Hogyan könnyítsük meg az életet az ügyfél számára és egyszerűsítsük a wordpress adminisztrációját
Azonban nem gondolom szükségesnek, hogy a WordPress részletesen megtanulják őket. Nem kell tulajdonképpen az online kiadványok szertartása, hogy megbirkózhassanak webhelyeikkel. Úgy vélem, mindent meg kell tennünk, hogy megkönnyítsük és egyszerűsítsük ezt az üzletet.
Hogyan lehet megkönnyíteni az ügyfelek számára a WordPress programmal való együttműködést?
Tehát sokféle módon segíthet ügyfeleinek. Ezek közül néhány a WordPresshez kapcsolódik. Mások az egyéni konzultációkra, tankönyvekre és más oktatási formákra összpontosítanak. De a technikai oldalra összpontosítunk a cikkünkben - arról, hogy mit lehet tenni a szabványos WordPress kezelőfelület segítségével, hogy megkönnyítse az ügyfél számára a kezelést.
1. Korlátozza a hozzáférést
Talán ez csak az én véleményem, de azt fogom mondani, hogy nagyon kevés ügyfelünk tényleg megérti, hogyan lehet kihasználni a WordPress adminisztrációs hozzáférését. Legtöbbször nincs szükségük rá. Természetesen nem is fognak megpróbálni új témát létrehozni, mivel felvetették Önt, hogy építsenek az egész webhelyet. És ugyanezen okból valószínűleg nem fognak vadászni semmilyen plug-in-re.
Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes oktatási rendszert a WordPress webhelyek létrehozásához

2. Állítsa be a képernyő beállításait
(A wp-admin'e legördülő menüben sok oldal jelenlétéről beszélek.)
Az utolsó dolog, amit alkotóként szeretne, az, hogy az ügyfél első pillantásra új webhelyére gondoljon: "Wow, fogalmam sincs, mi folyik itt!"
Ezért a helyzet legegyszerűbb módja a legfontosabb képernyőbeállítások módosítása. Itt kell gondolnod:
Távolítsa el a fő képernyő Dashboard / Panel összes elemét, amely az ügyfél számára nem fontos információkat jeleníti meg. Főleg: a WordPress News / WordPress Hírek, a Quick Draft és a plug-in-hez kapcsolódó blokkok többsége.
A WP 4.0 médiakönyvét rekonstruálják, ezért nem tudok róla mondani, de alapvetően ugyanazt az ötletet követik - megszabadulni mindentől, ami elvonja az oldal fő céljait.
3. Konfigurálja a felületet a WP Admin UI Customize segítségével
A WP Admin UI Customize egy nagyon érdekes plugin. Hozzáférést biztosít számos szűrőhöz és WordPress műveletekhez, és ez egy felhasználóbarát vizuális felület segítségével történik. Ez azt jelenti, hogy ehhez a felhasználóhoz beállíthatja a wp-admin'a megjelenését, és nem kell a forráskódot elforgatni.
Íme, mit tehetünk:
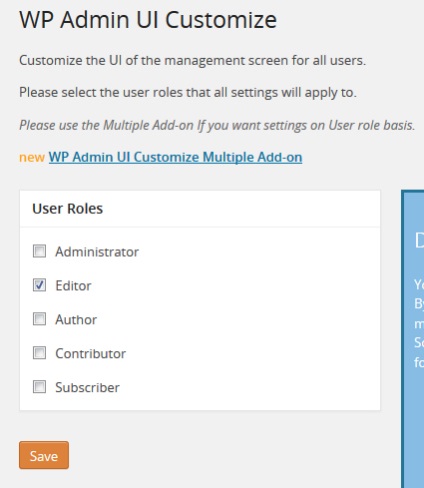
1. lépés. Válasszon egyéni szerepkört.

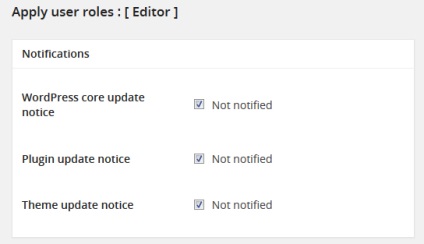
2. lépés. WP Admin UI Testreszabás> Általános képernyőbeállítások.
Először is, értesítések. A WordPress-nek van egy szokása mindenkinek emlékeztetni, hogy megjelent a plugin, a téma vagy a WordPress frissítése. Alapértelmezés szerint ezek az értesítések minden felhasználó számára megjelenítésre kerülnek. Ez nem szükséges. Csak az adminisztrátorok kötelesek látni az ilyen értesítéseket. A kliens kikapcsolásának legjobb módja a következő:

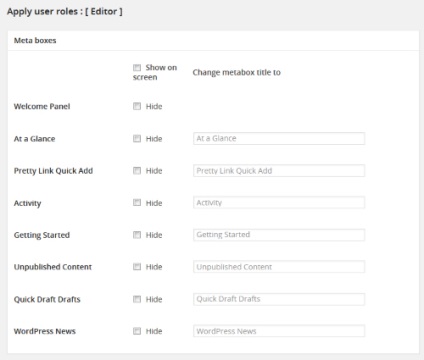
3. lépés. WP Admin UI testreszabása> Panel / Irányítópult.
Nem szükséges alkalmazni. Ha úgy gondolja, hogy nem elegendő az ügyfél számára, hogy csak a képernyő beállításait tudja beállítani, akkor letilthat bizonyos Irányítópult-blokkokat:

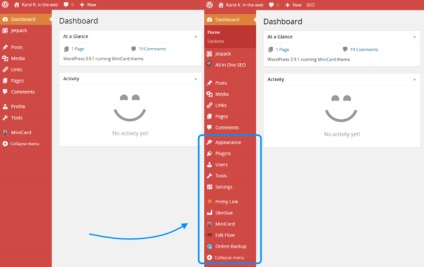
4. lépés. WP Admin UI testreszabása> Oldalsáv.
Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes oktatási rendszert a WordPress webhelyek létrehozásához
Az oldalsó menü általában a wp-admin leginkább túlterhelt területe. A beépülő fejlesztők szeretnék használni, hogy bemutassák az egyéni menüket. És bár a koncepció maga nem rossz, végrehajtása gyakran sikertelen. Például a plug-in fejlesztők gyakran nem veszik figyelembe a felhasználói hozzáférési jogokat. Ennek eredményeképpen megjelenik a plug-in menü, még akkor is, ha a felhasználónak nincs joga ezek használatához. Például az egyik legnépszerűbb plug-in van - a Jetpack - azonnal felveszi a helyet az Irányítópult alatt.

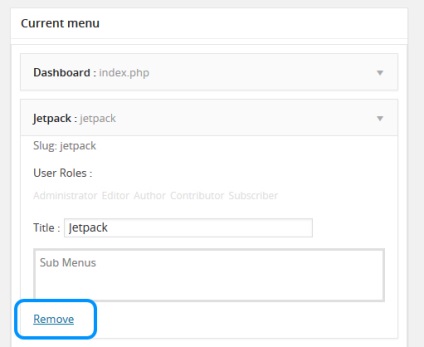
Röviden, jobb megszabadulni a Jetpack blokktól (és más hasonló bővítményektől származó hasonló blokkoktól). Íme, mit tehetünk:

A témához kapcsolódó vagy a rendszergazdák által használt egyéb plug-inek blokkja.
5. lépés. WP Admin UI testreszabása> Bejelentkezési képernyő.
Egy másik opcionális lépés. Ne féljen kísérletezni ezzel a szakasszal, ha azt szeretné, hogy az ügyfél saját logóval ellátott egyéni bejelentkezési képernyővel rendelkezzen.
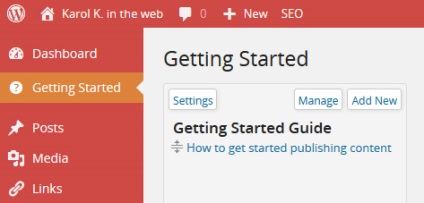
4. Az első lépések útmutatója a WP súgóval
A WP Súgó lehetőséget nyújt részletes dokumentáció létrehozására az Első lépések kezdete című útmutató formájában. Ez az útmutató a wp-admin.a oldalon található.

Végeredmény
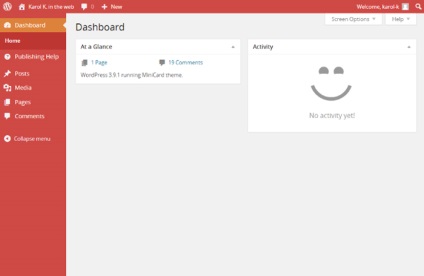
A fentiek elvégzése után itt van egy ilyen irányítópult. Nézd, milyen jó (!):

Ez egyszerű, és csak a legfontosabb elemekből áll. Bármelyik ügyfél azonnal elkezdheti a munkáját, és ha kétségei vannak, akkor az Első lépések útmutatóban olvashat.
További lépéseket tehetek?
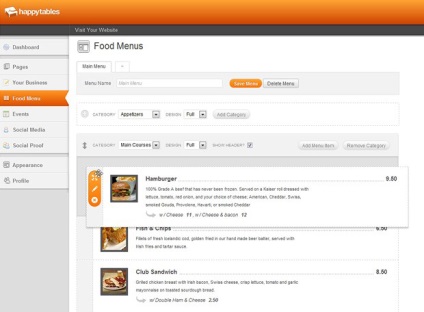
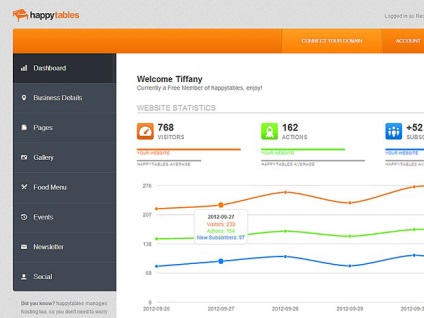
A wp-admin hibakeresése nem az egyetlen lehetőség, és ha biztos benne a PHP és a WordPress készségeiben, próbálhatja meg újra a Dashboard teljes alapját és egyedülálló élményt szerezni. Például van egy cég, amelynek neve Happytables, az éttermi weboldalak területén. Lehetővé teszik az éttermek tulajdonosainak, hogy nagyon jó minőségű és könnyen használható weboldalt fussanak be. Ezek alapulnak a WordPress, de az irányítópultok kínálnak teljesen egyedi. Íme néhány példa:


Ez a munka teljesen kézzel történt, ami alapvetően az alapértelmezett WordPress fájlok módosítását jelenti. Vannak azonban egyszerűbb megoldások is. Látogassa meg ezt a bejegyzést a WPMU-tól származó fiúktól, és nézze meg a WordPress 10 admin témájának kiváló listáját.
Amint látja, sok lehetőség van a wp-admin módosítására. Nem számít, hogy támogatja-e a wp-admin beállításokat a kézikönyvben, a rendszergazdai bővítményekben, a plug-ineknél, vagy inkább teljesen kézi megközelítést szeretne a kóddal kapcsolatban - feltétlenül találsz magadnak megfelelőt.
Remélem, hogy képesek vagyunk segíteni, és amikor a következő projekteden dolgozol, megpróbálsz ilyeneket tenni. By the way, ne légy félénk megosztani velünk saját módszereit megkönnyítve az ügyfél életét és egyszerűsítve a WordPress adminisztrációját.
Kiadás: A webformyself parancs.
Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes oktatási rendszert a WordPress webhelyek létrehozásához
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán

Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes képzési rendszert a WordPress webhelyek létrehozásához: "Egyedi webhely a semmiből"