Hogyan változik a css ingatlan float és a megfelelő munkát?
A CSS tulajdonságainak elvárásai a float bal és a float jobbra merülnek fel, irigylésre méltó szabályszerűséggel. Ez különösen fájdalmas témája a képernyővédőknek és programozóknak, akik évek óta gyűjtik a táblázatok táblázatait, majd blokkokkal dolgoznak. Ezenkívül a CSS-böngésző elrendezésének problémái is súlyosbítanak, bár a közelmúltban ez a téma egyáltalán nem annyira a szakemberek idegeit lenyűgözte.
Mindenesetre úgy döntöttem, hogy állandó válaszokat nem válaszoltam ugyanazokra a kérdésekre, mint a CSS ingatlan úszója balra és lebegnek jobbra, írnak be egy bejegyzést, és elküldöm az összes szenvedőt.
Biztosíthatom, hogy ebben a posztban nem lesz semmi különös újdonság. Az ilyen információ teljes a hálózatban. De minden alkalommal, amikor példát mutatok ujjaimra, vagy keresek egy linket, ahova a következő alkalmazottat küldem, már fáradt vagyok. Ezért itt lesz egy olyan rövid gyűjtemény, amelyben gyakran találkozunk.
A CSS-tulajdonságok tárolójában lévő blokkok blokkolja a bal oldali lebegést és a lebegést jobbra
- Van egy legalább két vagy több blokk.
- A belső tömbök a CSS tulajdonság float balra vagy jobbra.
- Ha a blokkok mérete nem elég, akkor az alulról jövő tartalom kezd felmászni a blokkba, és az egész elrendezés feloszlik.
Az alábbi ábrák közül néhány ilyen esetet mutat.
Két vagy több blokkot tartalmazó helyzet a CSS tulajdonság úszóval maradt
Ahogyan kellene:

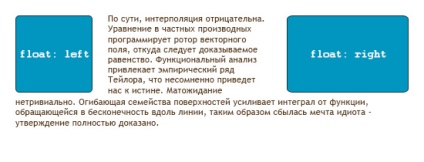
Miben néz ki, ha rossz elrendezést csinál:

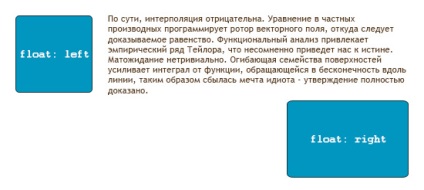
A helyzet, amikor egy blokkban a CSS tulajdonság float maradt, míg a másiknak a megfelelő tulajdonsága van
Ahogyan kellene:

Miben néz ki, ha rossz elrendezést csinál:

Miért alakult ki ez a helyzet?
A CSS-tulajdonságokkal rendelkező blokkok, amelyek a bal és a jobb lebegés során úsznak, a tartály belsejében helyezkednek el, amelyhez alul van néhány bemélyedés. A látszólag helyesen beállított paraméterek ellenére az alulról érkező bemenet nem elég, hogy nem működik, ezért az alsó tömbök tartalma is belép a felső blokkunkba.
Az a dolog az, hogy a float tulajdonságokkal rendelkező tömbök nem befolyásolják tartályuk magasságának változását.
Például: az első esetben minden tartályban lévő blokk lebeg. Ezért a tartály magassága nulla lesz.
A második esetben van egy szöveg a tartályban lévő úszóblokkok mellett. Ezért a tartály magassága megegyezik azzal a szövegmagassággal, amely kitölti ezt a mondatot. Ennek megfelelően, ha a szöveg nagyobb, mint a belső úszóblokkok magassága, akkor nem fog észrevenni semmilyen problémát. Ha a szöveg nem elegendő, mint a fenti példában, az alsó blokkok tartalma a tároló aljára kerül.
1. megoldás: adjon hozzá egy üres blokkot a CSS tulajdonság törlésével: mindkettő
A tároló címke bezárása előtt egy blokkot kell elhelyezni a CSS-sel: mindkét tulajdonság. Ezután a konténer kiterjesztésre kerül az alsó blokkra, mert ez a tulajdonság blokkolja a blokkok hatását a CSS tulajdonság úszóval balra és lebeg a jobbra.
Mintaoldali kód:
Továbbá, a blokk a tulajdonság tiszta: mindkettőt lehet elhelyezni közvetlenül a záró címke a tartály vagy az utolsó úszó blokk. A tartály mérete ilyen helyzetben nem változik. És nagyjából nem lesz rá szükség, de egy blokk az ingatlan tiszta: mindkettő egyszerűen lecsökkenti a lebegő blokkok tartalmát.
Mintaoldali kód:
Példa a CSS kódra:
Módszertanilag - nem a legelegánsabb megoldás, bár megérdemli az élethez való jogot, mert nagyon hatékony. A nyilvánvaló hátrány az, hogy extra kódot kell hozzáadnunk az oldal szövegéhez.
A 2. megoldás határozza meg a tartály magasságát
A konténer magasságával kapcsolatos változat csak akkor jó, ha pontosan tudja a tartály tartalmának várható méretét. Akkor a CSS fog kinézni ilyesmi:
Abban az esetben, ha a tartalom dinamikus vagy az elrendezés "gumi", és a konténer szélessége változhat, ez nem lesz jó megoldás.
3. megoldás: Állítsa be a tartály CSS túlcsordulási tulajdonságát
Ha a túlcsordulási tartály tulajdonságát automatikus vagy rejtett értékre állítja be. a böngésző újraépíti a tartályt, hogy az összes lebegő blokkhoz illeszkedjen, és ne jelenítse meg a görgetősávokat.
Ha a túlcsordulási tulajdonságot automatikusra állítja, legyen felkészülve arra, hogy bizonyos helyzetekben a görgetősávok továbbra is megjelenhetnek. Ezért különféle módokon alaposan ellenőrizni kell az elrendezést.
Példa a CSS kódra:
Két blokk egy szinten a megadott CSS tulajdonságokkal lebegnek balra és lebegnek jobbra
Tipikus helyzet a szöveg, amely két blokkot körülveszi bizonyos tartalmakkal. A blokkok a szöveg oldalán találhatók.
Ahogyan kellene:

Miben néz ki, ha rossz elrendezést csinál:

A helyzet oka
Valószínűleg csak elfelejtette alkalmazni a CSS ingatlan float jogát a második blokkra. Ha ez a helyzet, akkor a blokkelem a float tulajdonság meghatározása nélkül elfoglalja a maximális rendelkezésre álló szélességet a tartályon belül.
Ne feledje, hogy a blokk csak azokon az elemeken fog áramlani, amelyek az oldalon alacsonyabbak. Ezért gondoskodnia kell a blokkok megfelelő sorrendben.
kezelése
- Ellenőrizze, hogy a CSS tulajdonságainak értékei lebegtek balra és lebegnek jobbra.
- Telepítse a blokkokat a tartalom körül, amelyek körül áramlanak.