Hogyan lehet lefordítani egy psd fájlt css-kódra a Photoshop plug-in segítségével?

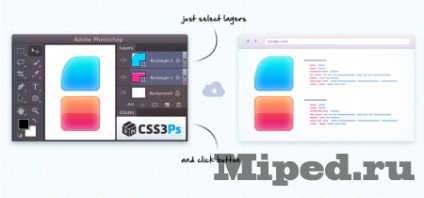
Számos webes tervező, mielőtt létrehozna egy weboldalt - készítsen elrendezést a Photoshopban. akkor láthatja, hogy mit és hogyan kell beírni. A stílusok és színek megválasztása azonban sokáig tart, ezért ma szeretnék beszámolni a Photoshop ingyenes plug-injáról. amely lehetővé teszi a rétegek vagy rétegek lefordítását közvetlenül a CSS kódjába. Ismét a plugin teljesen ingyenes, és jelenleg képes lefordítani a CSS következők :. szöveg réteg, csoport rétegek, méret, árnyék, fény, szín, gradiens, árnyék, él, stb Valójában ez egy példa az eredményt lehet kapni:

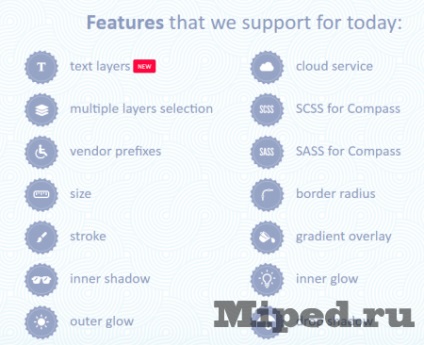
Egy teljes lista arról, amit ez a plugin lehetővé teszi:


2) Az alábbi képernyőképen láthatja magát a fordítási folyamatot:

3) Kattintson a "Free Download" jobb felső sarkában lévő gombra.
4) Válassza ki a Photoshop verzióját. A Photoshop CS 6 verziójának megírása idején - nem észrevehető, de a jövőben számítunk rá.