Mi az ui ux interfész tervezése?

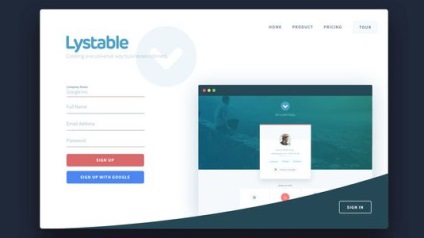
A weboldal felületének UI + UX-je úgy lett tervezve, hogy valóban hatékony eszköz legyen az üzlet tulajdonosa számára: egyszerűbb, kényelmesebb és érthetőbbé válik a webhely - annál könnyebb a felhasználó számára a célzott művelet elvégzése (például valamiért).
Adjuk a szót a szakembernek. Johan Rons elmondja nekünk, hogy milyen profi UI / UX tervező, és tanácsot ad arra, hogy hogyan lehet sikeres ezen a területen.
Webes és mobil alkalmazások

Alkalmazások elleni webhelyek: kinek fogják tenni?
Amikor létrehoz egy tervet egy natív platform alkalmazáshoz (például iOS vagy Android), be kell tartania bizonyos szabályokat. Éppen ellenkezőleg, webes projekt létrehozásakor nem kell bizonyos ajánlásokat követnie. Általában a kliensnek van néhány grafikai ajánlása a márka számára, amely meghatározza, hogy a projektnek végül ki kell néznie.

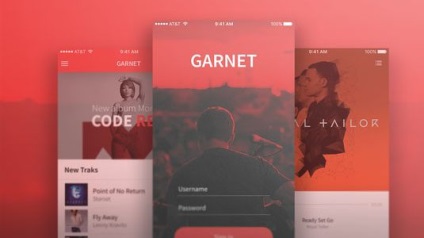
Példa az alkalmazás felületének ui-ux kialakítására
Számos weblapra vonatkozó ajánlás van. Meg lehet vitatni, hogy a weboldal különböző stílusok olvasztótégelye. Ha olyan dolgot csinálsz, amely inkább egy alkalmazáshoz hasonlít, mint egy weboldal, akkor ismerkedjen meg a széles körben használt keretekkel, mint például a Bootstrap és a ZURB Foundation. A fejlesztési környezet meghatározza, hogy a projektnek hogyan kell kinéznie, mert nem kell újra feltalálnia a kereket. És ez talán jó.
Cégünknél előnyben részesítjük a Bootstrap-ot, amely megfelelő méreteket biztosít az ilyen tipikus felhasználói felület elemeknek, például gomboknak, információs tábláknak és modális ablakoknak.
A webes tervezés során gyakran korlátozni fogják a hálózat műszaki jellemzőit. Korábban meglehetősen nehéz volt vizuális díszítést alkalmazni, mint a lekerekített sarkokat a weboldalon. Ma minden megváltozott - szabadon hozhat létre felhasználói felületet számos árnyék, animáció, átmenet, sőt 3D segítségével. A tervezőnek ellenőriznie kell, hogy az eredmény hogyan néz ki a böngészőben. Nem láttam olyan felhasználói felületeket, akik alkalmazási programozással foglalkoznak, de a HTML és CSS webes alkalmazásokat létrehozó tervező nem olyan ritka vadállat. Ha meg tudod kódolni a tervedet, előnyei lesznek azoknál a munkatársainál, akik ezt nem tehetik meg. Ezenkívül véleményem szerint ez az egyetlen módja annak, hogy megértsük a hálózat működését.
Web szabványok és korlátozások
Hamarosan meg fogod találni, hogy nem minden "jó cucc", amit tudsz, hogyan működik minden böngészőben. Ez a valóság a webhelyek tervezésének fejlesztése. Hasznos az ilyen alapelvek követése, mint a progresszív optimalizálás, amikor a tartalom legmagasabb minőségben töltődik le, és arra gondol, hogyan romolhat.
A közelmúltban az elvárások teljesítése népszerűvé vált. Meg kell különböztetni a "rossz" és a "jó" böngészőket, miközben "rossz" korlátozott funkcionalitást biztosít. Ez azonban csak a tartalmi oldalakon érvényes.
Kibővítése
Tehát, hogyan maradsz ugyanazon a hullámhosszon a gyorsan növekvő internetes iparággal és bővíted a skillet? Vessünk egy pillantást több különböző módon ...
1. A platform ismerete

Az interfészek modern kialakítása: a web az eszközök és rendszerek egyetlen hálózata
A tervező munkájának nagy része a platform ismerete. Tudnia kell a különböző operációs rendszerekről és arról, hogy az emberek hogyan használják őket. Mi, tervezőként gyakran használjuk az Apple termékeket, és ebben az esetben könnyű elfelejteni, hogy a legtöbb ember Windows alapú számítógépeket használ, amikor valóban kapcsolatba lépnek munkánk eredményeivel.
Biztos vagyok benne, hogy tényleg meg tudunk érteni valamit, csak magunkkal. Inkább használom a macbookomat, hogy létrehozzak egy tervet, de sok időt töltenek különféle más platformokon. Nekem is van néhány telepített példánya a Windows rendszerről a laptopomon. Az új Windows 10 rendszert is teszteltem a Microsoft belső programjával a felhasználói felületen bekövetkezett változások észlelésére.
Szintén rendszeresen vásárolok új alkatrészeket, hogy ellenőrizhessem őket. Vettem az Apple Watch-ot, hogy teszteljék a platformot. És akkor eladtam ezt az órát, mert nem éreztem, hogy sokat hoztak az életembe.
Emellett a hálózat önálló operációs rendszerként is viselkedhet. Fejlődés nélkül fejlődik: minden egyes böngészőben számos újítást vezetnek be. Hihetetlenül fontos tudni a böngészők technikai vonatkozásairól, különösen a CSS vagy a grafikus funkciók tekintetében. Szükséges tudni, hogy mi az SVG és a WebGL. és hogyan használhatja a Web Animációs API-t.
2. Vissza az alapokhoz
A mai harcunk nem olyan gyökeresen különbözik attól, amit 20 évvel ezelőtt harcoltunk. A könyvekben sok állandó tanács áll. Próbálja meg olvasni Jason Fried és Matthew Linderman "Defensive Design for the Web" -et és a "Do not Make Me Think" -ot (ne gondoljon rá) Steve Krag-ról kezdőknek.
Ha nem tudsz olyan fogalmakról, mint a modalitás és a működési potenciál, akkor le kell olvasnod. Meg kell tudnod magyarázni, mi a Fitt törvénye.
3. UI UX játékokban és filmekben

Mint tervező, gyakran keresek új ötleteket a munkámhoz különböző forrásokban. És sok ihletet találok a játékokban. Néhányan meglehetősen összetettek, és az interfész-tervezőknek bonyolult feladatokat kell megoldaniuk üzleti projektek során.
Futurisztikus interfészek a Marvel filmekhez, mint az Iron Man, szintén inspirációt jelentenek számomra. Ez nem egyszerűen alkalmazható példa, de ezek a filmek a számítástechnikai rendszerekre gondolnak. Szeretnénk jövőbeli képernyőket? Vagy azt akarjuk, hogy eltűnjenek? Ez valószínűleg jó kérdés a vitázók számára egy bárban, amely tele van tervezőkkel.
A tervezőnk növekedése kemény munkával, kitartással, kollégákkal folytatott beszélgetésekkel és szörnyű véleményeket olvas. Körülbelül egy évvel ezelőtt a New York Times-ban olvastam az emberekről, akik a 80-as években kezdték el, akik még mindig gyarapítják készségüket. Úgy érzem, csak kezdem. Mi van veled?