10 Adaptív jquery csúszka a honlapjára
Én tisztelettel köszöntöm az összes oldalt a blogom!
Sliders elosztott blogokban sokáig. De most láthatjuk csúszkák bármilyen típusú oldalak, nem csak a blogok. A trend a reagáló web design, akkor is, hogy a csúszkát a blog vagy weboldal reagálni oly módon, hogy annak alapján állítják be a képernyő felbontását.
Ez nem olyan nagyon nehéz, hogy az adaptív, hanem időt takarít meg, azt javasoljuk, hogy használja visszatérni kész szkriptek csúszkák írta más fejlesztők. Hogy segítsen megtalálni egy adaptív csúszka, ebben a cikkben már összeállított 10 legnagyobb legjobb jQuery plug-in, amely elérhető az interneten.
FlexSlider

FlexSlider nagyon jól ismert, széles körben alkalmazott és teljesen rugalmas jQuery csúszka. Nagyon könnyű használni, és támogatja az összes ismert böngésző.
WOW Slider

WOW Slider - túl érzékeny jQuery képek slider lenyűgöző vizuális effektusok és a sok móka készült sablonokat.
ResponsiveSlides.js - Érzékeny jQuery csúszka

ResponsiveSlides.js apró jQuery plugin, amivel adaptív csúszka segítségével elemek belsejében a kulcsszó listát
- . Úgy működik minden böngészőben ismert, beleértve az összes változatai IE származó IE6 felett.
wmuSlider - Érzékeny jQuery csúszka

CSS3 Diavetítés Parallax hatás (CSS3 diavetítés parallaxis hatást)

Blueberry (áfonya)

Blueberry - kísérleti, nyílt forráskódú jQuery képek csúszka plugin, amely már közvetlenül dolgozni reagáló webes elrendezés.
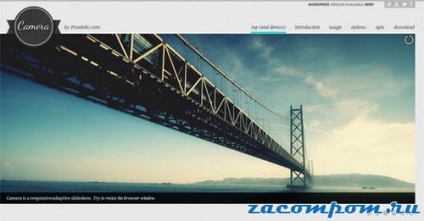
Camera Slideshow

Elastic kép Slideshow

Nagyítás Hasított csúszka


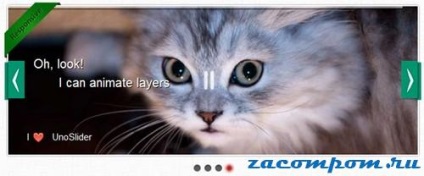
UnoSlider - fejlett csúszka kép és tartalom, amely a beépített adaptív tervezése, és a mobil eszközök is szem előtt tartva.
Amíg a következő alkalommal - zhdy akkor a blogomon!
És ha minden csúszkát a honlapon?
(Még nem értékelték)
Hozzászólás navigáció
