Tutorial html
HTML oktatóanyag - 5. oldal
3. lecke: A szöveg használatba vétele.
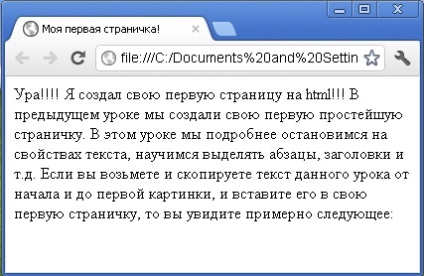
Ha e lecke szövegét az elejétől az első képig átmásolja, és beilleszti az első oldalra, akkor valami ilyesmit fog látni:

Ahogy észrevetted, a szöveg megegyezik bekezdéstörések nélkül, semmi sem fejeződik be fejléccel, egyszóval nincs formázás! Ie hogy a böngésző megfelelően jelenítse meg a szöveget, meg kell adnia a formázást.
A szövegformázás fő elemei a html-ben:
P - A bekezdés szövegének szétválasztására szolgál
H1, H2. H6 - fejléc létrehozására használható 1.2. 6 szint
BR - Egy vonal mozgatására szolgál
DIV, SPAN - A dokumentum egy részének bizonyos módon történő kiválasztására szolgál.
P - a bekezdések HTML dokumentumokban történő megjelölésére szolgál.
ALIGN - meghatározza a bekezdés vízszintes összehangolásának módját.
Lehetséges értékek: balra. központ. jobbra. indokolják. Ez balra, középre, jobbra és szélességre vonatkozik, az alapértelmezett érték marad.
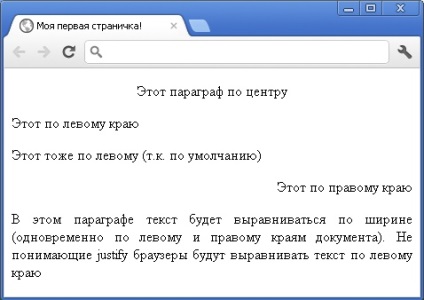
Ez a bekezdés a központban
Ez maradt
Ez szintén a bal oldalon van (mert alapértelmezés szerint)
Ez a jobb oldalon
Ebben a bekezdésben a szöveg igazodik a szélességhez (ugyanakkor a dokumentum bal és jobb széléhez).
A böngészők indoklásának megértése nem igazítja a bal oldali szöveget
Ha beírja a jegyzettömbbe, a böngészőben a következőket fogja látni:

Megjegyzés: győződjön meg róla, hogy az idézőjelek tartalmát szóközök nélkül írják;
. és nem
különben nem fog működni!
H1, H2. H6 - Szöveg szétválasztására használatos szemantikai szintek - szakaszok és alfejezetek. Hat betűméret van, amelyek a betűméretben különböznek.
ALIGN - meghatározza a fejlécek vízszintes igazítását.
Lehetséges értékek: balra. központ. jobbra. Az alapértelmezett marad.
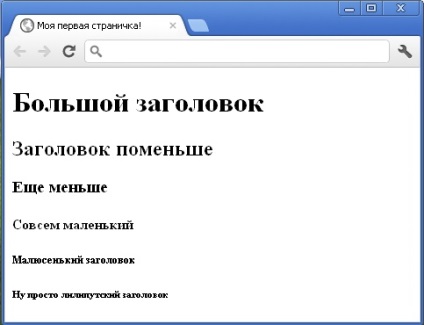
Ha a dokumentumban a következőket írja:
Egy kisebb cím
Még kevesebb
Nagyon kicsi
Egy kis címsor
Nos, csak egy Lilliputian cím
Ezután a böngészőben a következők láthatók:

Megjegyzés: a zárótag szükséges!
BR - ez az elem végzi el a vonalátvitelt. Nincs záró címkéje.
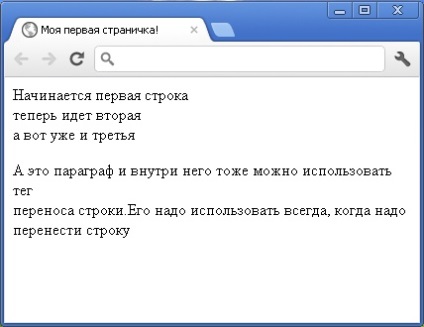
Ha a dokumentumban a következőket írja:
Az első sor kezdődik
most a második
de már a harmadik
És ez egy bekezdés, és belül is, akkor használhatja a címkét
Mindig használni kell, ha egy sztringet kell mozgatni
A böngésző a következőket jeleníti meg:

Amint azt valószínűleg észrevette, amikor egy vonalat mozgat, egy új bekezdés nem indul el. Az átutalás az átutalás.
DIV - A modern weboldal készítésénél az oldal html kódblokkjainak kényelmes tárolóeszköze, amelyet dinamikusan manipulálhat - mozgathatja, beállíthatja a behúzást, elrejti stb. A záró címke kötelező!
ALIGN - a konténer horizontális igazításának módját határozza meg.
Lehetséges értékek: balra. központ. jobbra. indokolják. Ez balra, középre, jobbra és szélességre vonatkozik, az alapértelmezett érték marad.
Tegyük fel, hogy az előző két példányt az előző két példányhoz jobbra kell igazítani, anélkül, hogy egy bekezdésben elválnánk. Hogyan kell ezt csinálni?
Az első sor kezdődik
most a második
de már a harmadik
És ez egy bekezdés, és belül is, akkor használhatja a címkét
Ezt mindig akkor kell használni, amikor
Mozgassa a sort
A böngészőben pedig látni fogjuk:

Vagyis két sornyi kódot vettünk, lezártuk egy tartály DIV-ben és jobbra igazítottuk. Így beillesztheti a tartályba, és 20 és 50 vagy több vonalat, és manipulálhatja azokat.
Megjegyzés: A kezdő és záró címkék közötti szöveg vagy HTML elemek úgy vannak elkülönítve, mint egy külön bekezdésben (de a behúzás sokkal kisebb).
Míg az első sorban olvassa a szöveget
Ennek eredményeképpen látni fogjuk:

SPAN - Olyan információk kiemelésére szolgál, amelyek különböző stílusokat adnak. A zárótag szükséges!
Önmagában, stílusok használata nélkül, a SPAN elemnek nincs értelme!
Szeretne használni Adobe Dreamweaver - akkor tanulmányozza legalább a html és a
akkor könnyen megértheti ezt a csodálatos programot!

Mint látható, mintha nem különböztetnénk meg semmit! De ha regisztrálsz egy stílust erre a címkére, akkor elkezd dolgozni.
Szeretne használni Adobe Dreamweaver - akkor tanulmányozza legalább a html és a
akkor könnyen megértheti ezt a csodálatos programot!

Így a SPAN elem használatával legalább a szöveg minden egyes betűjét különféle stílus (szín, méret stb.) Rendelheti hozzá,