animációs formák
Mintegy animációs formák
Az animáció formájában külön keretben időskálán készült vektoros formában, de egy másik keret, ez a forma megváltozik, vagy egy új formája levonni. Animálni majd interpolálja a közbenső formák a keretek, ami az animáció az egyik alak, beáramlik egy másik.
Animate lehetővé teszi hozzá animációs alkotnak egységes tömör stroke és a stroke önkényes fantázia. Egy másik lehetőség az, hogy adjunk animáció alkotnak agyvérzés, javult „változó szélességű” eszköz. Dolgozzanak ki a megfelelő darabokat, hogy mi történik. Használhatja töréspont jelzésére Animate, amely rámutat a kezdeti adatok megfelelnek egy adott végpont figura.
Azt is animálni a színe és helyzete a formák egy alakzaton belül átkötő.
Alkalmazni alakja tweening csoportokra példányok, vagy bitmap képeket, megtörni ezeket az elemeket egymástól. Lásd. A bontást a szimbólum példány.
Alkalmazni alakja tweening a szöveget, megtöri a szöveget szét kétszer átalakítani a szöveget tárgyakat. Lásd. A bontást a szimbólum példány.
Az alakzat átkötő
Az alábbiakban bemutatjuk, hogyan kell animálni forma 1-től 30 fps idővonal. Azonban, ha animációkat készíthetnek bármely részén az idővonal.
Az 1 váz, négyzet rajzolásához egy eszköz „téglalap”.
Válassza a 30 keret ugyanabban a rétegben, és adjunk hozzá egy üres keyframe kiválasztja az „Insert”> „Idővonal”> „Blank keyframe” gomb vagy F7.
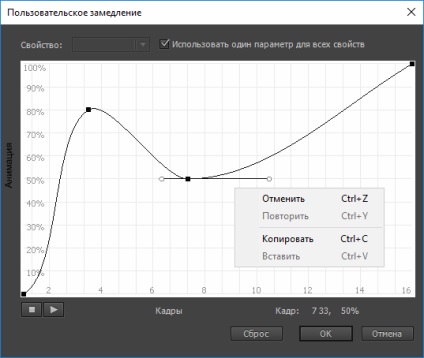
Alkalmazni egyéni lassulás, kattintson a „Szerkesztés” melletti lassulás.
A párbeszédablak megjeleníti az egyéni lazítás diagram, amely grafikus ábrázolása a mozgás sebessége az időben. A vízszintes tengelyen a kereteket, és a függőleges - százalékos változás. Az első kulcsképet képviseletében a 0%, és az utolsó keyframe - 100%.
A görbe meredeksége ábrázoló diagramok a sebessége a tárgy változások. Ha a görbe vízszintes (lejtés nélkül), a sebesség nulla; ha a görbe függőleges, akkor a változás azonnali.

Beállítása a standard készlet lassulás, amint az a fenti képen, akkor másolja a módosításokat, és ezek bármely más szabványos beállításokat. Ahhoz, hogy az műtét, a „Másolás”, „Paste”, „Mégsem” vagy „Ismétlés”, akkor kattintson a jobb egérgombbal a párbeszédablak „szokás lazítás”, és válassza ki a kívánt parancsot a helyi menüből.
Az alkalmazás készletek lassulás beállítások HTML5 Canvas dokumentum, akkor létrehozhat egy optimalizált kimeneti JS fájlt. Létrehozásakor kiadási HTML5 Canvas technológia animáció lazítás funkciók JS.
Változás menedzsment űrlapot tanácsok görbék
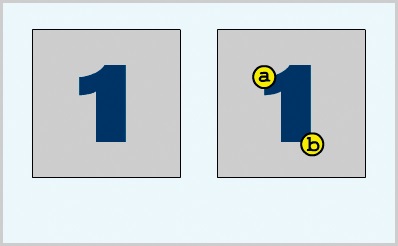
Ellenőrzésére bonyolultabb vagy valószínűtlen alakja megváltozik, akkor töréspont. Ellenőrzési pontok meghatározza azokat a pontokat, amelyek meg kell felelnie a kezdeti és végső ábrákon. Például, amikor teljesítő Tween-arc animáció, amelynek expressziója megváltozik, az ellenőrzési pontokat fel lehet használni, hogy jelölje meg minden szem. Majd a alakváltozásként személy lesz alaktalan és homályos, minden szem felismerhetőségére és a változások külön az átmenet során.

Javaslatok görbék betűket (A-Z), amelyek meghatározzák a pontok megfelelő kezdő és záró ábra. 26 használható tipp, görbék.
A kezdeti keyframe ellenőrzési pontokat sárga, a végső keyframe ezek a zöld, és görbe piros.
Amikor létrehoz egy átkötő-forma animációk, kövesse ezeket az irányelveket a legjobb eredmény.
A komplex alakja tween létre köztitermék forma, és azokat Tween-animáció, és nem csak, hogy meghatározzuk a kezdeti és a végső formáját.
Készíts egy logikai elrendezését ellenőrző pontokon. Például, ha a háromszög három ellenőrzési pontot, akkor kell helyezni ugyanabban a sorrendben, mint az eredeti háromszög, és a köztes. Ha a sorrend az első keretben abc. A megrendelés acb a második keretben nem lehetséges.
Az ellenőrzőpontok vannak a legjobb helyzetben az óramutató járásával megegyező kezdve a bal felső sarokban az alakzat.
Az ellenőrzőpontok
Animáció változó vonásszélesség
Az Animate CC felveheti animáció alkotnak változó vonásszélesség. Korábban az Animate létrehozhat egy alak átkötő csak szilárd egyenletes mozdulatokkal és formák. Ez nem teszi lehetővé a fejlesztők számára, hogy animációkat készíthetnek a nem azonos alakú stroke, mint a jobb a „változó szélességű” eszköz. Animáció stroke változó szélességű jelentősen kibővíti a tervezési lehetőségek a Animate CC.
Hozzáadása átkötő díszes agyvérzés ugyanaz mindkét adat és folyamatos, egyenletes mozdulatokkal. A munkafolyamat megköveteli, hogy meghatározza a kezdő és záró animáció formájában, majd létrehoz Animáld köztes animációs képkockákat.
Tool „változó szélességű”
Tool „változó szélességű” lehet kezelni egyenletes, folyamatos mozdulatokkal létrehozni elegáns, díszes agyvérzés. További információkért a „változó szélességű” a szerszám, lásd. A kezelés a stroke és a formák a szerszám „változó szélességű”.