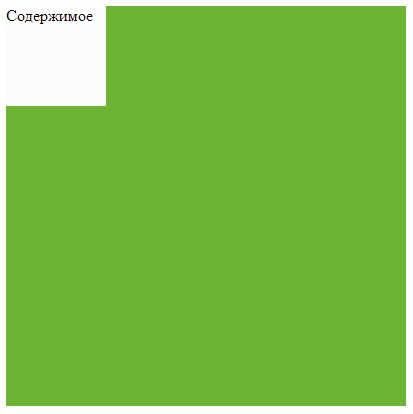
A böngészőben most a következőképpen néz ki:

A feladat az, hogy összehangolja a kapus beágyazott tartalmazó blokk blokk.
Ezt megteheti szerkesztésével CSS stíluslap az alábbiak szerint:
Stílusok kerültek piros színnel vannak kiemelve. Ez a minimális kombinációja CSS stílusokat, melyek révén a készülék egyenlített a közepén.
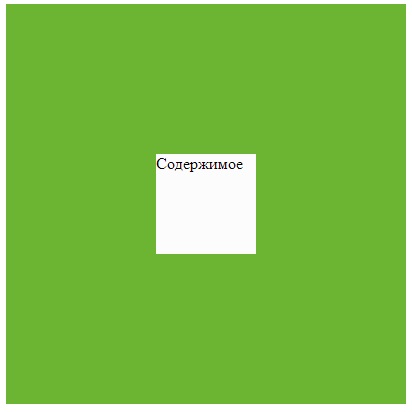
Most a készülék jelenik meg vízszintesen és függőlegesen középen

Itt egy élő példa:
Ha a tartályban a használni kívánt elem testet, majd a CSS stílusokat meg kell adni az alábbiakat:
Remélhetőleg ezek a stílusok segít megoldani a problémát a függőleges elrendezés a div a közepén. Sok szerencsét!
By the way, ha lenne érdekelt, én már ennek weboldal analitika. Ha azt szeretnénk, hogy a website hatékonyabb és hogy hozna több pénzt, webanalitikai segíthet.

Tanfolyam kezdőknek alapjait dolgozik weboldal elemző metrikus rendszerben Yandex itt.
Az oldal leírása az én szolgáltatások webanalitikai: itt.