48 plugins, csúszkák, jquery a helyszínre
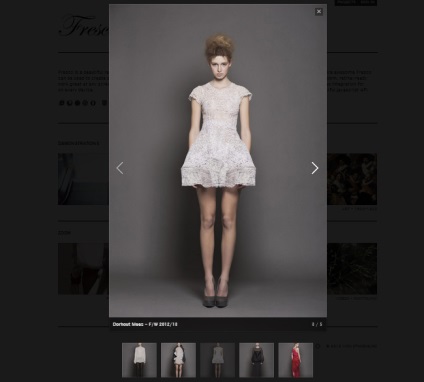
1. jQuery plugint «Fresco»

Adaptive jquery galéria (átméretezi, ha megváltoztatja a képernyő felbontás), megjelenik egy felugró ablak, a miniatűr képeket és aláírásokat. Jquery galéria «Fresco» jól működik a legtöbb böngészőben, beleértve: IE6 +, Firefox 3+ Chrome 5+, Opera 9+. Ingyenes változata a plugin csak akkor használható, nem kereskedelmi projektek.
2. Slider «Adapter»

Csúszka különböző átmeneti hatások (7 különböző hatások, beleértve a 3D). A projekt GitHub.
3. Plug-in csúszka különböző hatások «JQ-csempe»

Plugin különböző átmeneti hatások, állítható sebesség változó diák, a funkciója automatikus görgetés.
4. jQuery plugint «Sly»

Plug megvalósításához függőleges és vízszintes scroller. A projekt GitHub.
5. Animált CSS3 menü «Makisu»

6. Egyszerű diavetítés

7. Funkcionális jQuery csúszka «iView csúszka v2.0»

8. Állítsa be a jQuery plugin «Vanity»

Egy sor 7 plugins: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder és jCollapse. Egy sor megoldást, hogy segítsen a megvalósítása a csúszkát, tippek, fülek, pop-up leírásai képek és mások.
9. Hover CSS3 hatások

16. Készítsen overlay-hatás, ha rákattint a képre

Ha rákattint a képre, elhomályosítja, beleveszett a háttérben, és vannak olyan elemek, képaláírásokkal. Így lehetséges, hogy egy rövid leírást az elemek található a képen.
17. Navigáció az oldalon a legördülő menüből

18. CSS3 galéria hatás hover

Amikor az egérrel a kurzort a kép fölé van egy gyors változás kép. Galéria végrehajtott két megvalósítási mód: A leírás megjelenő kép, ha a látogató kerül a kurzor, és a kép leírás nélkül.
19. jQuery csúszka Parallax hatás
