A behúzók és a margók css-ben
Tanulmányozás után elrendezheti az oldalelemeket, beállíthatja a köztük lévő betéteket, létrehozhatja azokat egy adott blokkban, beállíthatja a margókat.

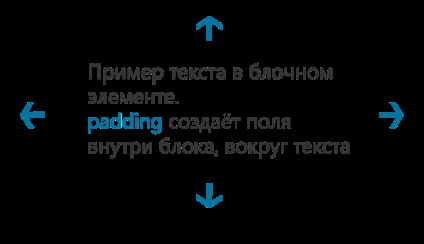
A párkány egy olyan tulajdonság, amelyet arra használnak, hogy beállítsa az elemek mezők számát a szegély belső szélétől a tartalomig. A tartalom lehet egyszerű szöveg, kép vagy gyermekelem, amely saját területekkel is rendelkezhet.
A mérési egységek lehetnek pixelek (px) vagy százalékos (%).
A mezőt csak egy adott oldalról lehet megadni:
padding-top - tulajdonság, amely mezőket hoz létre felülről.
padding-right - olyan tulajdonság, amely jobboldali mezőt hoz létre.
padding-bottom - olyan tulajdonság, amely mezőket hoz létre alulról.
padding-left - tulajdonság, ami baloldali mezőt hoz létre.
Amint észrevette, ha ily módon 2 vagy 3 oldalt ad meg mezőként, hosszú kódot kap. Ehhez van egy rövidített bejegyzés a padding tulajdonsághoz. Mind a négy értéket felváltva jelöli - mindkét élről egy vonalra, a mozgás egy órajelen halad, a tetejétől kezdve:
párnázottság: UpperApproach RightwardApparageDragmentSlow IndentSide;

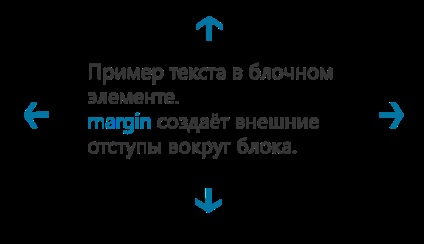
A margó tulajdonság, ellentétben a párnázással, meghatározza az elemek közötti távolságot.
Ha az elem gyermek, akkor a tér az elem határtól a szülő határa belső széléig terjed.
Ha az elem nem rendelkezik szülővel, akkor a dőlés az objektum által a környező elemek határainak szélein beállított terület.
Csak bizonyos oldalak behajtása esetén a következő tulajdonságok léteznek:
margin-top - olyan tulajdonság, amely behúzza a felső sorokat.
margin-right - tulajdonság, amely jobb oldali betéteket hoz létre.
margin-bottom - olyan tulajdonság, amely alulról indított bemélyedéseket hoz létre.
margin-left - olyan tulajdonság, amely balra helyezi a behúzást.
A padding tulajdonsághoz hasonlóan a margó képes arra, hogy a különböző oldalakra vonatkozó értékeket rövidítse. A mozgás az óramutató járásával megegyező irányban, a felső mezőtől:
margó: TopOpen RightDest IndentDrop IndentSide;
Köszönjük figyelmét!
Átlagos cikkár: 4.33 pont