A css stílusok készlete a gombok létrehozásához
A css stílusok készlete a gombok létrehozásához

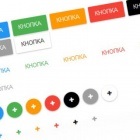
Néhány hónappal ezelőtt egyszerű megrendelést készítettem, a LumX és a Materialize keretek külön elemeit használtam. Különösen a LumX külön osztálykészletet különített el a dinamikus gombok létrehozásához. Vágja le a felesleges (csak én), hígított font ikonok betűtípus Félelmetes és kap teljesen önálló, kis naborchik stílusok, mellyel gyorsan beilleszkedni a weblapok inkább aranyos gombra.
Hosszú és részletesen festeni az összes alkotóelem nem, minden nagyon világos, csak nézd meg a forrást. Minden gomb alapvető stílusokkal rendelkezik, egy közös .btn osztályban. a színt és az alakot külön osztályok hozzáadásával választják ki. Például, ha egy szabványos gombot kék és enyhén lekerekített sarkokkal töltött, akkor írja le a következőt:
A Font Awesome betűtípus ikonjai kapcsolódnak a szinkronizált munkához, illessze be a következő kódot
a webhely HTML-jének része:Ezt a betűtípus ikonját közvetlenül az "Icons" szimbólum "Font Awesome" webhelyén határozhatja meg
Rovására támogató böngészők, itt mindig, a Firefox és a Webkit böngésző jeleníti Knop rendesen, az IE-shka kezdve 9-es verzió, IE8 és alsó árnyék és lekerekített sarkokkal, mint tudjuk, figyelmen kívül hagyva teljesen (felejtsd el a pontszám).
Hálás lennék, ha támogatnád a projektet - hozzáadhatsz egy blogot az AdBlock kivételekhez, és megoszthatsz egy linket a közösségi hálózatokban szereplő bejegyzéshez: