A grafika a Delphi
Munka grafika Delphi nemcsak vonalak és számok, hanem, és a nyomtatási szöveges dokumentumokat. Ezért dolgozik Delphi grafika kell adni egy kis időt. Munka grafika Delphi magában fordul a vásznon - Vászon ingatlan alkatrészeket. Canvas Delphi egy vászon, amely lehetővé teszi, hogy a programozó van, hogy minden ponton (pixel), és ha a művész megjelenítésére, amit akar. Természetesen felhívni pixelenként a grafikus Delphi nem szükséges, Delphi rendszer hatékony eszközök dolgozó grafikus. feladatának megkönnyítése a programozó.
Természetesen nem minden a komponensek Delphi van ezekkel a tulajdonságokkal. További lapjának egy speciális összetevő TImage. Kifejezetten festmény, hanem az a tulajdonságuk, vászon, például alkatrészek, mint ListBox, ComboBox, StringGrid, valamint a formát, hogy a hely a tartozékok! Ezen túlmenően, Delphi dokumentumok nyomtatásához utal, hogy a tulajdon a vászon tárgyat, például egy nyomtatót.
A fő tulajdonsága egy ilyen tárgy, mint a vászon Delphi - pixel [i, j] írja TColor. vagyis egy kétdimenziós tömb pont (pixel) által meghatározott színét. Rajz a vásznon történik, ha rendel egy adott szín pont a vásznon. Minden pixel lehet rendelni bármelyik elérhető a Windows színű. Például az állítás
vörös ólom rajz egy pont koordinátái [100, 100]. Ismerje pixeles színes képes visszafordítani a feladat:
Típus TColor meghatározni, mint egy nagy egész (LongInt). Ő négy bájt információt tartalmaznak az arányokat a kék (B), zöld (G) és piros (R) színekben. A 16-ed rendű rendszer, ez így néz ki: $ 00BBGGRR. Aránya az egyes színek eltérhetnek a 0 és 255 Ezért, annak érdekében, hogy megjelenjen a legtöbb piros pont, meg kell rendelni egy szín $ 000000FF.
Szabványos színek Delphi meghatározott területén szöveges állandók. Látható megnyitásával az Object Inspector Color tulajdonság, például az azonos alakú.
Az alábbi táblázat néhány, a tulajdonságok és módszerek a vásznon:
TextOut eljárás (X, Y: integer; const szöveg: WideString);
Szöveg kimenetet vonal kiindulva (X, Y) - a bal felső pixel a szöveget.
TextWidth tulajdonság (var szöveg: String): integer;
Szöveget tartalmazó karakterlánc hossza pixelben.
TextHeight tulajdonság (var szöveg: String): integer;
Szöveget tartalmazó sor magassága pixelben.
FillRect eljárás (const téglalap: TRect);
Téglalap Kitölti a téglalapot a vásznon az aktuális ecsettel. Ezt fel lehet használni, beleértve a törlési a képet a vászonra.
Írd meg, csak a módszerek a vászon, egy kép kérelmet a vásznon komponens fényképek a beírt szöveg a Memo komponens:
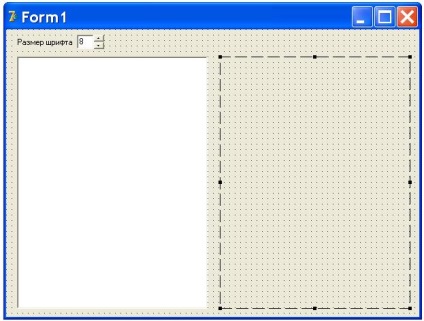
Elhelyezkedés formájában Memo alkatrészek, fényképek száma (a kiegészítő oldal), Edit, UpDown (a Win32 oldal). Associate UpDown ingatlan egyenlővé komponens a legördülő listában a komponens szerkesztése. Ez az összetevő fogjuk változtatni a betűméretet. Mivel mind a Memo és fényképek vagyunk ugyanazon a kimeneten - A képernyőn, a pixelméret azonos, ezért a képméret egyenlő lesz.

Az első dolog, amit teszünk inicializálni a változókat a program kezdetekor. Meg kell határozni a méretét a rajz terület (ez létrehoz egy globális változó téglalap TRect típus), és a háttér színe fehér kép:
eljárás TForm1.FormCreate (Sender: TObject);
kezdődik
Rect.Left: = 0;
Rect.Top:=0;
Rect.Right: = Image1.Width;
Rect.Bottom: = Image1.Height;
Image1.Canvas.Brush.Color: = clWhite;
végén;
Aztán felhívni a keret körül az oldalán a kép:
eljárás TForm1.page;
kezdődik
A Image1.Canvas do
kezdődik
MoveTo (0, 0);
LineTo (Image1.Width-1, 0);
LineTo (Image1.Width-1, Image1.Height-1);
LineTo (0, Image1.Height-1);
LineTo (0, 0);
végén;
végén;
Próbáljuk ki. Minden működik, de a keret még nem jelenik meg. Tehát új oldalt eljárást FormCreate eljárást. Most szépen. Ezután írj egy egyszerű törlési eljárás tisztítás parancsot. Meg kell nevezni megújítása előtt a kép, különben az előző és az azt követő képek átfedik egymást.
eljárás TForm1.clearing;
kezdődik
Image1.Canvas.FillRect (téglalap); // téglalap téglalap tele fehér, a kép törlésre kerül.
végén;
Most jött a fordulat közvetlen szöveges kimeneti eljárást. Kijelző szövege kezdődik a lényeg (3, 3) - a bal felső sarokban a lap egy kis bemélyedés 3 pixel. Minden ezt követő vonal tolódik a magassága egy sorban:
eljárás TForm1.prn;
var i: integer;
kezdődik
A Image1.Canvas do
i: = 1 Memo1.Lines.Count do
TextOut (3, 3+ (i-1) * TextHeight ( 'A'), Memo1.Lines [i-1]);
végén;
Most már minden készen áll szöveges kimenet. Ezáltal az esemény OnChange:
eljárás TForm1.Memo1Change (Sender: TObject);
kezdődik
tisztás
PRN;
oldal;
végén;
És végül, hogyan kell változtatni a betűméretet:
eljárás TForm1.Edit1Change (Sender: TObject);
kezdődik
Memo1.Font.Size: = UpDown1.Position;
Image1.Canvas.Font.Size: = UpDown1.Position;
Memo1Change (feladó);
végén;
Módosíthatja a program a kimeneti nyomtatandó szöveget. Együttműködik a nyomtatót kell csatlakoztatni nyomtatók modul:
felhasználások
Ablakok, üzenetek, SysUtils, Változatok, osztályok, grafika, vezérlők, Forms,
Dialogs, StdCtrls, nyomtatók;
Ha a nyomtatót mind a penge nyomtatás megkezdéséhez módszerrel úgynevezett BeginDoc. majd készített egy dokumentumot kimenet, a nyomtatás befejeződik meghívásával EndDoc módszer:
Printer.BeginDoc;
A Printer.Canvas do
kezdődik
. Dokumentum nyomtatása.
végén;
Printer.EndDoc;
A szélessége és magassága a nyomtató érhetők el a szövet tulajdonságait és Printer.PageWidth Printer.PageHeight. Nyomtatás után ugyanazon az oldalon, és indítsa el a nyomtatást, a másik, akkor Printer.NewPage módszer.
Tart paraméterek
Téglalap - rajz egy téglalap méretei
var téglalap: TRect;
Grafikus - az egyik osztály a képek, mint a TBitmap
var Foto: TBitmap;
Ennek megfelelően, a OnCreate esetén formák létre egy téglalapot a méret a formában:
Rect.Left: = 0;
Rect.Top:=0;
Rect.Right: = szélesség;
Rect.Bottom: = Magasság;
és a tárgy Bitmap:
Bitmap van képbetöltési módszer:
Megjelenítése alak nem kell idején létrehozását formák, de egy kis késés, én vezette be egy időzítőt, amely a késedelem 10 ms. Ez minden. Ez történt:
var
Form1: TForm1;
Téglalap: TRect;
Foto: TBitmap;
Application.Icon.LoadFromFile ( „fájlnév az ikon”);
ezeket a sorokat az eljárás után FormCreate (Sender: TObject);
ami sikerült, hogy egy szinuszos, de nem egy-egy időszak itt a kód - működik!
Azt könnyebb. Első sor végeztek egy koordináta az X tengely mentén és bevágások megfelelő időtartamra 2 * Pi:
Canvas.MoveTo (0, magasság div 2);
Canvas.LineTo (szélesség, magasság div 2);
PX: = 0;
Időszak: = 2 * Pi;
Yo: = TRUNC (magasság / 2);
míg PX
Aztán lenne építeni grafikon Y: = sin (x) + sin (x / 5):
Canvas.MoveTo (0, magasság div 2);
A PX: = 0 Szélesség csinálni
kezdődik
Y: = sin (Px) + sin (Px / 5);
Py: = Yo-TRUNC (Y);
Canvas.LineTo (Px, Py);
végén;
De kiderül, nincs menetrend, és sárral - túl kicsi. Belépve a skála, az X-20-szor, és az Y 100. És ez az, ami történik:
eljárás TForm1.FormPaint (Sender: TObject);
var X, Y: Real;
Időszak: Real;
Mx, My, Px, Py, Yo: integer;
kezdődik
Mx: = 20; Saját: = 100;
Canvas.MoveTo (0, magasság div 2);
Canvas.LineTo (szélesség, magasság div 2);
Canvas.MoveTo (0, magasság div 2);
Időszak: = 2 * Pi * Mx;
Yo: = TRUNC (magasság / 2);
Px: = 0 szélesség csinálni
kezdődik
Y: = sin (Px / Mx) + sin (Px / 5 / MX);
Py: = Yo-TRUNC (Y * My);
Canvas.LineTo (Px, Py);
végén;
X: = 0;
Canvas.Pen.Width: = 2;
Canvas.Pen.Color: = clRed;
míg X
Az egyetlen szenvedett egy fokkal vonatkozó eljárások, festett vörös színű, és vastagabbra. Kirill, hozzáadott 28.02.12, 17:40:03
Jó estét, nem tudom befejezni a munkát, mondja meg: meg kell, hogy körbe a kis sugarú mozgó mentén hét rayed csillag. itt vannak a eredmények:
eljárás TForm3.a (Sender: TObject; var Key: Char);
kezdődik
CC: = kulcs; edit1.Text: = kulcs;
végén; // felelős folyamatirányítás
eljárás TForm3.s (Sender: TObject);
var x, y, R, j, i: szó; B: array [1..360] az egész; G: array [1..360] az egész;
Egy: real;
kezdődik
R: = 200;
i: = 0-tól 360 do
kezdődik
ha i mod 45 = 0, akkor
A: = (i * pi) / 180;
X: = 250 + kerek (R * cos (a));
y: = 250 + kerek (R * sin (a));
b [i]: = x; g [i]: = y;
végén;
canvas.MoveTo (b [45], g [45]);
canvas.LineTo (b [180], g [180]);
canvas.LineTo (b [315], g [315]);
canvas.LineTo (b [90], g [90]);
canvas.LineTo (b [225], g [225]);
canvas.lineto (b [360], g [360]);
canvas.LineTo (b [135], g [135]);
canvas.LineTo (b [270], g [270]);
canvas.LineTo (b [45], g [45]); // felhívta heptagon.
kezdődik
form3.Color: = clnavy;
form3.KeyPreview: = true;
canvas.Pen.Width: = 3; A: = 0;
ismétlés
Application.processMessages;
canvas.Pen.Color: = clyellow;
canvas.ellipse (x, y, x + 12, y + 12);
alvás (5);
canvas.Pen.color: = clNavy;
Canvas.Ellipse (x, y, x + 12, y + 12); // üres ellipszis íve azonos sorokat. de ez nem működik.
amíg cc = 'q'; // a kulcs q felelős a művelet végére egyébként megáll.
Következő. Döntetlen ellipszis.
canvas.Pen.Width: = 3; A: = 0;
ismétlés
Application.processMessages;
canvas.Pen.Color: = clyellow;
canvas.ellipse (x, y, x + 12, y + 12);
alvás (5);
canvas.Pen.color: = clNavy;
Canvas.Ellipse (x, y, x + 12, y + 12);
amíg cc = 'q';
A: = 0; - miért, hol használják?
Hogyan lesz a mozgás? A koordináták nem változik.
És hogyan fogsz számítani minden pixel a csillag egy ellipszis ment? Ez nem egy nyilatkozatot a hiba, csak kíváncsi.
És szép a kör közepén, amikor az mozog a vonal mentén, és van egy sarkában a tér, ahol belépett. Jó, mert:
A stop motion. Keresztül a karakter beviteli Edit. Természetes, hogy vezessenek be egy változót
var Mozgatás: Boole = false;
ismétlés
számítástechnika
amíg Mozgás = False;
Így változik a változó gomb megnyomásával:
Form1.Canvas.Ellipse (100, 100, 200, 200);
És narisuetsya.Napishite az opciót, egy pillantást, hogy nem így van.
eljárás TForm1.Button1Click (Sender: TObject);
var x1, y1, x2, y2: integer;
kezdődik
X1: = 100; y1: = 100;
X2: = 200; y2: = 200;
canvas.Ellipse (x1, y1, x2, y2);
végén;
Read (F, x, y, a radon);
esetében radon a
1..10: Image1.Canvas.Brush.Color: = clGreen;
11..20: Image1.Canvas.Brush.Color: = clYellow;
21..30: Image1.Canvas.Brush.Color: = clRed;
Image1.Canvas.Ellipse (X-6, y-6, x + 6, y + 6);
végén;
Image1.Canvas.Ellipse (X-6, y-6, x + 6, y + 6);
eljárás TForm1.Timer1Timer (Sender: TObject);
kezdődik
Image1.Canvas.MoveTo (Xo, Yo);
Image1.Canvas.LineTo (X1, Y1);
Xo: = X1;
Yo: = Y1;
végén;
eljárás TForm1.Image1MouseDown (Sender: TObject; gomb: TMouseButton;
Shift: TShiftState; X, Y: Egész szám);
kezdődik
ha Timer1.Enabled = False majd
kezdődik
Xo: = X;
Yo: = Y;
Timer1.Enabled: = True;
végén;
végén;
eljárás TForm1.Image1MouseUp (Sender: TObject; gomb: TMouseButton;
Shift: TShiftState; X, Y: Egész szám);
kezdődik
Timer1.Enabled: = False;
végén;
Néha van olyan helyzet, amikor szükség van a program során méretezni a TImage összetevőt, majd a vásznat, hogy dolgozzon valamit. De minden új vászonképek korlátozott TImage régi méreteket. Hogyan lehet megoldani?
Szükség TImage méretei átméretezni a Bitmap.
Image1.Height: = 80;
Image1.Width: = 33;
Image1.Picture.Bitmap.Height: = 80;
Image1.Picture.Bitmap.Width: = 33;
RelatedCommand vonal számológép on Rails - dentaku
A „Programozás” Hogyan változtassuk meg az alapértelmezett crHandPoint a rendszer (Delphi)
A „Programozás” Ki hívta PopupMenu? (Delphi)
A „programozás”