Alkalmazkodás sablonok DLE
Kezdjük a meghatározása a „adaptív hely” és a „reszponzív web design”. Tény, hogy a meghatározás intuitív a kifejezés „alkalmazkodó”, „alkalmazkodni”. Ezek a szavak szinte egyet jelent a szó „állítsa”.
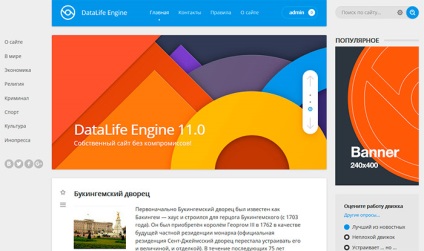
Annak illusztrálására, vessünk egy példa egy szabványos alapértelmezett sablon DLE. Ez a sablon elérhető számunkra után azonnal CMS telepítés és már adaptív. Így fog kinézni a nagy képernyőn:

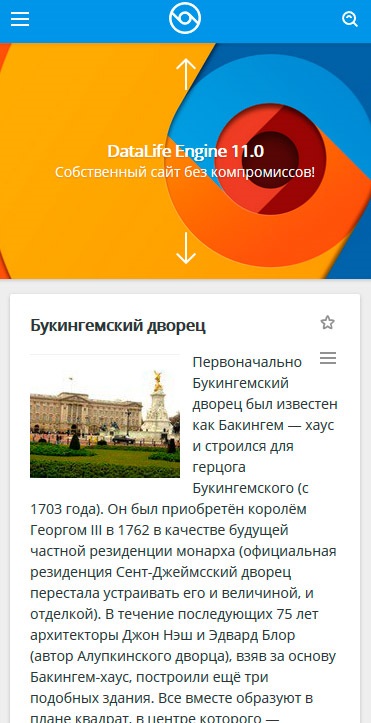
Most megyünk, ugyanazon a helyszínen egy mobil eszköz, vagy csak csökkenti a szélessége a böngésző ablakot a számítógépen, és látni egy teljesen más képet:

Mint látható, a sablon automatikusan beállítjuk (alkalmazkodni) a szélessége a böngésző ablakot, vagy az eszköz. Ez nagyon hasznos az olvasók a webhelyen. És hidd el, ha a honlapon nem alkalmazkodik, majd néhány a látogatók akkor biztosan veszít.
De ez még nem minden. Ma, a keresőrobotok egyre inkább az a kritérium az alkalmazkodóképesség, az egyik a rangsorolási szempontok és a terület értékelése. Például a Google egyértelműen kijelentette, hogy nem lenne alábecsülni a helyzet weboldalak, amelyek nem adaptív. Nos, ez azt jelenti, hogy veszíteni nem csak része egy meglévő telep közönség, hanem egy része a potenciális közönség.
Ezért, hogy a webhely adaptív ma rendkívül fontos. Hogyan készítsünk egy adaptív sablon DLE. Van egy pár lehetőség. Első megvalósítási mód - ha használják CSS elrendezési keret sablon, mint a népszerű keretek Bootstrap. Ez a keret lehetővé teszi, hogy elő eredetileg adaptív mintákat.
A második lehetőség magában foglalja az önálló bevezetését, vagyis segítség nélkül elrendezés keretek között. Itt kell, hogy megismerjék a téma a média lekérdezések. Média érdeklődés - ez a fő mechanizmus és eljárás csinálni adaptív elrendezése. Munkájuk igen egyszerű: az egyik vagy másik média lekérdezés működik pontosan egy szélessége (vagy pontosabban, a tartomány szélességét) kijelző, amelyekre meg van írva. De belül medizaprosa írunk szükségünk stílus szabályok, hogy levonja egy adott webhely elemet a megfelelő szélességű.
A legegyszerűbb példa. Van egy két oszlopos helyszínen, hogy a mobil eszközök kell alakítani egy oszlopban. A probléma megoldása érdekében nagyon egyszerű. Két hangszóró asztali eszközök, mint mindig, mi használjuk a float tulajdonság, kérve pakolás oszlopokat. De a kívánt szélességet a böngésző ablakot nekünk, csak vissza úszó segítségével sem. Valami ehhez hasonló:
És persze, ne feledkezzünk meg ezt a kódsort a fejlécben a webhely (címkék közötti fej):
Ez a vonal egy kulcsfontosságú, és lehetővé teszi, hogy a sablon adaptív. De hogyan lehet a sablon DLE - meg lehet tanulni a mi természetesen létrehozása oldalon a CMS DLE. Ezzel búcsúzom neked. Sok szerencsét!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat